ローカルサーバー環境(mamp)での開発で、npmでインストールしたパッケージ(vuex)をインストールしました。
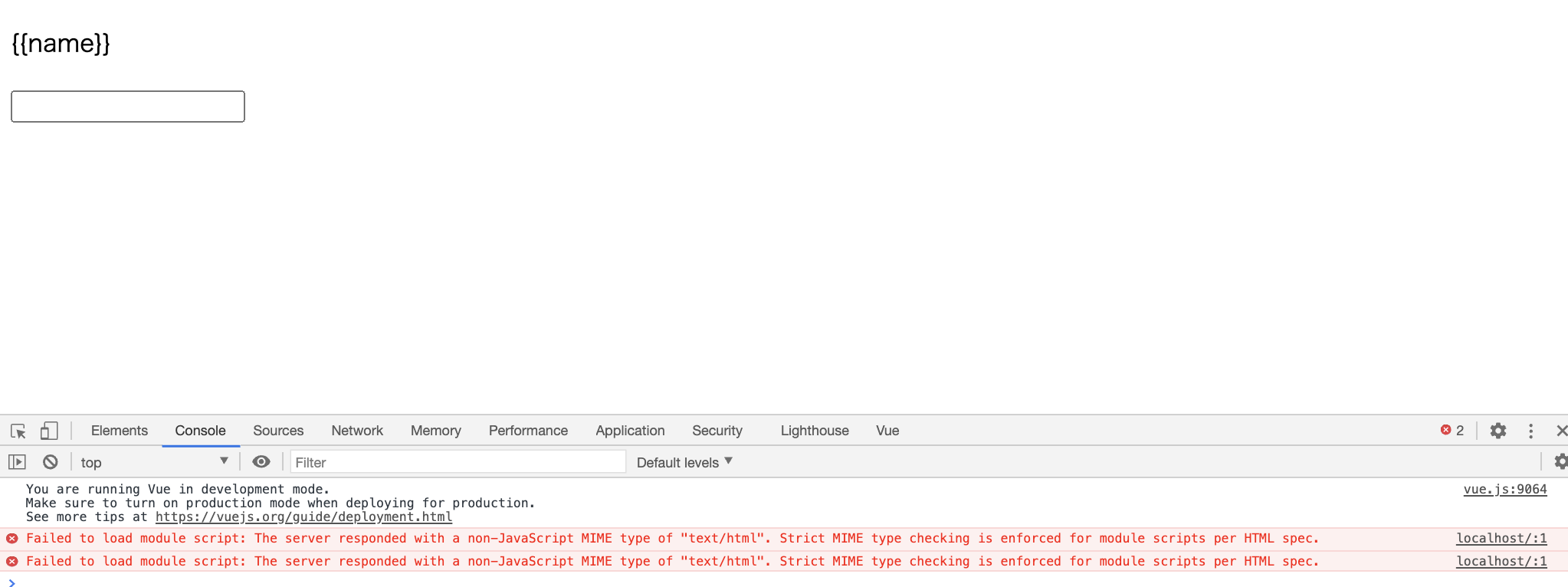
インストールしたパッケージを、jsファイルでimportしたところ、以下のエラーが出てしまいました。
初歩的な質問で大変恐縮ですが、お力添えいただけると幸いです。
エラー内容
Failed to load module script: The server responded with a non-JavaScript MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec. localhost/:1
環境
trello_app ∟ js ∟ main.js ∟ my-app ∟ node_modules ∟ sortablejs ∟ vue ∟ vue-router ∟ vuex index.html package-lock.json vue.js % npm list /Applications/MAMP/htdocs/trello_app ├── vue@2.6.12 ├── vue-router@3.4.7 ├─┬ vuedraggable@2.24.2 │ └── sortablejs@1.12.0 └── vuex@3.5.1
index.html
html
1<!DOCTYPE html> 2<html> 3<head> 4 <meta charset="utf-8"> 5 <title></title> 6 <link rel="stylesheet" type="text/css" href="./css/style.css"> 7</head> 8<body> 9 <div id="app"> 10 <p>{{name}}</p> 11 <p><input type="text" v-model="name"></p> 12 </div> 13 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 14 <script type="module" src="./js/main.js"></script> 15</body> 16</html>
main.js
js
1 2import Vue from './../node_modules/vue' 3import Vuex from './../node_modules/vuex' 4Vue.use(Vuex) 5 6(function() { 7 'use strict'; 8 9 var vm = new Vue({ 10 el: '#app', 11 data: { 12 name: 'taguchi' 13 } 14 }); 15})();
あなたの回答
tips
プレビュー