お忙しいところ、すみません。
初心者につき、表現が分かりにくいかもしれませんが、ご助力頂けますと、幸いです。
前提・実現したいこと
静的サイトに写真のスライダー機能を一部WordPress・プラグインで作成して元の静的サイトと共存させたい
使用したいプラグイン
Slideshow
https://ja.wordpress.org/plugins/slideshow-jquery-image-gallery/#description
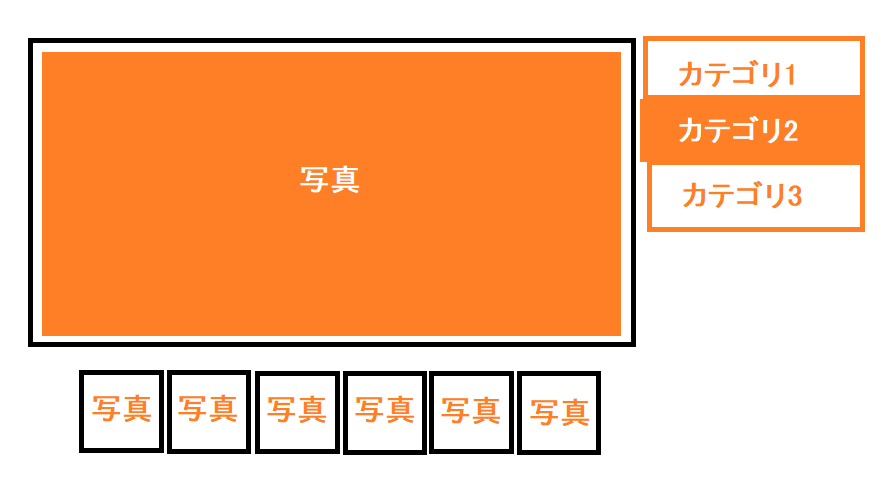
カテゴリ1を選択すると、
カテゴリ1の写真がスライドで見れるようになり、
カテゴリ2を選択すると、
同じ窓内でカテゴリ2の写真がスライドで見れるようになり、、
カテゴリ3を選択すると、
またカテゴリ3の写真がスライドで見れるようになり、、
という写真をスマートにユーザーが見れるような機能を実装したいです。
困っていること
今構想の段階で、
ワードプレスを静的htmlに組み込める仕組みは何となくわかったのですが、
更にプラグインを使って、という場合も、同じ原理でしょうか?
- index.htmlと同じ階層にワードプレスファイル一式を用意、インストール、格納
- 管理画面でサイトアドレス「/wp/」を消す
- パーマリンクを決めた後.htaccess 最後の「/index.php」を「/wp/index.php」に変更
- .htaccessに
php
1AddType application/x-httpd-php .php .html 2AddHandler application/x-httpd-php .php .html 3
を書き込む
0. ワードプレスのテンプレートタグを使えるようにする
html
1<?php require './wp/wp-blog-header.php'; ?>
をhtmlに書き込む
プラグインの場合、この流れのどこに何をすれば良いのか…
参考になるサイトが未だ見つからず、
こちらに質問させていただきました。
また、そもそも更新の頻度が激しく使用できなくなる可能性もあるということで
プラグインを使わない方が良いという記事も拝見し、
しかしゼロからこれを組みこむのも骨が折れそうだなと憂鬱です。
何か手掛かりになることなど、教えて頂ければ幸いです。
宜しくお願いいたします。
回答1件
あなたの回答
tips
プレビュー