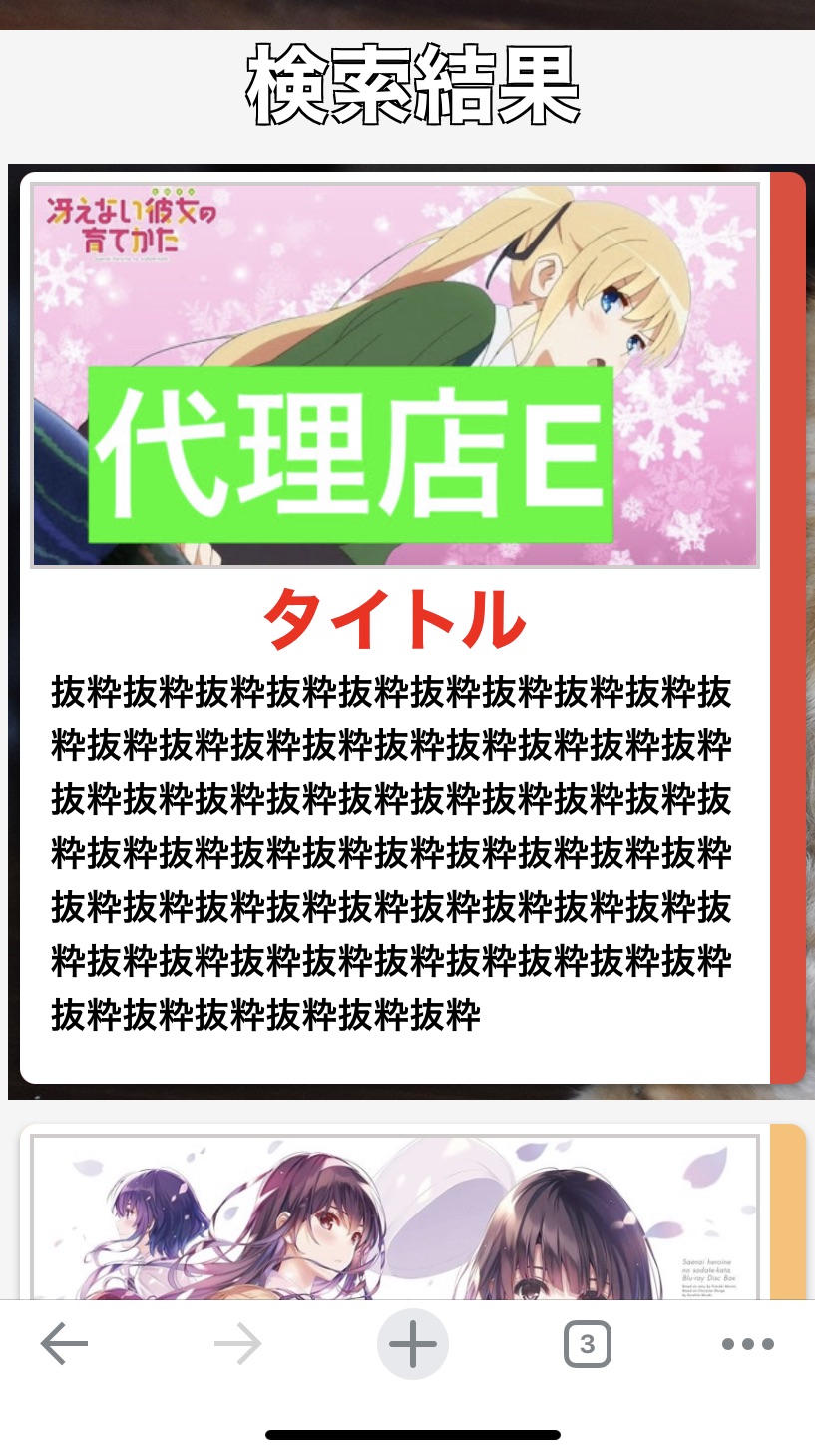
background-imageを設定してPCでは上手く表示出来たのですが、
iphoneのクロームやsafariではデフォルトでは白くなっていて、記事のカラムをタップすると背景がそのカラムの周りだけ表示される、といった謎の現象が起きています。
まるでホバーみたいな感じです。(カラムは記事をタップすると右が赤くなる仕様です。検索結果の部分も背景画像の範囲なのですが、これはタップ出来ないからなのか終始なにも表示されません。)
最初はbeforeで掛けた白いマスクが問題かと思ったのですが、それを外して画像だけをbackground-imageで表示しても同様の現象が起きてしまってお手上げです。
どうしたら直りますでしょうか?よろしくお願いします。
<div class="search"> <!-- 3. 検索結果の取得と表示 --> <section class="result-cover "> <?php $the_query = new WP_Query($args); if($the_query->have_posts()) : ?> <div class="result-title" > <h1>検索結果</h1> </div> <div class="result"> <?php while($the_query->have_posts()) : $the_query->the_post(); ?> <!-- 記事 --> <div class="gu-box"> <a href="<?php the_permalink(); ?>" class="guide2-box"> <div class="guide2-box-thumbnail"> <?php the_post_thumbnail('medium'); ?><!-- サムネ --> </div> <div class="guide2-box-txt"> <div class="guide2-box-text-ttl"><!-- タイトル --> <h1><?php the_title(); ?></h1> </div> <div class="guide2-box-text-dtl"><!-- 抜粋 --> <p><?php the_excerpt(); ?></p> </div> </div> </a> </div> <?php endwhile; wp_reset_postdata(); ?> </div> <?php else : ?> <p>該当する代理店はありませんでした。</p> <?php endif; ?> </section> </div><!-- search -->
.result-cover { height: auto; background-image: url("../img/cat.jpg"); background-attachment: fixed; background-size: cover; position: fixed; position: relative; z-index: 7; padding-bottom: 30px; } .result-cover::before { /* 透過した黒を重ねる */ /* 透過した白を重ねる */ background-color: rgba(255, 255, 255, 0.5); /* どの範囲に重ねるかを指定 */ position: absolute; top: 0; right: 0; bottom: 0; left: 0; content: ' '; z-index: 8; } .search .result { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; } .result-title { color: white; text-shadow: 1px 1px 0 black,-1px 1px 0 black,1px -1px 0 black,-1px -1px 0 black; padding-top: 20px; z-index: 12; position: relative; } .result-title h1 { font-size: 42px; font-weight: bold; } .gu-box { z-index: 11; } .result .guide2-box { max-width: 1000px; margin: 10px 10px; } .search .result .article { margin-right: 20px; } .result.guide2-box-text-ttl { font-weight: bold; } .guide2-box-text-ttl h1 { font-size: 26px !important; } .guide2-box-text-dtl p { font-size: 16px !important; } .result a { text-decoration: none; } .guide2-box { background-color: white; border-radius: 8px; height: auto; display: -webkit-box; display: -ms-flexbox; display: flex; padding: 5px; border-right: solid 18px #ffc06e; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.28); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.28); -ms-flex-negative: 0; flex-shrink: 0; } @media only screen and (max-width: 800px) { .heart-wink { margin: 0 auto; } .guide2-box { display: block; } .guide2-box-thumbnail img { text-align: center; width: 100%; height: 100%; } .guide2-box-text-ttl { text-align: center; padding-top: 6px; padding-top: 6px; } .guide2-box-text-ttl h1 { font-size: 34px !important; } .guide2-box-text-dtl p { font-size: 18px !important; } } .guide2-box-thumbnail img { border: 2px solid #D1CCCC; } .guide2-box-txt { margin: 0 10px; text-align: left; } .guide2-box-text-ttl h1 { color: #0033cc; font-size: 20px; font-weight: bold; margin-bottom: 2px; } .guide2-box-text-dtl p { color: black; font-size: 16px; font-weight: 600; } .guide2-box:hover h1 { color: red; } .guide2-box:hover { border-right: solid 18px #EA4335; }







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/10/11 11:43