前提・実現したいこと
前提:
・ScrollViewの横スクロールにおいて、増減するはずのscrollView.contentOffset.xの値がずっと0のままである。
・ストーリボードを最小限しか使わず、ほぼ全てSnapKitによるセットアップをしている。そうではない場合(オートレイアウトを使う場合)、値はちゃんと増減する。
実現したいこと:上記を改善したい。
このように、横にスクロールしているのにもかかわらずプリントされるのは0である。
該当のソースコード(必要最低限)
Declarations
1import UIKit 2 3let width = UIScreen.main.bounds.width 4let height = UIScreen.main.bounds.height
FirstViewController
1import UIKit 2import SnapKit 3 4//MARK:- Class_ViewController 5class FirstViewController: UIViewController { 6 7 let horizontalScrollView = UIScrollView() 8 let superStackView = UIView() 9 let stackView = UIStackView() 10 var tableViews = [UITableView]() 11 12 override func viewDidLoad() { 13 super.viewDidLoad() 14 15 setUpViews() 16 } 17 18 //MARK: View 19 private func setUpViews() { 20 //addViews 21 view.addSubview(horizontalScrollView) 22 horizontalScrollView.addSubview(superStackView) 23 superStackView.addSubview(stackView) 24 for _ in 0..<4 { 25 let tableView = UITableView() 26 tableViews.append(tableView) 27 stackView.addArrangedSubview(tableView) 28 } 29 30 //setUpConstrains 31 view.frame.size = CGSize(width: width * 4, height: height) 32 horizontalScrollView.snp.makeConstraints { make in 33 make.width.equalToSuperview() 34 make.height.equalToSuperview() 35 make.edges.equalToSuperview() 36 } 37 [superStackView, stackView].forEach { 38 $0?.snp.makeConstraints { make in 39 make.height.equalToSuperview() 40 make.edges.equalToSuperview() 41 } 42 } 43 tableViews.forEach { 44 $0.snp.makeConstraints { make in 45 make.width.equalTo(horizontalScrollView.snp.width) 46 make.top.equalTo(300) 47 } 48 } 49 50 //MARK: setUpInspetors 51 horizontalScrollView.backgroundColor = .black 52 horizontalScrollView.isPagingEnabled = true 53 superStackView.backgroundColor = .darkGray 54 stackView.backgroundColor = .gray 55 stackView.axis = .horizontal 56 stackView.alignment = .fill 57 stackView.distribution = .fillEqually 58 tableViews.forEach { 59 $0.delegate = self 60 $0.dataSource = self 61 $0.backgroundColor = .lightGray 62 } 63 } 64} 65 66//MARK:- Extension_UITableView 67extension FirstViewController: UITableViewDelegate, UITableViewDataSource { 68 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 69 return 100 70 } 71 72 func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat { 73 return 100 74 } 75 76 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 77 let cell = UITableViewCell(style: .default, reuseIdentifier: nil) 78 79 let text = ["????","????","????","????","????","????","????","????","????"][Int(arc4random() % 9)] 80 cell.textLabel?.text = text 81 cell.backgroundColor = .white 82 83 return cell 84 } 85 86 func scrollViewDidScroll(_ scrollView: UIScrollView) { 87 88 //ここのプリントで、xがずっと0のまま出力される 89 print(scrollView.contentOffset) 90 91 if (scrollView == self.horizontalScrollView) { 92 //また、scrollView がなぜか決して horizontalScrollView にならない(IBフル使用時はちゃんとなる) 93 horizontalScrollHyps(scrollView) 94 } 95 else { 96 verticalScrollHyps(scrollView) 97 } 98 } 99 100 private func horizontalScrollHyps(_ scrollView: UIScrollView) { 101 //横スクロールでの処理 102 } 103 104 private func verticalScrollHyps(_ scrollView: UIScrollView) { 105 //縦スクロールでの処理 106 } 107}
やっていることは
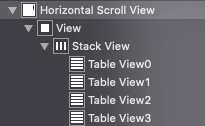
スクロールビューの上にスタックビューの土台を乗せる
スタックビューの土台の上にスタックビューを乗せる
スタックビューの上にテーブルビューを乗せる
というのと、それらのConstraintの設定です。これをStoryboardを使用した場合で(AutoLayout以外を)表現するとこうなります。
このStoryBoard版だと、普通に問題はありません。
試したこと
・諸々の再起動
・Constraintの複数パターンでの再設定
・translatesAutoresizingMaskIntoConstraintsをtrueにしたりfalseにしたりした。ただ、trueにすると余計ぐちゃぐちゃになるのでやめた。
その他、Googleで調べ続け細かい補正などを一ヶ月近くやって悉く失敗。
回答よろしくお願いいたします。
補足情報(FW/ツールのバージョンなど)
MacOS Catalina バージョン10.15.6
Xcode12.0.1
回答1件
あなたの回答
tips
プレビュー