rails初学者です。もし分かる方がいらっしゃいましたらご教示いただけたらと思います。
ログイン機能を実装しているのですが、newアクションでログインフォームを表示させて、
createアクションでフォームから送られてきた情報を元にログインするという動きを作りたいです。
実装したログインフォームに情報を書き込み、ログインボタンを押すと、
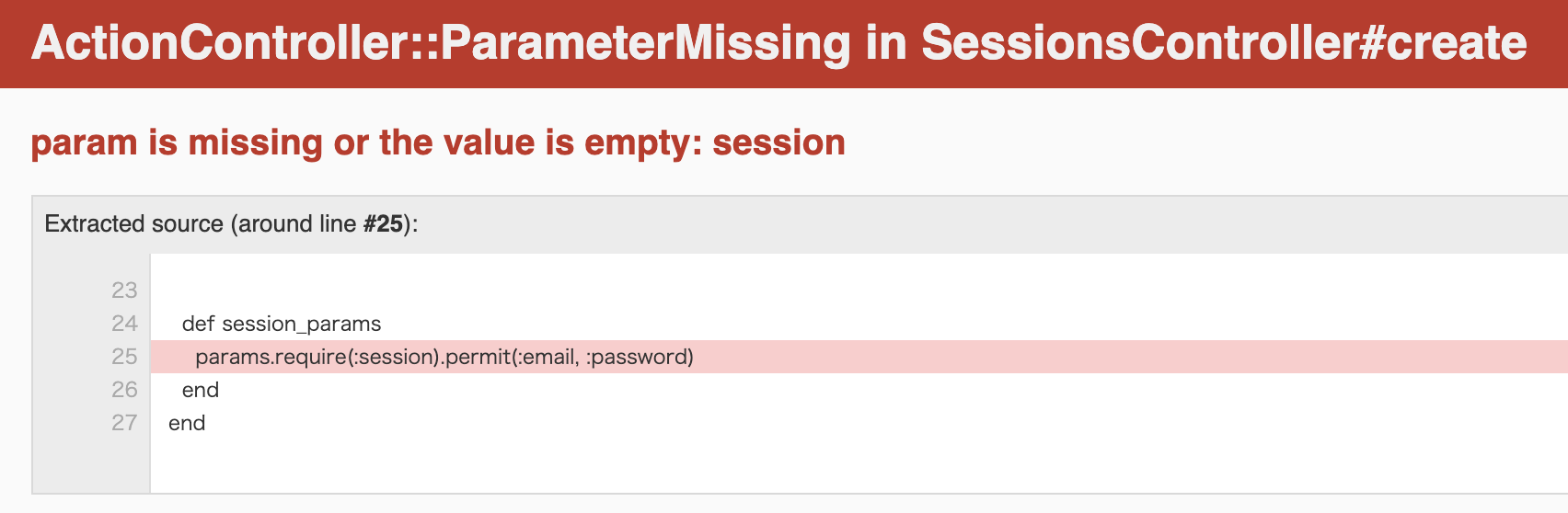
エラーが発生してしまいました。
sessionにパラメータが入っていないというメッセージでした。

ルーティング●config/routes.rb
Rails.application.routes.draw do get '/login', to: 'sessions#new' post '/login', to: 'sessions#create' delete '/logout', to: 'sessions#destroy' namespace :admin do resources :users end root to: 'tasks#index' resources :tasks end
コントローラー●app/controllers/sessions_controller.rb
class SessionsController < ApplicationController def new end def create user = User.find_by(email: session_params[:email]) if user&.authenicate(session_params[:password]) session[:user_id] = user.id redirect_to root_url, notice: 'ログインしました。' else render :new end end def destroy reset_session redirect_to root_url, notice: 'ログアウトしました。' end private def session_params params.require(:session).permit(:email, :password) #この行に問題があるようです。 end end
●app/controllers/application_controller.rb
class ApplicationController < ActionController::Base helper_method :current_user private def current_user @current_user ||= User.find_by(id: session[:user_id]) if session[:user_id] end end
ビュー●app/views/sessions/new.html.slim 問題なく表示されています。
h1 ログイン = form_with scope: :sessions, local: true do |f| .form-group = f.label :email, 'メールアドレス' = f.text_field :email, class: 'form-control', id: 'session_email' .form-group = f.label :password, 'パスワード' = f.password_field :password, class: 'form-control', id: 'session_password' = f.submit 'ログインする', class: 'btn btn-primary'
●app/views/layouts/application.html.slim ログインしていない時のログインボタンのみ反映されてます。
doctype html html head title | Taskleaf = csrf_meta_tags = csp_meta_tag = stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' = javascript_include_tag 'application', 'data-turbolinks-track': 'reload' body .app-title.navbar.navbar-expand-md.navbar-light.bg-light .navbar-brand Taskleaf ul.navbar-nav.ml-auto - if current_user li.nav-item= link_to 'タスク一覧', tasks_path, class: 'nav-link' li.nav-item= link_to 'ユーザー一覧', admin_users_path, class: 'nav-link' li.nav-item= link_to 'ログアウト', logout_path, method: :delete, class: 'nav-link' - else li.nav-item= link_to 'ログイン', login_path, class: 'nav-link' .container - if flash.notice.present? .alert.alert-success= flash.notice = yield
関連のありそうなコードは以上となります。
その後やってみたことは、こちらの記事を参考に
params.require(:session).permit(:email, :password)
上記の記述を下記のように記述するのを試してみました。
params.permit(:email, :password)
しかし、ダメでした。
(ログインフォームに情報を書き、ログインボタンを押すと、エラー画面に遷移せず、
再度空のログインフォームに戻ってしまいます。ログイン失敗です。)
解決策が分かる方がいらっしゃいましたら、教えていただけないでしょうか?
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/08/25 06:23
2020/08/25 06:46
2020/08/25 07:31
2020/08/25 07:32