いつもお世話になっております。
今回、前任者が作ったHPを私(コーディング初心者)が修正することになりました。
レスポンシブの切り替えですが、今まではメディアクリエで画面サイズに応じてcssを切り替えていたのですが、
前任者はユーザーエイジェントで切り替えていたようで、今回初めて触ります。
下記コード部分がユーザーエイジェントの切り替えコードだと思うのですが間違いないでしょうか?
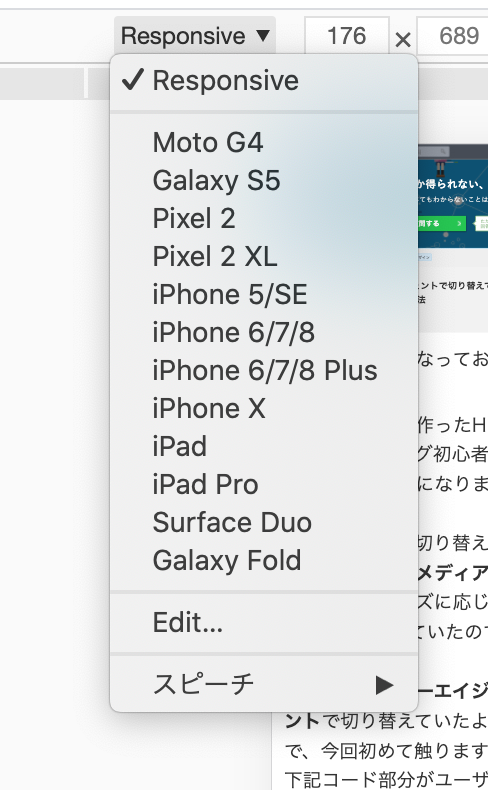
また、メディアクリエで切り替えている時は、クロームの検証でPC版とSP版で画面サイズを切り替えていたので
各々のレイアウトを確認しながら出来ていたのですが、
今回の場合、画面サイズを切り替えてもPC版のレイアウト画面しか表示されないため、
どのようにSP版の画面を確認すればいいのか分からずにいます。
また、どのCSSに書かれているのかもいまいちわからず、、
質問1:SP版の画面を確認する方法
質問2:SP版が書いてあるcssの特定方法
お分かりになる方、教えていただけると幸いです。
その他必要情報あれば追記いたします。よろしくお願いします。
補足
ちなみにファイルはindex.phpでphpファイルなのですが、これは関係してますでしょうか??
html
1<script> 2var ua = navigator.userAgent; 3if (ua.indexOf('iPhone') > 0 || ua.indexOf('iPod') > 0 || (ua.indexOf('Android') > 0) && (ua.indexOf('Mobile') > 0) || ua.indexOf('Windows Phone') > 0) { 4 if( ua.indexOf('iPhone') > 0 ){ 5 document.write('<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">'); 6 } 7 else{ 8 document.write('<meta name="viewport" content="width=device-width,initial-scale=1">'); 9 } 10}else{ 11 document.write('<meta name="viewport" content="width=1000">'); 12} 13</script> 14 15<link rel="stylesheet" type="text/css" href="assets/css/normalize.css" media="all"> 16<link rel="stylesheet" type="text/css" href="assets/css/base.css?v=<?=$version?>" media="all"> 17<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lity/1.6.6/lity.css">
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/08/14 04:51
2020/08/14 04:59
2020/08/14 05:24
2020/08/14 05:26