エラーもなく、原因がつかめません。。
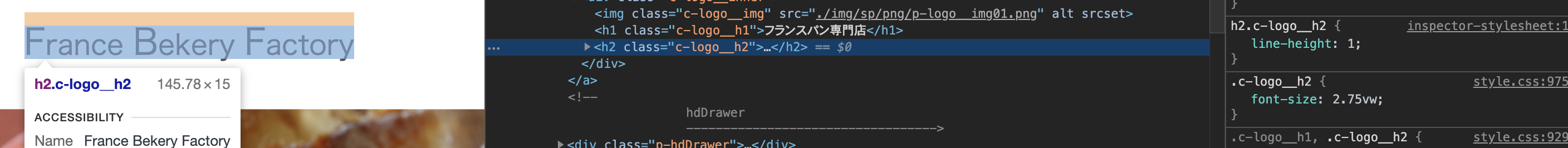
今まではこのように、普通の要素幅でしたが、

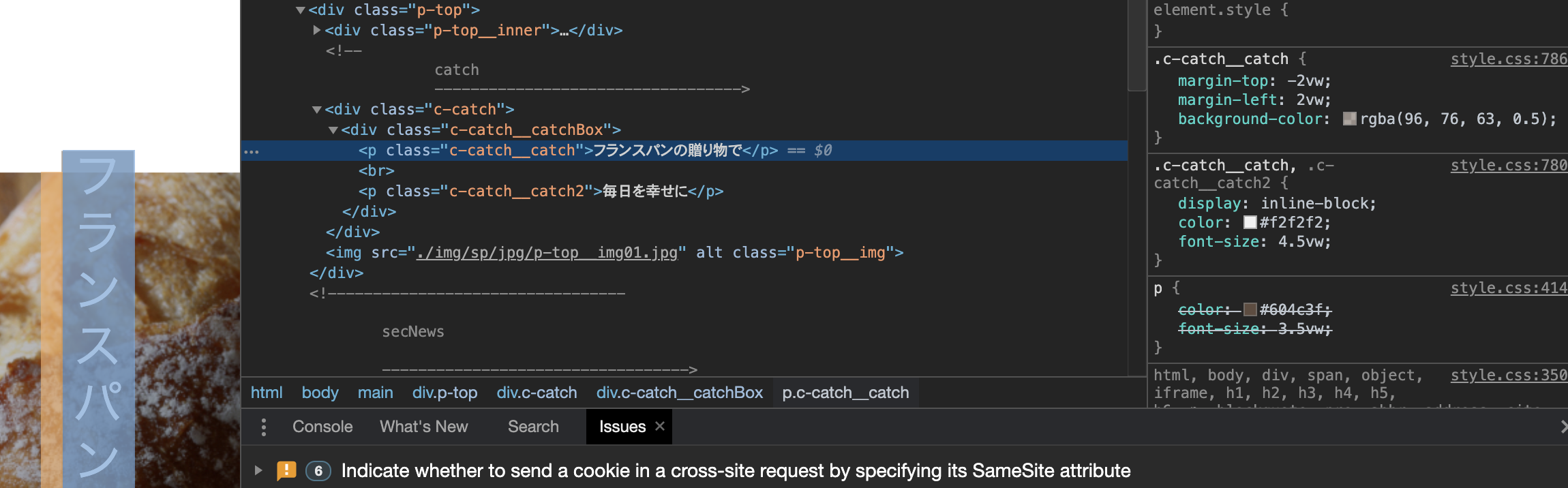
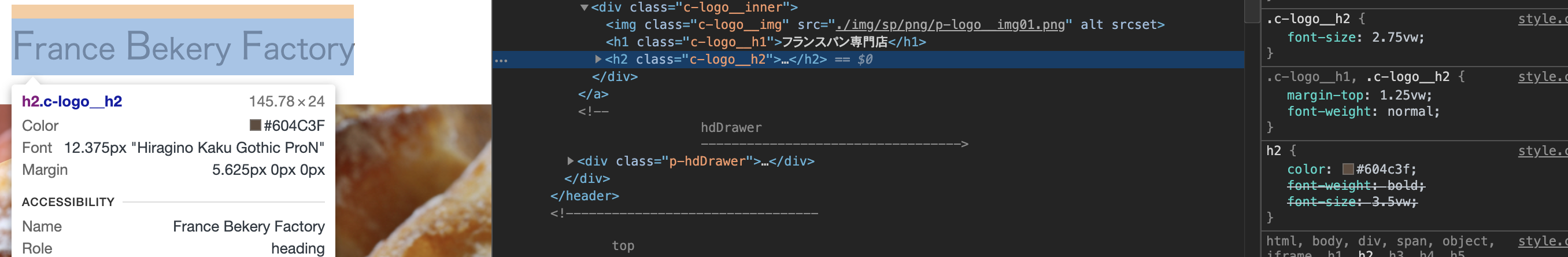
このようになってしまいました。。

この文字だけではなく、他の要素も全て、幅がおかしくなっています。。
要素幅について検索しましたが、原因がつかめません。
どうかよろしくお願いいたします。
他の要素もおかしな幅になりました。
以前の状況(文章が違います、すみません)

今の状況

※以上の要素は、どれも「line-height」は指定していません。


追記:
しかし、line-heightを指定していないのに、どこで要素幅が変わっているのかが、コードからはわかりません。。
なぜ、line-height:1を指定しなくてはいけないのでしょうか。。
モヤモヤします。
回答1件
あなたの回答
tips
プレビュー