初めまして。
現在、HTML及びCSSを用いて自作サイトの作成を行っているものです。
ヘッダーとフッター、そしてサイドメニューについて、最終的にはどのページでも表示されるようにするためそれぞれ別のHTMLファイルにソースコードを書き、必要があればそれを取り出せるようにできる機能をJavascriptを用いて実装させようとしています。
**
現在は、その第一弾としてフッターを別ファイルからJavascriptを用いて表示させようとしているのですが、残念ながら表示させることができません。**
下記のサイトを参考に、いろいろいじってみています。
https://qiita.com/hiroyukiwk/items/f2a74ba1406de9fad6f6
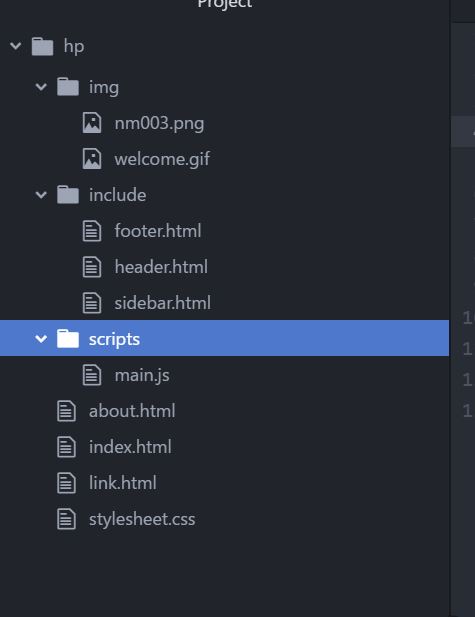
サーバーのフォルダ階層を下記のようにし、ソースコードを記述してみました。
footer
1<footer> 2 <p>© All rights reserved by ああああああ</p> 3</footer> 4
main
1function footer(rootDir){ 2$.ajax({ 3url: rootDir + "include/footer.html", 4cache: false, 5async: false, 6dataType: 'html', 7success: function(html){ 8 html = html.replace(/\{$root\}/g, rootDir); 9 document.write(html); 10} 11}); 12} 13
ちなみになのですが、main.jsのソースコードの意味があまりよくわかっていません、、、、
function footer(rootDir){ $.ajax({ url: rootDir + "include/footer.html", cache: false, async: false, dataType: 'html', success: function(html){ html = html.replace(/\{$root\}/g, rootDir); document.write(html); } }); }
は具体的に、何をしようとしているものなのか、もしよろしければご教授いただけると嬉しいです、、、
index
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <meta name="robots" content="noindex,nofollow"> 6 <title>ああああああ</title> 7 8 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 9 10 <link rel="stylesheet" href="partsSet.css"> 11 <link rel="stylesheet" href="stylesheet.css"> 12 13 <script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script> 14 <script> 15 $(function() { 16 const hum = $('#hamburger, .close') 17 const nav = $('.sp-nav') 18 hum.on('click', function(){ 19 nav.toggleClass('toggle'); 20 }); 21 }); 22 </script> 23</head> 24<body> 25 <header> 26 <h1> 27 <a href="/">ああああああ</a> 28 </h1> 29 <nav class="pc-nav"> 30 <ul> 31 <li><a href="#">ホーム</a></li> 32 <li><a href="#">カテゴリー</a> 33 34 <ul> 35 <li><a href="">Child1</a></li> 36 <li><a href="">Child2</a></li> 37 <li><a href="">Child3</a></li> 38 <li><a href="">Child4</a></li> 39 <li><a href="">Child5</a></li> 40 </ul> 41 </li> 42 43 <li><a href="#">掲示板</a></li> 44 <li><a href="#">自己紹介</a></li> 45 <li><a href="#">連絡先</a></li> 46 </ul> 47 </nav> 48 <nav class="sp-nav"> 49 <ul> 50 <li><a href="#">ホーム</a></li> 51 <li><a href="#">カテゴリー</a></li> 52 <li><a href="#">掲示板</a></li> 53 <li><a href="#">自己紹介</a></li> 54 <li><a href="#">連絡先</a></li> 55 <li class="close"><span>閉じる</span></li> 56 </ul> 57 </nav> 58 <div id="hamburger"> 59 <span></span> 60 </div> 61 62 </header> 63 <div class="main-visual"> 64 <div id="wrapper"> 65 <div class="left-column"> 66 コンテンツ 67 </div> 68 69 <div class="right-column"> 70 71 <h3>人気記事</h3> 72 73 </div> 74 75 </div> 76 </div> 77 78 <!-- footer --> 79 80 <script type="text/javascript">footer();</script> 81 82<script src="scripts/main.js"></script> 83 84</body> 85</html> 86
index.htmlの
<script type="text/javascript">footer();</script> <script src="scripts/main.js"></script>
の部分にて、フッターの内容を呼び出そうとしているのですが、残念ながら実行してみてもフッターは表示されません。
ファイルの指定方法が適切ではないのか、それともソースコードの記述が不適切なのか、、、
Javascriptを用いて、フッターを表示させる方法をご教授いただければ幸いです。
どうぞよろしくお願いいたします。
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/08/01 22:57
退会済みユーザー
2020/08/01 23:07
2020/08/02 00:11