jQueryで非同期通信を行っている部分をjsのみで実装をしたいのですが、fetchApiでresponseは返ってきているのですが、Jsonに変換をしようとした際にエラーが起こっています。
なにが原因なのかわかりますでしょうか?
バックエンドはLaravelです。
エラー内容は以下なのですが、終了が正常ではないといわれていると思っていますが、記述方法には特に問題がないように思います、
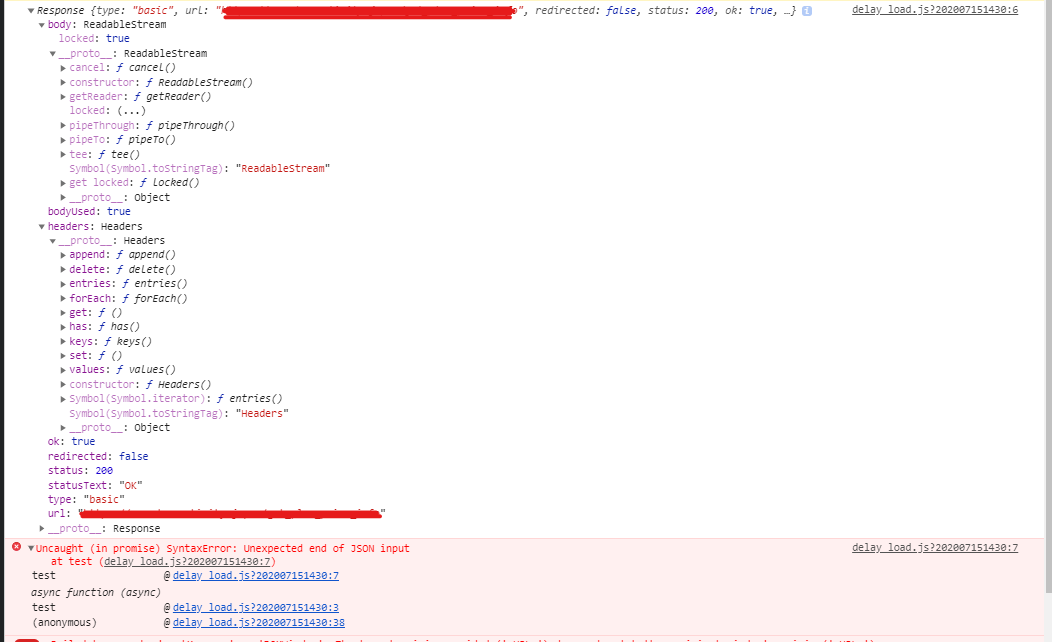
Uncaught (in promise) SyntaxError: Unexpected end of JSON input at test
js
1async function test() { 2 const res = await fetch('/hogehoge',{ 3 method:"GET", 4 }); 5 console.log(res); 6 const data = await res.json(); 7 console.log(data); 8} 9 10test();
コンソール画面
resでは受け取れている。
dataではエラーが起こっている。

ちなみに、JQueryではdataが確認できています。
js
1function getPlanPriceInfo(planId){ 2 $.ajax({ 3 url: '/get_plan_price_info', 4 type: 'get', 5 data: { 6 plan_id : planId, 7 }, 8 dataType: 'json' 9 }) 10 .fail(function(){ 11 // console.log('fail'); 12 }) 13 .done(function(data){ 14 setPlanPrice(data); 15 }); 16 return true; 17}






