ご覧頂きありがとうございます。
「ワードプレス」の「ルクセリタス」というテーマを使ってブログを運営している者です。
最近ルクセリタスのテーマに変えて、簡単にAMPページを作成できることに喜びを感じておりました。
しかし"Wp Show More"というプラグインを使って「続きを読む」ボタンを作成していると、AMPバージョンのみ機能していないことが分かりました。
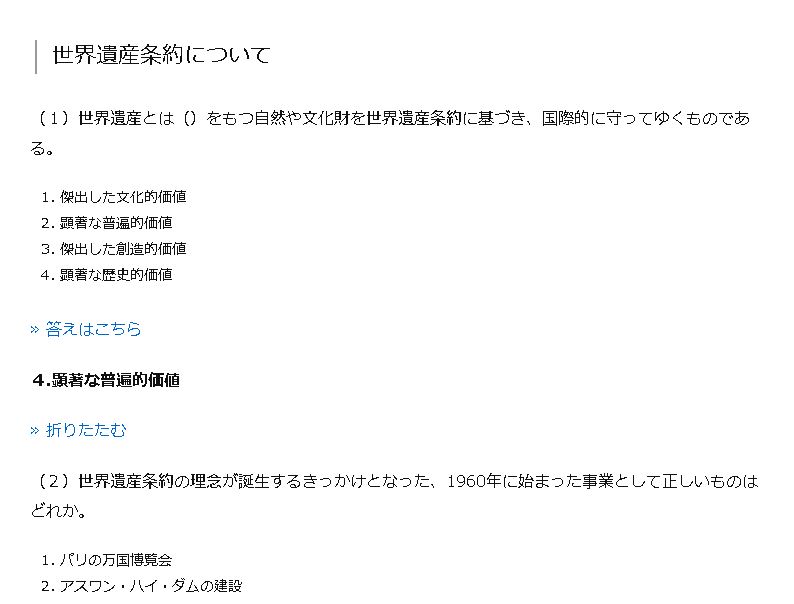
通常、「答えはこちら」をクリックしてから「4.顕著な普遍的価値」という答えを出るはずなのですがAMPページのみ初めから全て表示されており意味がありません。
恐らくAMP用のCSSかheader.phpにコードを追記しなければならないのかもしれないのですが、知識がないため手の出しようがありません。

PCページでは期待通りに表示されています。
どなたか解決法をご教授して頂けますでしょうか?
あなたの回答
tips
プレビュー