VSCodeでEasySassを使っています。メインで使用するstyle.scssファイルと文字色を管理するcolor.scssファイルを作成して、style.scssからcolor.scssをimportしたいのですがエラーが表示されてうまくいきません。
EasySassの設定は、
・Exclude Regexで ^_+ としてファイル名の頭に_を付けたファイルはcssファイルへコンパイルしないようにする。
・Target Dirで css としてcssフォルダにコンパイルしたファイルを作成するようにしてあります。
color.scssはコンパイル不要と思い、ファイル名の頭に_を付けてあります。EasySassでの設定ミスなのか私のコードの記述の仕方が間違っているのか判断が付きません。どのようにしたら別ファイルをインポートできるのでしょうか?
基本的な質問だとは思いますが、ご回答の程、宜しくお願い致します。
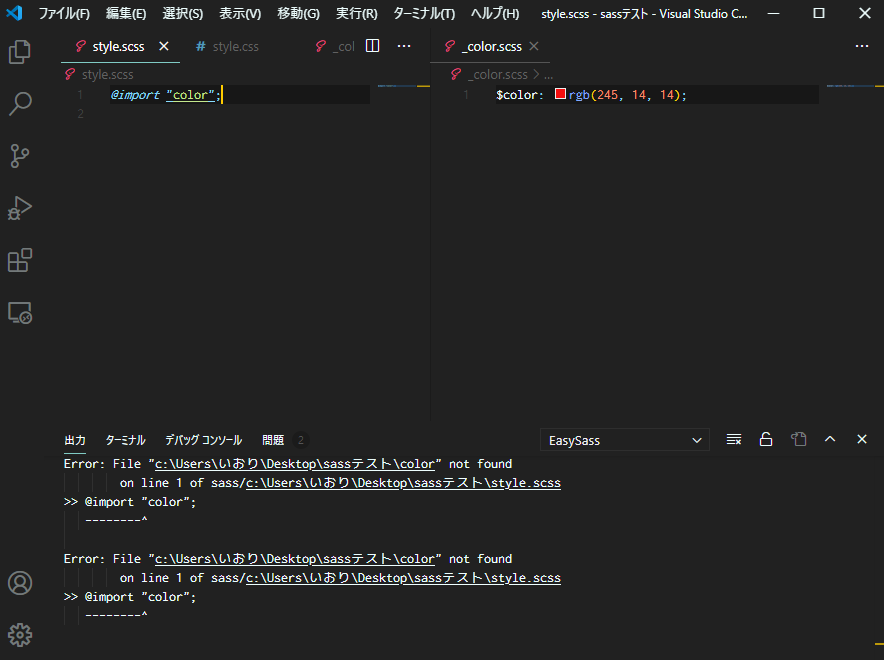
画面左がメインで使用したいstyle.scss、右が_color.scssファイルです。
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。