List.jsを用いて、ブログの訪問者が自由にソート(並び替え、絞り込み)が可能なテーブルを作ろうとしています。
HTML
1<body> 2<div id="content"> 3 <div id="users"> 4 絞り込み:<br> 5 <label>カテゴリA</label> 6 <input type="checkbox" class="check_box" data-value="cat-a" /><br> 7 <label>カテゴリB</label> 8 <input type="checkbox" class="check_box" data-value="cat-b" /><br> 9 <label>メーカーA</label> 10 <input type="checkbox" class="check_box" data-value="maker-a" /><br> 11 <label>メーカーB</label> 12 <input type="checkbox" class="check_box" data-value="maker-b" /> 13 14 <table> 15 <thead> 16 <tr> 17 <th>製品</th> 18 </tr> 19 </thead> 20 21 <tbody class="list"> 22 <tr> 23 <td><span class="filter">cat-a</span>カテゴリーA</td> 24 </tr> 25 <tr> 26 <td><span class="filter">cat-b</span>カテゴリーB</td> 27 </tr> 28 <tr> 29 <td><span class="filter">maker-a</span>メーカーA</td> 30 </tr> 31 <tr> 32 <td><span class="filter">maker-b</span>メーカーB</td> 33 </tr> 34 <tr> 35 <td><span class="filter">maker-a</span><span class="filter">cat-a</span>メーカーAのカテゴリA</td> 36 </tr> 37 <tr> 38 <td><span class="filter">maker-b</span><span class="filter">cat-a</span>メーカーBのカテゴリA</td> 39 </tr> 40 <tr> 41 <td><span class="filter">maker-a</span><span class="filter">cat-b</span>メーカーAのカテゴリB</td> 42 </tr> 43 <tr> 44 <td><span class="filter">maker-b</span><span class="filter">cat-b</span>メーカーBのカテゴリB</td> 45 </tr> 46 </tbody> 47 </table> 48 49<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> 50<script src="//cdnjs.cloudflare.com/ajax/libs/list.js/1.5.0/list.min.js"></script> 51 </div> 52 </body>
JS
1$(function() { 2 var options = { 3 valueNames: ['filter' ] 4 }; 5 6 var userList = new List('users', options); 7 var activeFilters = []; 8 9 $('.check_box').change(function() { 10 var isChecked = this.checked; 11 var value = $(this).data("value"); 12 13 if(isChecked){ 14 activeFilters.push(value); 15 } 16 else 17 { 18 activeFilters.splice(activeFilters.indexOf(value), 1); 19 } 20 21 userList.filter(function (item) { 22 if(activeFilters.length > 0) 23 { 24 return(activeFilters.indexOf(item.values().filter)) > -1; 25 } 26 return true; 27 }); 28 }); 29 30});
###現状と問題
サンプルページ(codepen.io)
https://codepen.io/MikeyFuccon/pen/vYLQeoE
上記のコードで、複数のチェックボックスにチェックを入れても、同時にソート対象を表示できるようになりました。
しかし、「複数条件の内、ひとつだけでも条件に一致したらソート対象にする」が、意図した動作ができない状況です。
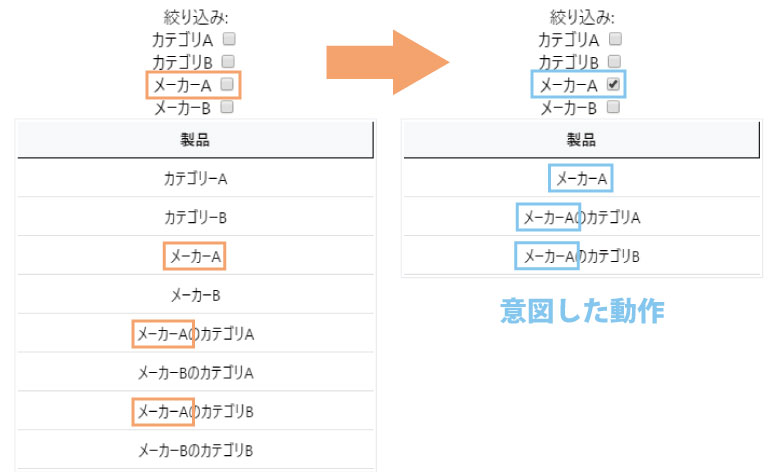
###意図した動作
「メーカーA」にチェックを入れると、
・メーカーA
・メーカーAのカテゴリA
・メーカーAのカテゴリB
「複数条件の内、ひとつだけでも条件に一致したらソート対象にする」という意図した動作です。
###上手く行かない動作
しかし「カテゴリA」にチェックを入れると、
・カテゴリA
だけがソート対象になり、「メーカーAのカテゴリA」「メーカーBのカテゴリA」がソート対象から除外されてしまいます。
###解決したいこと
前者の意図した動作のように、「複数条件の内、ひとつだけでも条件に一致したらソート対象にする」を常に動作するようにしたいです。
ヒント、解決方法等ありましたら、教えていただけると幸いです。よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/19 23:33