Vuetifyでコンテンツつきタブを使用しています。
<template> <v-card> <v-tabs v-model="tab" :tab="tab"> <v-tab v-for="item in tabItems" :key="item.tab" :tab="tab"> {{ item.tab }} </v-tab> </v-tabs> <v-tabs-items v-model="tab"> <v-tab-item v-for="item in tabItems" :key="item.tab"> <slot :name="item.content">{{ item.content }}</slot> </v-tab-item> </v-tabs-items> </v-card> </template>
上のソースではタブに合わせてスロットでコンテンツを挿入できるようにしています。
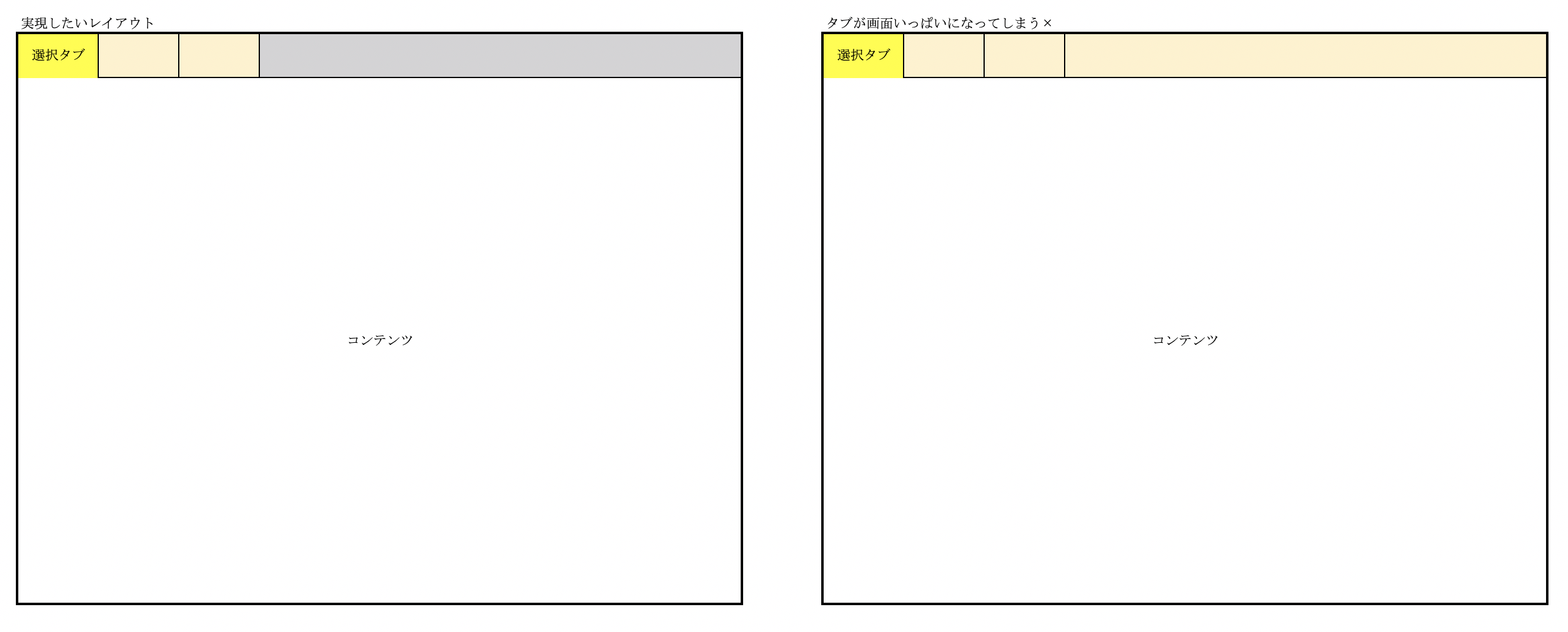
コンテンツは画面いっぱいに広げたいのですが、
タブは要素のみの幅に設定したいと考えています。
そのためには、v-cardを外す必要があると考えたのですが
v-cardタグを外すとv-tabs-itemsがエラーになり外すことができません。
質問1)v-cardをつけないとコンテンツ付きタブは実装できないのでしょうか
質問2)v-cardは特に問題なく、タブの幅のmax-widthを外すことができるのでしょうか
拙い説明となって恐縮ですが何卒ご鞭撻のほどよろしくお願いいたします。
3点ほどご確認頂きたいのですが、
1) お使いのVuetify.jsのバージョンを質問に追記ください。version 1.5とversion 2.xではコードの書き方に違いがあります。
2) 添付して頂いているレイアウトイメージ図の左側(タブが画面いっぱいになってしまうx)は、タブが4つあって4番目のタブが画面いっぱいに表示されてしまう、という現象を表しているのでしょうか?
3) 質問に記載のコードを動かして頂いて、実際のタブの表示のされ方をスクリーンショットして、質問に貼付して頂くことは可能でしょうか?
そうして頂くと状況をより把握できると思います。
ありがとうございます。
1)version 2.x
2)いえ、タブは3つで伸びているのはタブではない背景?ゾーンです
3)申し訳ありません、今すぐでは無理なので書き直して見せられる状態に次第貼らせていただきます。。
あなたの回答
tips
プレビュー