ruby on rails で現在開発を行っております。
ドロップダウンメニュー を作成したいと思い作りましたが、表示はされますが、ドロップダウンメニューのメニュー部分にカーソルが合わず、ボディ部分が動いてしまいます。
<li> <p data-toggle="dropdown"> 都道府県 <span class="caret"></span> </p> <ul class="dropdown-menu" role="menu"> <li role="presentation"><% JpPrefecture::Prefecture.all.each do |prefecture| %><%= link_to prefecture.name, "" %><% end %></li> </ul> </li>
CSSに詳しい方、ご教授いただけると幸いです。
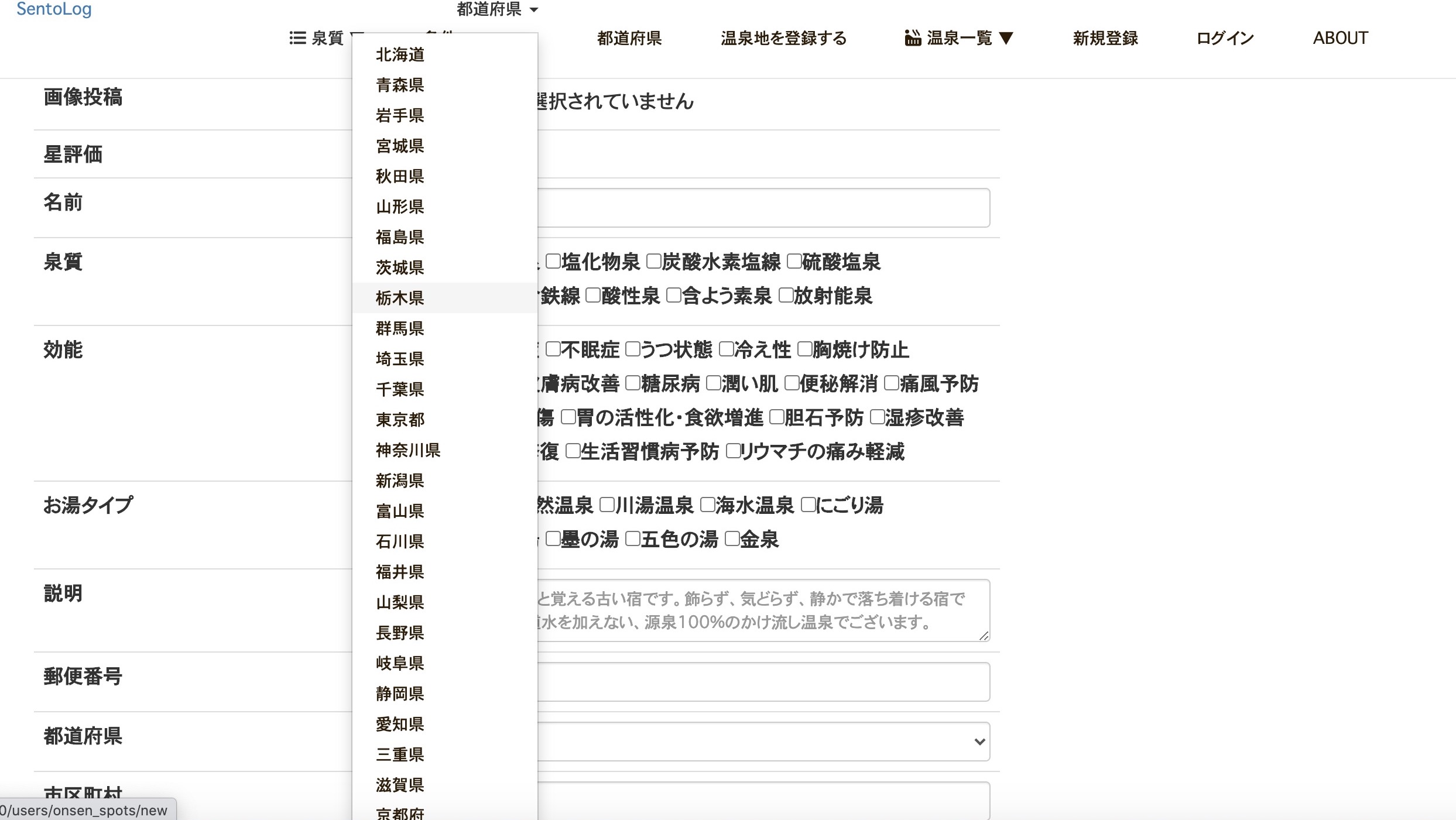
ドロップダウンメニューを開き、マウスで上下させるとボディ部分が上下します。ドロップダウンメニュー の京都府以下は表示されません。
あなたの回答
tips
プレビュー