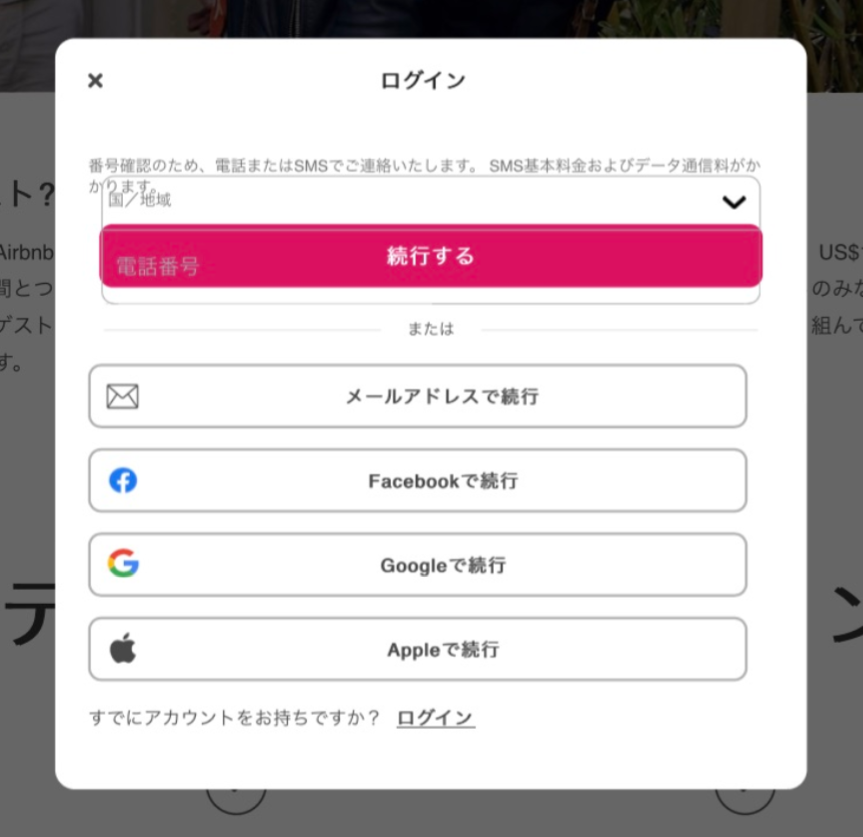
下記の画像のようにスマホだとなぜかレイアウトが崩れてしまいます。
<試したこと>
・スマホでPC版サイトを表示しても、同じ崩れ方
・スマホでchromeブラウザとsafariで表示してみたが同じ崩れ方
・PCのディベロッパーツールで、スマホの幅にした場合は崩れない
・<meta name="viewport" content="width=1263, user-scalable=yes," />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
を両方試したが、変わらない
・↓下記のCSSの.m-formと.countryのpositionタグを消して、代わりに.countryにtransformを指定してみたのですが、同じでした。
原因がわかる方、ご教示願います!
以下、省略したコードですが貼らせて頂きます!
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3 4<head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Airbnb</title> 8 <link rel="canonical" href=""> 9 <link rel="stylesheet" href="reset.css"> 10 <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> 11 <link rel="stylesheet" href="style.css"> 12 <link rel="stylesheet" href="responsive.css"> 13 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> 14</head> 15 16<!-- モーダルスタート --> 17 <article class="modal-wrapper" id="modal"> 18 <div class="modal-w"> 19 <p class="entry"><i class="fas fa-times" id="modal-close"></i>ログイン</p> 20 <div class="m-scroll"> 21 <form action="" method="post" class="m-form"> 22 <label class="country">国/地域</label> 23 <select name="log-on-place" class="log-on-place"> 24 <option value="" selected>日本(+81)</option> 25 <option value="">コンゴ (+242)</option> 26 <option value="">イギリス (+44)</option> 27 </select> 28 <input type="text" name="log-on-phone" class="log-on-phone" placeholder="電話番号"> 29 </form> 30 <p class="m-text">番号確認のため、電話またはSMSでご連絡いたします。 SMS基本料金およびデータ通信料がかかります。</p> 31 <p class="continue">続行する</p> 32 <p class="m-center">または</p> 33 <ul class="social-a"> 34 <li class="s-account"><img src="./img/mail-icon.gif" alt="mail"><a href="">メールアドレスで続行</a></li> 35 <li class="s-account"><img src="./img/facebook-icon.gif" alt="facebook"><a 36 href="">Facebookで続行</a></li> 37 <li class="s-account"><img src="./img/google-icon.gif" alt="google"><a href="">Googleで続行</a> 38 </li> 39 <li class="s-account"><img src="./img/apple-icon.gif" alt="apple"><a href="">Appleで続行</a></li> 40 </ul> 41 <p class="already-a">すでにアカウントをお持ちですか?<a href="">ログイン</a></p> 42 </div> 43 </div> 44 </article> 45 <!-- モーダルラスト -->
CSS
1/* モーダルスタート */ 2 3.modal-wrapper { 4 display: none; 5 position: fixed; 6 background-color: rgba(0, 0, 0, 0.6); 7 width: 100%; 8 height: 100%; 9 z-index: 10; 10} 11 12.modal-w { 13 position: absolute; 14 left: 50%; 15 top: 50%; 16 transform: translate(-50%, -50%); 17 width: 570px; 18 height: 570px; 19 border-radius: 15px; 20 background-color: #ffffff; 21 opacity: 1; 22} 23 24.m-scroll { 25 height: 500px; 26 padding: 0 25px 15px 25px; 27 overflow-y: scroll; 28 display: -webkit-box; 29 display: -ms-flexbox; 30 display: flex; 31 -webkit-box-orient: vertical; 32 -webkit-box-direction: normal; 33 -ms-flex-direction: column; 34 flex-direction: column; 35} 36 37.m-form { 38 position: relative; 39 display: -webkit-box; 40 display: -ms-flexbox; 41 display: flex; 42 -webkit-box-orient: vertical; 43 -webkit-box-direction: normal; 44 -ms-flex-direction: column; 45 flex-direction: column; 46} 47 48.log-on-place { 49 padding-top: 30px; 50 padding-bottom: 10px; 51 width: 500px; 52 border: solid 1px #b0b0b0; 53 border-top-right-radius: 10px; 54 border-top-left-radius: 10px; 55 margin: 40px auto 0 auto; 56 padding-left: 10px; 57 font-size: 16px; 58 color: #222222; 59 background-image: url(./img/chevron-down-solid.gif); 60 background-repeat: no-repeat; 61 background-size: 18px 10px; 62 background-position: right 10px center; 63} 64 65.country { 66 position: absolute; 67 top: 52px; 68 left: 15px; 69 font-size: 12px; 70 color: #717171; 71} 72 73.log-on-phone { 74 line-height: 55px; 75 width: 500px; 76 border: solid 1px #b0b0b0; 77 border-top: none; 78 border-bottom-right-radius: 10px; 79 border-bottom-left-radius: 10px; 80 margin: 0 auto 10px auto; 81 padding-left: 10px; 82} 83 84#modal-close { 85 padding-right: 210px; 86 padding-left: 25px; 87} 88 89.entry { 90 line-height: 64px; 91 font-size: 16px; 92 font-weight: 800; 93 border-bottom: 1px rgba(176, 176, 176, 0.3); 94 color: #222222; 95} 96 97.m-text { 98 font-size: 12px; 99 line-height: 16px; 100 color: #717171; 101} 102 103.continue { 104 width: 503px; 105 line-height: 48px; 106 font-size: 16px; 107 font-weight: 600; 108 background-color: #dd1062; 109 border-radius: 10px; 110 text-align: center; 111 margin: 20px auto 25px auto; 112 color: #ffffff; 113} 114 115.m-center { 116 font-size: 12px; 117 margin: 0 auto 20px auto; 118} 119 120.m-center:before { 121 content: ""; 122 display: inline-block; 123 border-bottom: solid 1px #e4e4e4; 124 width: 210px; 125 margin: 0 20px 3px 0; 126} 127 128.m-center:after { 129 content: ""; 130 display: inline-block; 131 border-bottom: solid 1px #e4e4e4; 132 width: 210px; 133 margin-left: 20px; 134 margin-bottom: 3px; 135} 136 137.social-a li { 138 line-height: 44px; 139 width: 500px; 140 border: solid 2px #b0b0b0; 141 text-align: center; 142 margin-bottom: 15px; 143 border-radius: 10px; 144} 145 146.social-a li img { 147 float: left; 148 margin: 10px 0 0 10px; 149 width: 29px; 150 height: 25px; 151} 152 153.social-a li a { 154 font-size: 14px; 155 font-weight: 600; 156} 157 158.already-a { 159 font-size: 14px; 160 margin: 5px 0 25px 0; 161} 162 163.already-a a { 164 font-size: 14px; 165 font-weight: 600; 166 margin-left: 10px; 167 text-decoration: underline; 168} 169 170/* モーダルラスト */
jQuery
1$(function () { 2 // モーダルウィンドウ開 3 $('#modal-switch').click(function () { 4 $('#modal').fadeIn(); 5 }); 6 // モーダルウィンドウ閉 7 $('#modal-close').click(function () { 8 $('#modal').fadeOut(); 9 }); 10 11 // モーダルバー上段の枠 12 13 $('.log-on-place').click(function () { 14 let $border = $('.log-on-place'); 15 if ($border.hasClass('thick')) { 16 $border.removeClass('thick'); 17 $border.css('border', 'solid 1px #b0b0b0'); 18 19 } else { 20 $border.addClass('thick'); 21 $border.css('border', 'solid 2px #000000'); 22 23 } 24 }); 25 // モーダル、アカウントリンクバーの枠 26 $(".s-account").hover(function () { 27 $(this).css('border', 'solid 2px #000000'); 28 }, function () { 29 $(this).css('border', 'solid 2px #B0B0B0'); 30 });
回答2件
あなたの回答
tips
プレビュー