前提・実現したいこと
初心者です
既存のアプリを模倣しながら作成をしています
非同期通信でコメントをすると二重で表示されるのを解消したいです。
開発環境
rails_6.0.0_
ruby 2.6.5
発生している問題
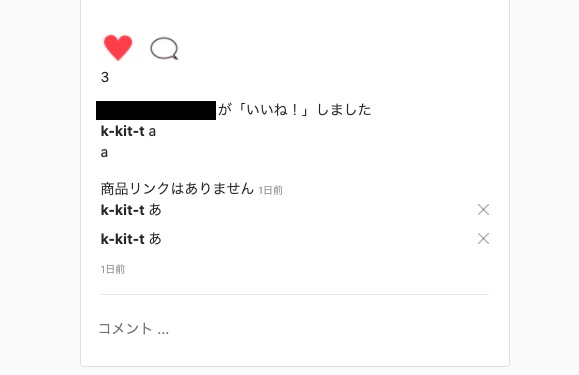
非同期通信でコメントをすると二重で表示されます。
コードの確認をお願いいたします

該当のソースコード
post.html.erb
<div class="col-md-8 col-md-2 mx-auto"> <div class="card-wrap"> <div class="card"> <div class="card-header align-items-center d-flex"> <%= link_to user_path(post.user), class: "no-text-decoration" do %> <%= image_tag avatar_url(post.user), class: "post-profile-icon" %> <% end %> <%= link_to user_path(post.user), class: "black-color no-text-decoration", title: post.user.name do %> <strong><%= post.user.username %></strong> <% end %> <% if post.user_id == current_user.id %> <%= link_to post_path(post), method: :delete, class: "ml-auto mx-0 my-auto" do %> <i class="fas fa-trash-alt fa-lg" style="user-select: auto;"></i> <% end %> <%= link_to edit_post_path(post.id), method: :get do %> <i class="fas fa-edit fa-lg" style="user-select: auto;"></i> <% end %> <% end %> </div> <%= link_to(post_path(post)) do %> <%= image_tag post.photos.first.image.url(:medium), class: "card-img-top" %> <% end %> <div class="card-body"> <div class="row parts"> <div id="like-icon-post-<%= post.id.to_s %>"> <% if post.liked_by(current_user).present? %> <%= link_to "いいねを取り消す", post_like_path(post.id, post.liked_by(current_user)), method: :DELETE, remote: true, class: "loved hide-text" %> <% else %> <%= link_to "いいね", post_likes_path(post), method: :POST, remote: true, class: "love hide-text" %> <% end %> <%= @likes_count %> </div> <%= link_to "", "#", class: "comment" %> </div> <div id="like-text-post-<%= post.id.to_s %>"> <%= render "like_text", { likes: post.likes } %> </div> <div> <span><strong><%= post.user.username %></strong></span> <span><%= (post.title) %></span> <span><%= simple_format(post.content) %></span> <%if post.link != nil %> <span><%= link_to "商品リンク",(post.link) %></span> <% else %> 商品リンクはありません <% end %> <%= link_to time_ago_in_words(post.created_at).upcase + "前", post_path(post), class: "post-time no-text-decoration" %> <div id="comment-post-<%= post.id.to_s %>"> <%= render 'comment_list', { post: post } %> </div> <%= link_to time_ago_in_words(post.created_at).upcase + "前", post_path(post), class: "light-color post-time no-text-decoration" %> <hr> <div class="row actions" id="comment-form-post-<%= post.id.to_s %>"> <%= form_with model: [post, Comment.new], class: "w-100" do |f| %> <%= f.hidden_field :user_id, value: current_user.id %> <%= f.hidden_field :post_id, value: post.id %> <%= f.text_field :comment, class: "form-control comment-input border-0", placeholder: "コメント ...", autocomplete: :off %> <% end %> </div> </div> </div> </div> </div> </div> <% end %> コード
該当のソースコード
_comment_list.html.erb
<div class="mb-2"> <% if comment.user == current_user %> <%= link_to "", post_comment_path(post.id, comment), method: :delete, remote: true, class: "delete-comment" %> <% end %> <span> <strong> <%= link_to comment.user.username, user_path(comment.user), class: "no-text-decoration black-color" %> </strong> </span> <span><%= comment.comment %></span> </div> <% end %> コード
該当のソースコード
create.js.erb
html('<%= j render "posts/comment_list", { post: @post } %>'); $('#comment-form-post-<%= @post.id.to_s %> #comment_comment').val(""); コード
該当のソースコード
posts.controller.rb
class
1 before_action :authenticate_user! 2 before_action :set_post, only: %i(show destroy edit update) 3 4 def new 5 @post = Post.new 6 @post.photos.build 7 end 8 9 def create 10 @post = Post.new(post_params) 11 if @post.photos.present? 12 @post.save 13 redirect_to root_path 14 flash[:notice] = "投稿が保存されました" 15 else 16 redirect_to root_path 17 flash[:alert] = "投稿に失敗しました" 18 end 19 end 20 21 def index 22 @posts = Post.includes(:photos, :user).order('created_at DESC') 23 @likes_count = Like.where(post_id: @posts).count 24 end 25 26 def show 27 @likes_count = Like.where(post_id: @post.id).count 28 end 29 30 def destroy 31 if @post.user == current_user 32 flash[:notice] = "投稿が削除されました" if @post.destroy 33 else 34 flash[:alert] = "投稿の削除に失敗しました" 35 end 36 redirect_to root_path 37 end 38 39 def edit 40 end 41 42 def update 43 if @post.update(post_params) 44 redirect_to root_path 45 flash[:notice] = "投稿が保存されました" 46 else 47 redirect_to edit_post_path 48 flash[:alert] = "投稿に失敗しました" 49 end 50 end 51 52 private 53 def post_params 54 params.require(:post).permit(:title, :link, :content, photos_attributes: [:image]).merge(user_id: current_user.id) 55 end 56 57 def set_post 58 @post = Post.find_by(id: params[:id]) 59 end 60end 61コード
該当のソースコード
comments.controller.rb
class
1 before_action :authenticate_user! 2 3 def create 4 @comment = Comment.new(comment_params) 5 @post = @comment.post 6 if @comment.save 7 respond_to :js 8 else 9 flash[:alert] = "コメントに失敗しました" 10 end 11 end 12 13 def destroy 14 @comment = Comment.find_by(id: params[:id]) 15 @post = @comment.post 16 if @comment.destroy 17 respond_to :js 18 else 19 flash[:alert] = "コメントの削除に失敗しました" 20 end 21 end 22 23 private 24 def comment_params 25 params.require(:comment).permit(:user_id, :post_id, :comment) 26 end 27end 28 29コード
あなたの回答
tips
プレビュー






