前提・実現したいこと
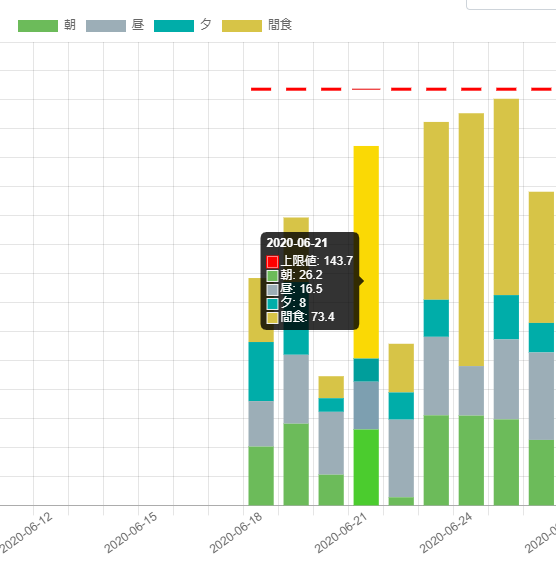
一日の摂取糖質量、タンパク質量などを縦の積み上げグラフで描画したいと思っています。
例えば糖質のグラフにマウスオーバーしたとき、
■ 上限値:nnn
■ 朝:xx
■ 昼:oo
■ 夕:yy
■ 間食:xx
のようにツールチップで表示することができています。
発生している問題・エラーメッセージ
摂取量の上限が変わった場合、「上限変更」のようなメッセージをツールチップに持たせたいと思います。
optionのtooltip > callback > afterLabelを使ってメッセージを表示させると
■ 上限値:nnn
上限変更
■ 朝:xx
上限変更
■ 昼:oo
上限変更
■ 夕:yy
上限変更
■ 間食:xx
上限変更
のように、各項目にメッセージが出てしまいます。
これをfooterを使ってツールチップの一番下に1回だけ表示させるようにしたいです。
該当のソースコード
javascript
1options = { 2 responsive: true, 3 scales: { 4 ... 5 }, 6 legend: { 7 ... 8 }, 9 tooltips: { 10 mode: 'index', 11 callbacks: { 12 afterLabel: (tooltipItem, data) => { 13 // datasets[0]:メッセージの配列(メッセージがない日はnull) 14 // これを適用すると各項目にメッセージが出ました 15 return data.datasets[0].data[tooltipItem.index]; 16 }, 17 footer: (tooltipItemList, data) => { 18 // footerに何を設定すればよいのか... 19 } 20 }, 21};
試したこと
- 適当な文字列を返してみました
javascript
1footer: (tooltipItemList, data) => { 2 return 'FOOTER!!'; 3}
ツールチップの最下部にFOOTER!!が表示されました。
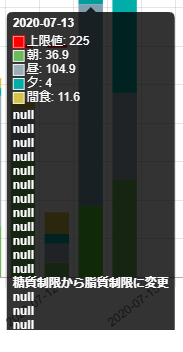
- メッセージ配列そのものを返してみました。
javascript
1footer: (tooltipItemList, data) => { 2 return data.datasets[0].data; 3}
画像のように、メッセージがすべて表示されました。
ここからマウスオーバーした日のメッセージだけ取り出せばいけそうだと考えましたが、
どう実現するかまだ分かっていません。
補足情報(FW/ツールのバージョンなど)
あなたの回答
tips
プレビュー