優しい方の回答をお待ちしております。(´・ω・`)
Wordpressについての質問です。
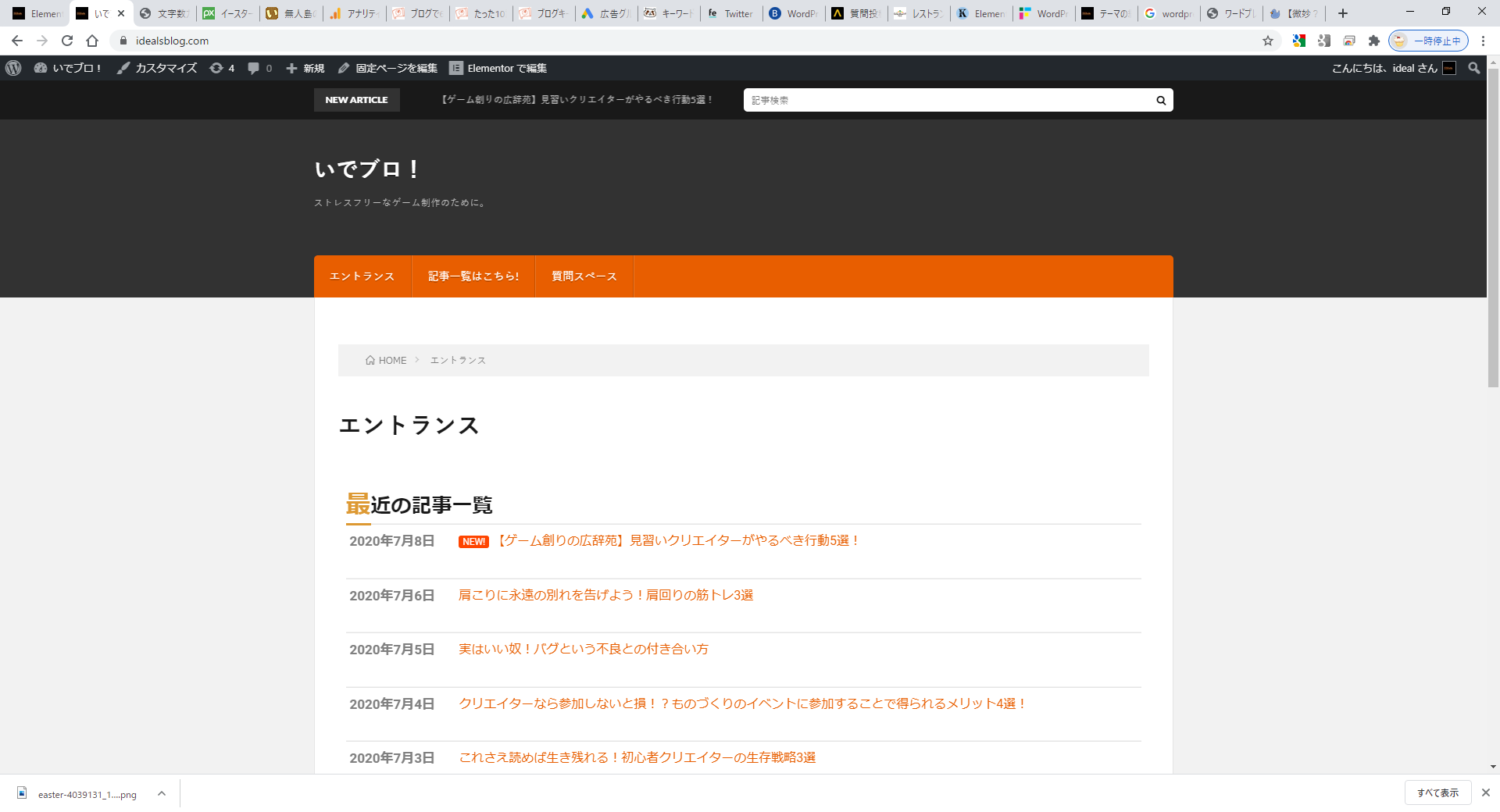
作成中のブログで、「トップページだけは画面をフルで使いたい」と思って、
サイドバーを消してカラムを1カラム(中心よせ)にしたら、このようになってしまいました。
*ご覧の通り、両端に余白ができてしまっている。
この、両端の余白の部分は使うことができない。
###試したこと
トップページのwrapperの余白を消すために、
子テーマでトップページにID(or タグ)をつけて、
外観のカスタマイズの追加CSSで、先程子テーマでつけたIDをもとに、widthを変えたいのですが、書き方が分かりませんでした。
要望
どんなコードを子テーマと追加CSSに書けば、トップページ(wrapperの部分)の余白を消すことができるでしょうか。
###子テーマに書いたコード
PHP
1 2<?php if( is_front_page() ): ?> 3 ここに何を入れればいいのかがわからない。 4<?php endif; ?>
###:追加CSSに書いたコード
(ここに、トップページだけ判定する条件式を入れればいいのだが、その書き方がわからない。おそらく#XXXを使うのだろうが...) .l-wrapper{ position: relative; display: flex; width: 1100px; margin: 0; width: 100%; max-width: auto; width: 1500px; }
試したこと
上に書いたコードを入力した。(重要な部分が欠けているため、当然動かない)
下記のサイトを調べ上げた
-(PHPでの条件分岐についてのページ)https://webdesignday.jp/inspiration/wordpress/4765/
-(トップページのときに、特別な処理を加える方法についての記事)
https://noumenon-th.net/programming/2016/06/30/is_home_is_front_page/
補足情報
サイトのURLはこちらです:https://idealsblog.com/
Wordpressのバージョンは5.4.2です。
使用中のテーマは「lionblog」です
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/14 23:48
2020/07/15 14:45
2020/07/15 22:50
2020/07/20 20:54