状況
LaravelでFullcalendar Schedulerを使ったカレンダーページを作っており、PHPのコントローラからイベントデータを渡してもイベントのデータがカレンダーに反映されません。カレンダー自体は表示されるのですがイベントが表示されない、という状況で困っております。どうすればイベント情報をカレンダー上に表示できるでしょうか?
使用するビュー形式は1日のタイムラインをバーチカル表示する[resourceTimeGridDay]です。
PHP開発は未経験のため、至らないところもあるかもしれませんがよろしくお願いいたします。

###エラーメッセージ
Chromeの開発者ツールで確認しても、該当のエラーは出ていません。ただローカル環境で作業しているので以下のメッセージだけは出力されています。
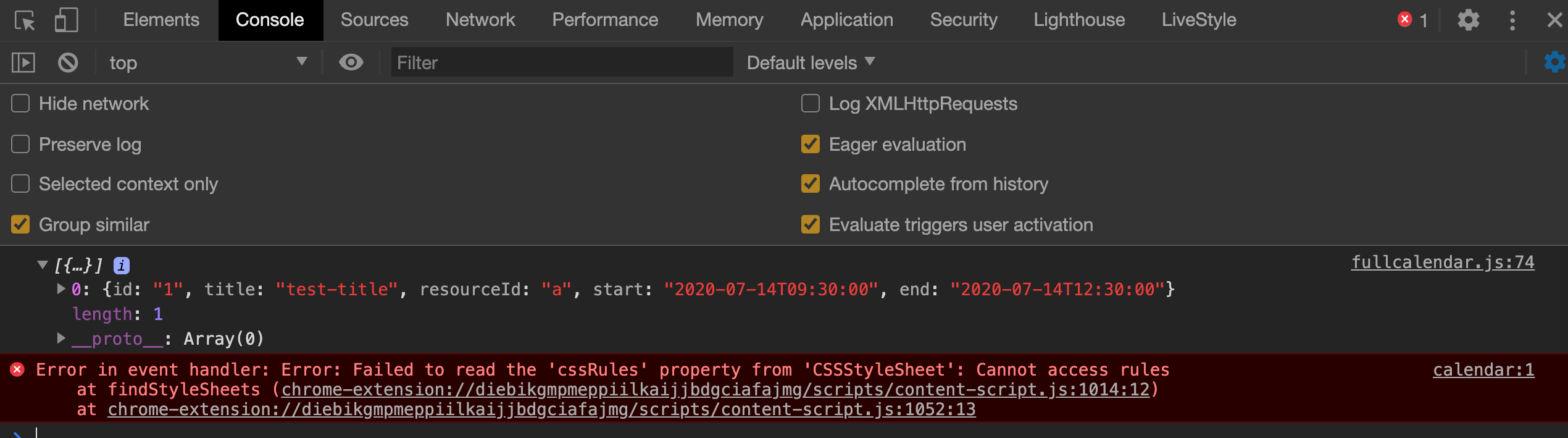
Error in event handler: Error: Failed to read the 'cssRules' property from 'CSSStyleSheet': Cannot access rules
該当のソースコード
PHP
1 public function setEvents(Request $request) 2 { 3 // イベントデータ作成 4 $newItem['id'] = '1'; 5 $newItem['resourceId'] = 'a'; 6 $newItem['title'] = 'test-title'; 7 $newItem['start'] = '2020-07-14T09:30:00'; 8 $newItem['end'] = '2020-07-14T12:30:00'; 9 $newArr[] = $newItem; 10 11 // データをJSON形式で返却 12 return response()->json($newArr); 13 }
Javascript
1// イベントデータ登録 2events: function(start, end, callback) { 3 setCalendarList(start, end, callback); 4},
Javascript
1// Ajaxでコントローラ起動 2function setCalendarList(start, end, callback) { 3 var events = []; 4 $.ajax({ 5 type: 'get', 6 dataType : "json", 7 url: '/schedule/calendar/setEvents', 8 data: { 9 "start": getNowYMD(), // 当日の日付を取得 10 "end" : getNextYMD(),// 翌日の日付を取得 11 }, 12 }).done(function(res) { 13 $.each(res, function(index, value) { 14 events.push({ 15 id: value['id'], 16 title: value['title'], 17 resourceId:value['resourceId'], 18 start: value['start'], 19 end: value['end'], 20 }); 21 }); 22 console.log(events); 23 callback(events); 24 }); 25 return; 26};
試したこと
JSのsetCalendarList()のdone句内でconsole.log()しているeventsは以下のように出力されていました。
あなたの回答
tips
プレビュー