こんにちは。
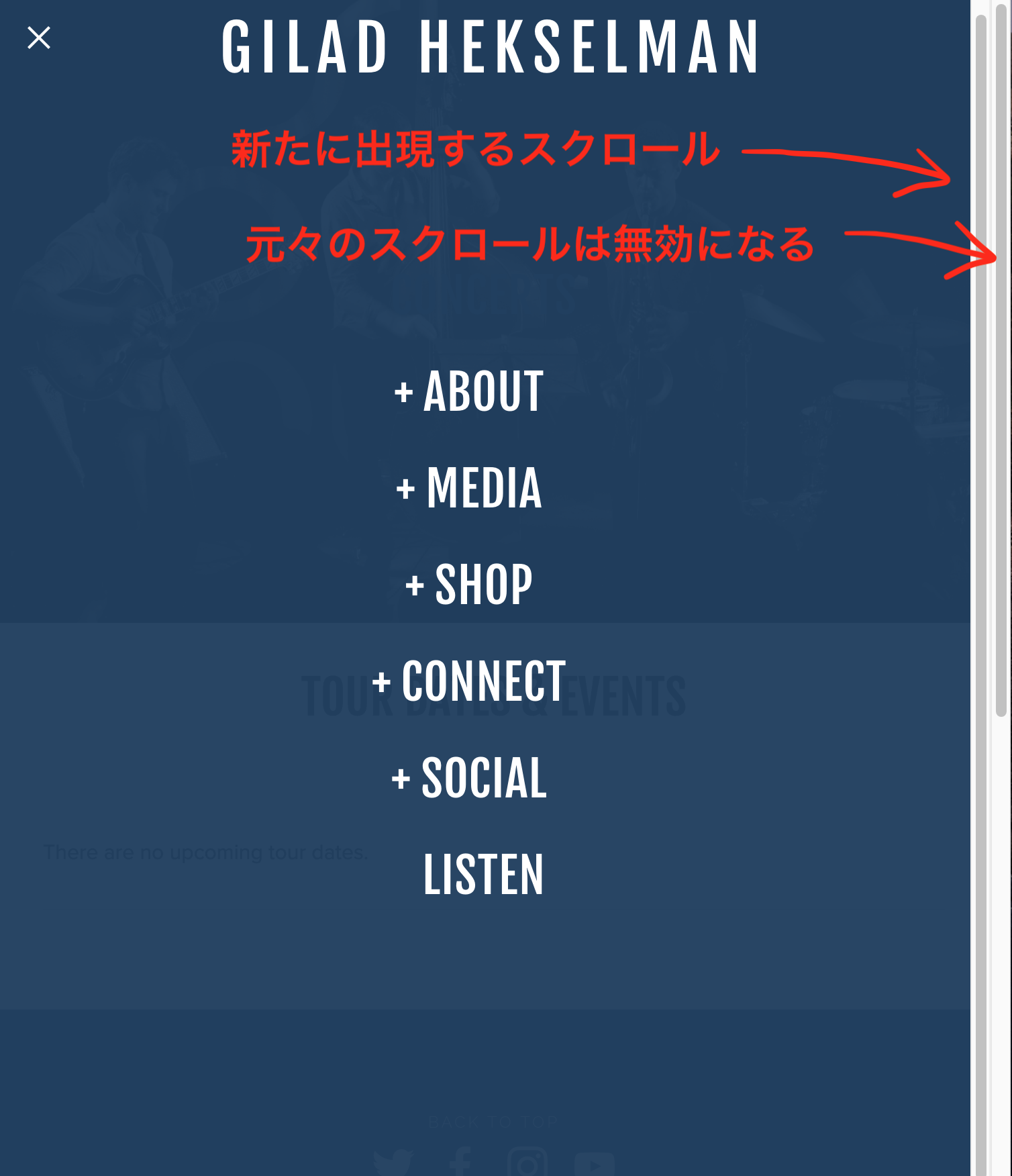
これです。
css
1#overlayNav {
2 position: fixed;
3 z-index: 1001;
4 width: 100%;
5 height: 100%;
6 top: 0;
7 right: 0;
8 bottom: 0;
9 left: 0;
10 opacity: 0;
11 visibility: hidden;
12 line-height: 1em;
13 text-align: left;
14 overflow: auto; /* ← これです。 */
15 pointer-events: none;
16 background-color: rgba(32,62,96,.97);
17 -moz-osx-font-smoothing: grayscale;
18 -webkit-font-smoothing: antialiased;
19 -moz-box-sizing: border-box;
20 -webkit-box-sizing: border-box;
21 box-sizing: border-box;
22 -webkit-transition: opacity .14s 0s ease-in-out,visibility 0s .14s linear;
23 -moz-transition: opacity .14s 0s ease-in-out,visibility 0s .14s linear;
24 -ms-transition: opacity .14s 0s ease-in-out,visibility 0s .14s linear;
25 -o-transition: opacity .14s 0s ease-in-out,visibility 0s .14s linear;
26 transition: opacity .14s 0s ease-in-out,visibility 0s .14s linear;
27}
参考:
デスクトップブラウザーは内容があふれる場合、スクロールバーを表示します。
overflow - CSS: カスケーディングスタイルシート | MDN








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/16 09:06