優しい方の回答をお待ちしております。(´・ω・`)
Wordpressについての質問です。
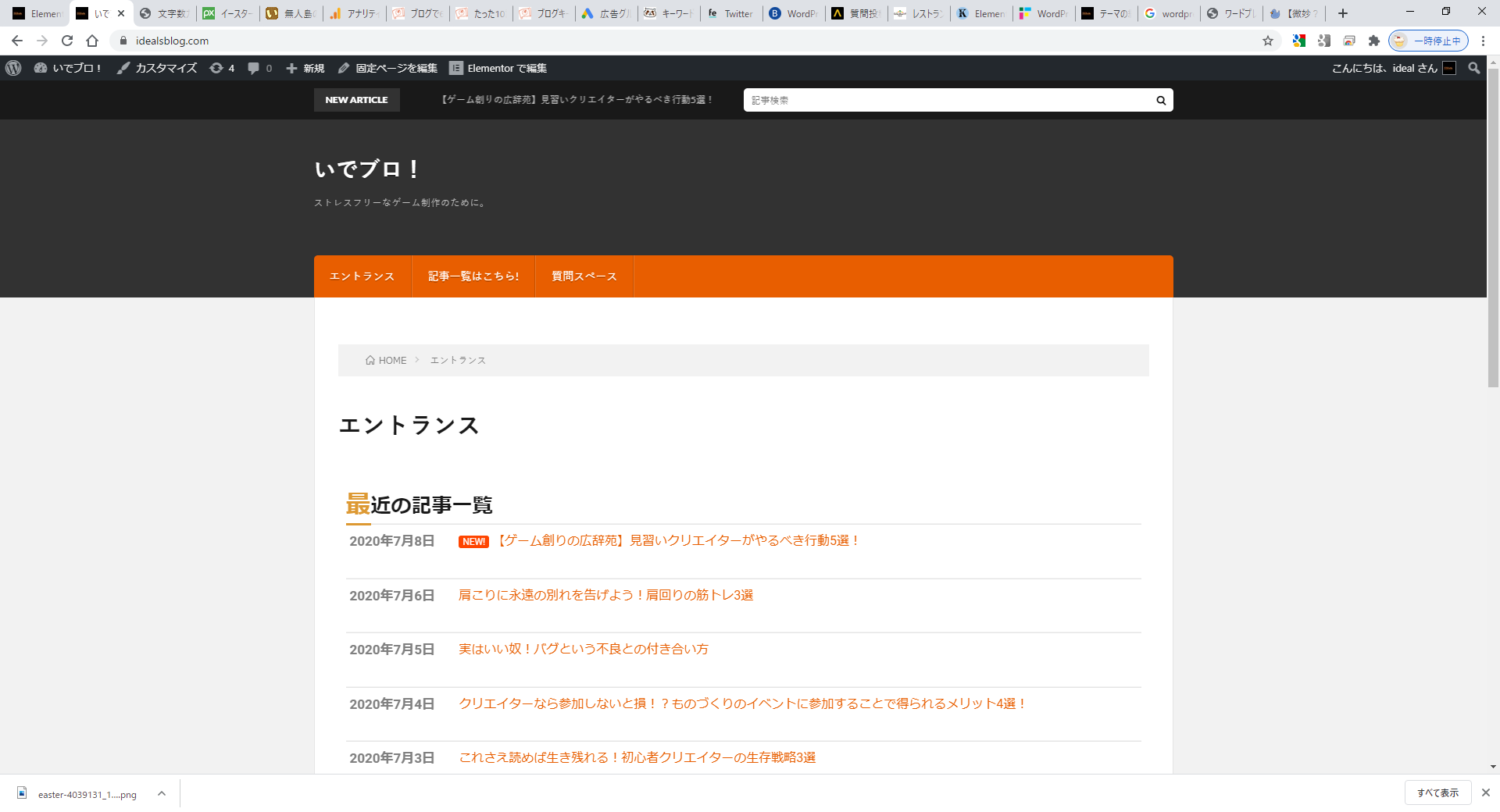
作成中のブログで、「トップページだけは画面をフルで使いたい」と思って、
サイドバーを消してカラムを1カラム(中心よせ)にしたら、
このようになってしまいました。

*ご覧の通り、両端に余白ができてしまっている。
この、両端の余白の部分は使うことができない。
要望
私は、このトップページだけ余白を消したいのです。
どうやったら余白を消すことができるでしょうか?
###:CSSコード
<?php /* Template Name:シングルカラムTPL */?> <?php get_header(); ?> <!-- l-wrapper --> <div class="l-wrapper"> <!-- l-main --> <main class="l-main l-main-single<?php if ( get_option('fit_theme_singleWidth') == 'value2' ):?> l-main-w740<?php endif; ?> <?php if ( get_option('fit_theme_singleWidth') == 'value3' ):?> l-main-w900<?php endif; ?> <?php if ( get_option('fit_theme_singleWidth') == 'value4' ):?> l-main-w100<?php endif; ?>"> <?php fit_breadcrumb(); ?> <article> <h1 class="heading heading-primary"><?php the_title(); ?></h1> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <section class="content content-page"> <?php the_content(); ?> </section> <?php endwhile; endif; ?> </article> </main> <!-- /l-main --> </div> <!-- /l-wrapper --> <?php get_footer(); ?>
試したこと
- メインテーマの、余白の部分をいじってみた(しかし、余白は消えなかった)
- 余白の消し方についての記事を約8時間探した(しかし、見つからなかった)
補足情報
Wordpressのバージョンは5.4.2です。
使用中のテーマは「lionblog」です
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/12 11:37
2020/07/12 11:38
2020/07/12 12:21
2020/07/12 12:23
2020/07/12 12:24
2020/07/12 12:27
2020/07/12 12:42
2020/07/12 12:59
2020/07/12 13:01
2020/07/12 13:14 編集
2020/07/12 13:31
2020/07/12 13:39
2020/07/12 14:55
2020/07/13 05:11 編集
2020/07/13 01:53 編集
2020/07/13 02:32
2020/07/13 10:17 編集
2020/07/13 06:46
2020/07/13 06:48
2020/07/13 08:31