現在セレクト機能を作成しています
第一カテゴリ(発送方法)と第二カテゴリ(送料)
があるのですが
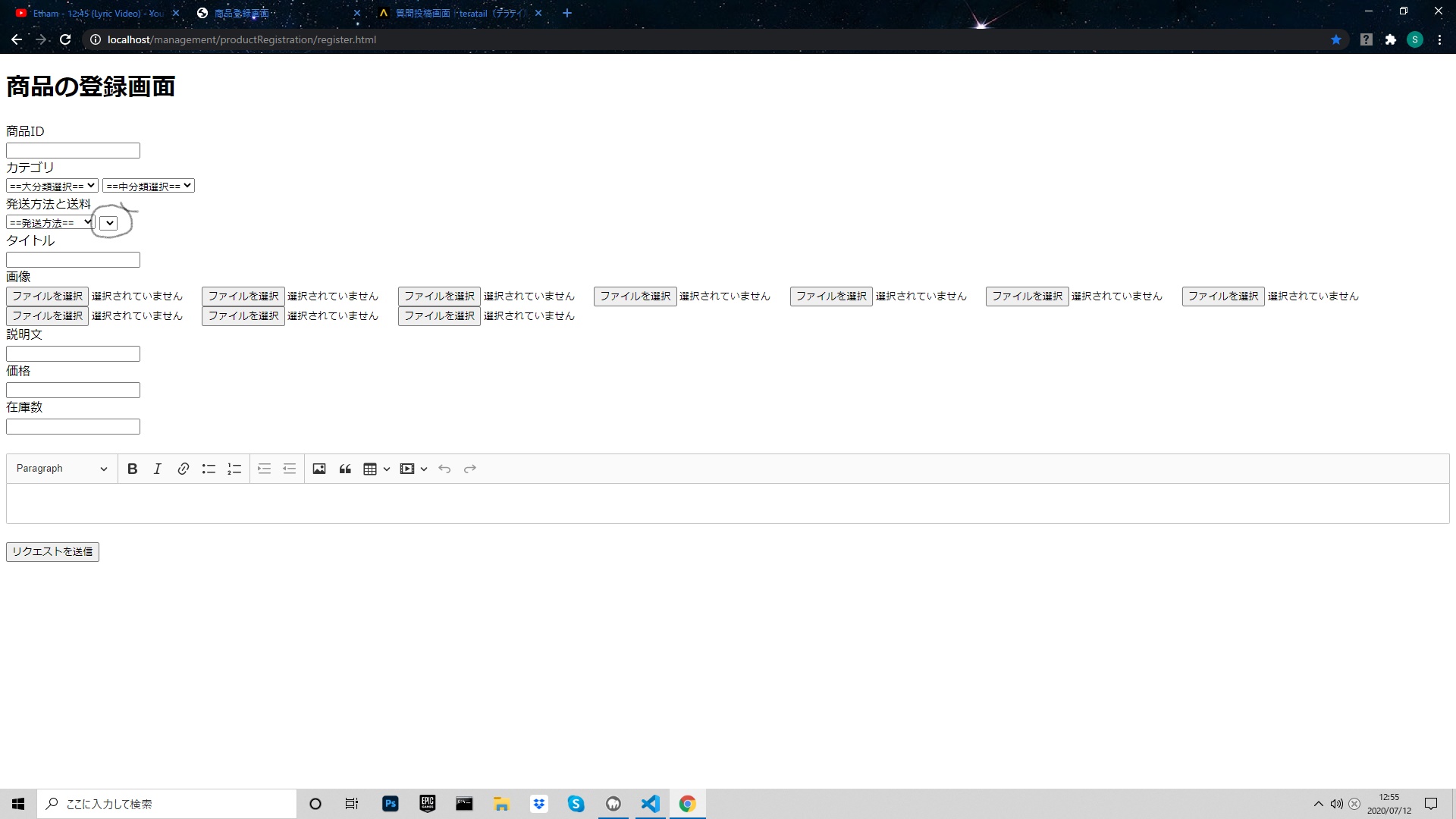
第一カテゴリによって第二カテゴリの選択項目が動的に変動するように作成しました
ですがなぜか写真のようにsetPostage関数が呼ばれていないのか
select機能が表示されないです
コードの方も何度も確認しましたがわからずじまいです
html
1 <script src="../method/method.js"></script> 2 <script src="../method/postage.js"></script> 3 4 5 <div>発送方法と送料</div> 6 7 <select name="method" id="method" onChange="callPostage()"></select> 8 9 <select name="postage" id="postage"></select> 10 11 12 13 <!--ここでselect系の別ファイルを呼び出してnameを参照して表示--> 14 <script > 15 callMethod(); 16 17 </script> 18
js
1 2function callMethod(){ 3 var chooseMethod = document.forms.formName.method; 4 chooseMethod.options[0] = new Option("==発送方法=="); 5 chooseMethod.options[1] = new Option("クリックポスト"); 6 chooseMethod.options[2] = new Option("普通郵便"); 7 chooseMethod.options[3] = new Option("ミニレター"); 8 9 10 setPostage(chooseMethod); 11} 12 13function callPostage(chooseMethod){ 14 var chooseMethod = document.forms.formName.method; 15 setPostage(chooseMethod); 16} 17 18
function setPostage(chooseMethod){ var choosePostage = document.forms.formName.postage; choosePostage.options.length = 0; if(chooseMethod.options[chooseMethod.selectedIndex].value == "") { choosePostage.options[0] = new option("==送料=="); } else if (chooseMethod.options[chooseMethod.selectedIndex].value == "1") { choosePostage.options[0] = new option("198円"); } else if (chooseMethod.options[chooseMethod.selectedIndex].value == "2") { choosePostage.options[0] = new option("84円"); choosePostage.options[1] = new option("94円"); choosePostage.options[2] = new option("120円"); choosePostage.options[3] = new option("140円"); choosePostage.options[4] = new option("210円"); } else if (chooseMethod.options[chooseMethod.selectedIndex].value == "3") { choosePostage.options[0] = new option("63円"); } }
回答2件
あなたの回答
tips
プレビュー