#困っていること
jQuery mobileでリストビューとスライド表示するパネルを組み合わせたプログラムをつくっているのですが、スライド表示するパネルを開いたら、今まで表示されていたヘッダーやフッター、リストビューが全て消えてしまいます。どうすればいいですか?
#試したこと
前回の質問(Chromeの画面に何も表示されない)では</div>が不足していることが原因だったので、今回も同じように</div>を追加したり削除したりしてみましたが、何も変わりませんでした。
#該当のソースコード
HTML
1<!doctype html><html lang="ja"> 2<head> 3<body>My Page</body> 4 5<meta http-equiv="Content-type"content="text/html; charset=UTF-8"> 6 7 <meta name="viewport" content="width=device-width,initial-scale=1"> 8 <link rel="stylesheet" 9 href="http://code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.css" /> 10<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> 11<script src="http://code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.js"> 12</script> 13</head> 14 15 16<!--#page_area--> 17<div data-role="page"> 18 19 <div id="panel" data-role="panel"> 20 <h3>このサイトについて</h3> 21 22 <p>プログラミング言語を紹介するサイトです</p> 23 <!--パネルを閉じるためのリンクボタン --> 24 <a href="#" data-rel="close" 25 class="ui-btn ui-corner-all ui-icon-delete ui-btn-icon-left">閉じる</a> 26 </div> 27 28<!--#header_area--> 29 <div data-role="header" data-theme="b"> 30 31 <div align="center">プログラミング言語</div> 32 33 </div> 34 35 36<!--#content_area--> 37<div data-role="controlgroup"> 38 39 40<div class="content-primary main-content"> 41<div role="main" class="ui-content"> 42 43 44 <a href="#panel" class="ui-btn ui-icon-info ui-btn-icon-left">このサイトについて</a> 45 </div> 46 47 <h3>言語一覧</h3> 48 49<ul data-role="listview"> 50 <li><a href="sample1-1p.html"> 51 52 <h3>Python</h3> 53 54 </a></li> 55 56 <li><a href="リンクしたいURLまたは、ファイル名を入れてください"> 57 58 <h3>java</h3> 59 60 </a></li> 61 </div></div> 62 63 64<!--#footer_area--> 65<div data-role="footer"> 66<div align="center">プログラミング言語</div> 67</div> 68
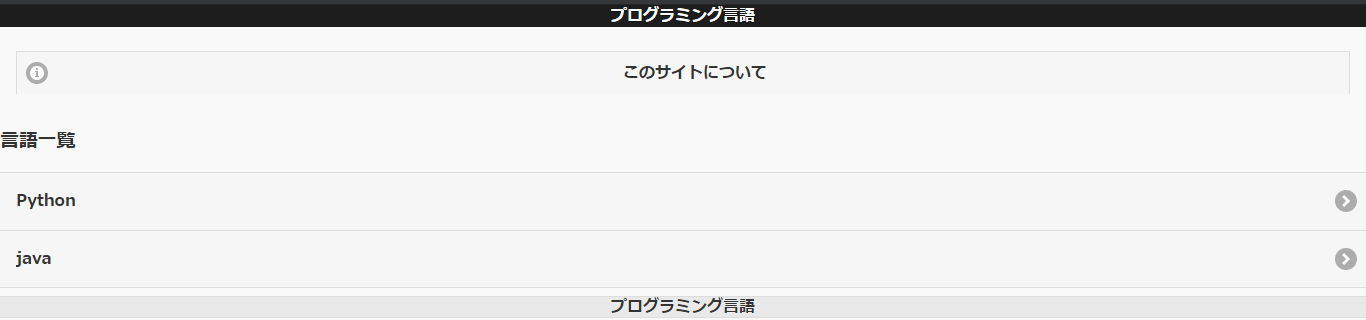
#初期状態 (Google Chrome)
「このサイトについて」の部分をクリックするとパネルが開く

#パネルを開いたとき (Google Chrome)

#上のプログラムの基になったプログラム
リストビューはなく、スライドパネルのみのプログラムです。
上のプログラムは、このプログラムの一部をコピペして作りました。
何故かこちらだと表示が消えません。
HTML
1 2<!doctype html><html lang="ja"> 3<head> 4<title>My Page</title> 5 6<meta http-equiv="Content-type"content="text/html; charset=UTF-8"> 7 8 <meta name="viewport" content="width=device-width,initial-scale=1"> 9 <link rel="stylesheet" 10 href="http://code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.css" /> 11<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> 12<script src="http://code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.js"> 13</script> 14</head> 15 16 17<!--#page_area--> 18<div data-role="page"> 19 20 <div id="panel" data-role="panel"> 21 <h3>このサイトについて</h3> 22 23 <p>このサイトは、プログラミング言語を紹介するサイトです。</p> 24 <!--パネルを閉じるためのリンクボタン --> 25 <a href="#" data-rel="close" 26 class="ui-btn ui-corner-all ui-icon-delete ui-btn-icon-left">閉じる</a> 27 </div> 28 29 30 31<!--#header_area--> 32 <div data-role="header"> 33 <h1>プログラミング言語</h1> 34 35 36 </div> 37 38 39<!--#content_area--> 40<div role="main" class="ui-content"> 41 42 43 <!--パネルリンクボタン--> 44<img src="image/2.jpg" style="max-height:200px;" /> 45 <a href="#panel" class="ui-btn ui-icon-info ui-btn-icon-left">このサイトについて</a> 46 </div> 47 48 49 50 51<!--#footer_area--> 52<div data-role="footer"> 53<h4>プログラミング言語</h4> 54</div> 55
#パネルを開いたときの表示 (Google Chrome)
 ]
]
#参考webサイト
Panelウィジェットで左右からスライド表示するには?
回答1件
あなたの回答
tips
プレビュー






