
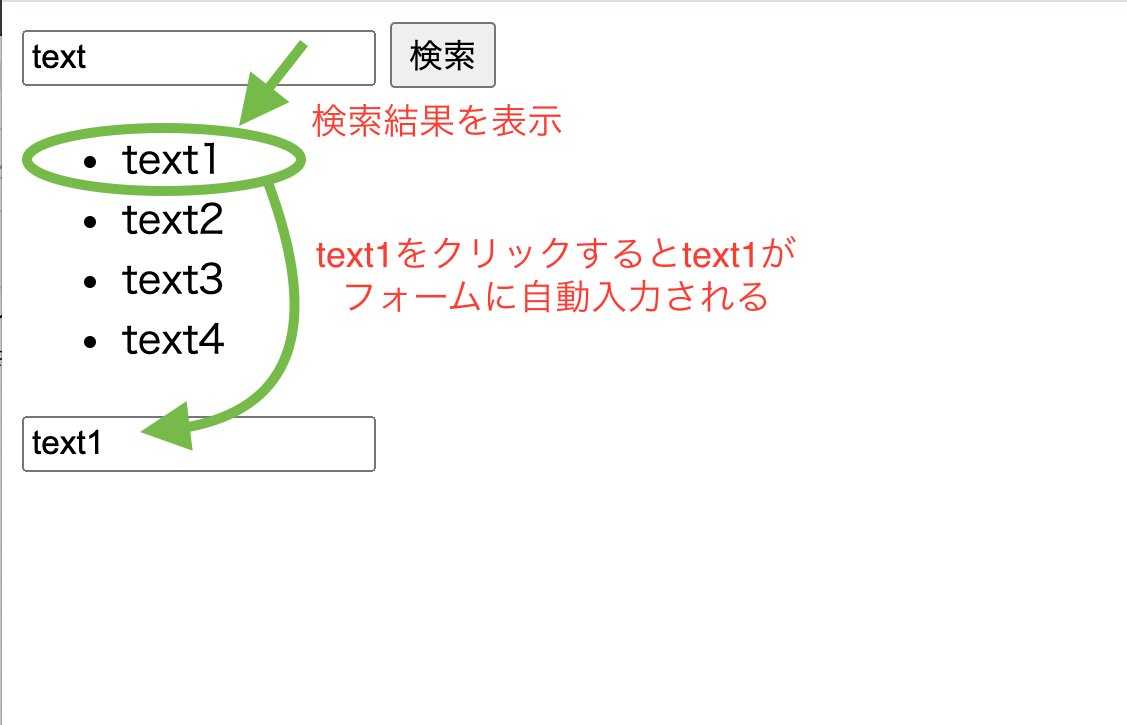
PHPでデータベースから検索した結果を表示し、結果をクリックするとフォームに自動入力される機能を実装したいのですが、クリックから自動入力される部分がどのように作れば良いかわかりません。
検索結果が変数で渡ってくるためどのようにidを取得してくるのか、フォームのvalueにどのように変数を代入するのか教えていただきたいです。参考コードなどあるとありがたいです。どうぞよろしくお願いします。```PHP
<div class="info"> <img src="images/<?php print($result['img']); ?>"> <p><?php print($result['name']); ?></p> </div> <?php endwhile ?>
PHPでわたってくる結果がこちらになります。
回答1件
あなたの回答
tips
プレビュー






