###問題点
npm run watchを実行しても、ページが更新されず、困っています。
LaravelとReactを使ったアプリケーションの作成を試みているのですが、
npm run watchを実行しても、ページが更新されず、
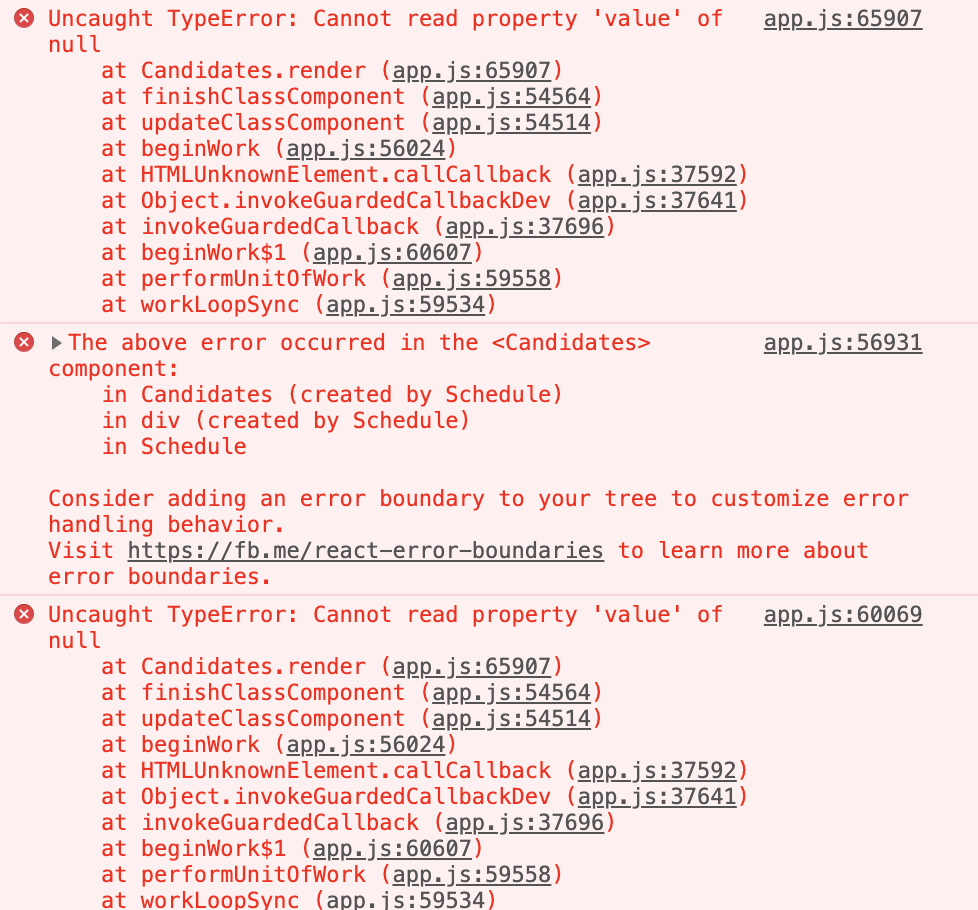
ChromeのConsoleで以下のようなエラーが発生してしまいます。
エラー内容はgetElementById()で指定したidが見つからなかったため、
value属性が読み込めない、という内容になります。
Reactのコードでコメントアウトしてから、
npm run watchを実行しても同じエラーが発生してしまいます。
Chromeでapp.js:65907のリンクをクリックしてみると、
実際のファイルとは内容が異なっていました。
Chromeの再起動、Homesteadの再起動を試みても変わらず。
先日まではnpm run watchで反映されていましたが、なぜ今回反映されなくなってしまったのか、原因分かりますでしょうか?
###環境
OS: Ubuntu 18.04 (Homestead)
Laravel 7.15.0
React 16.13.1
###現在のReactのコード
javascript
1class Candidates extends React.Component { 2 render() { 3 // let candidates = document.getElementById('candidates'); 4 return ( 5 <div> 6 <p>Candidates</p> 7 {/* <input type="text" value={candidates} readOnly /> */} 8 </div> 9 ); 10 }
回答1件
あなたの回答
tips
プレビュー










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。