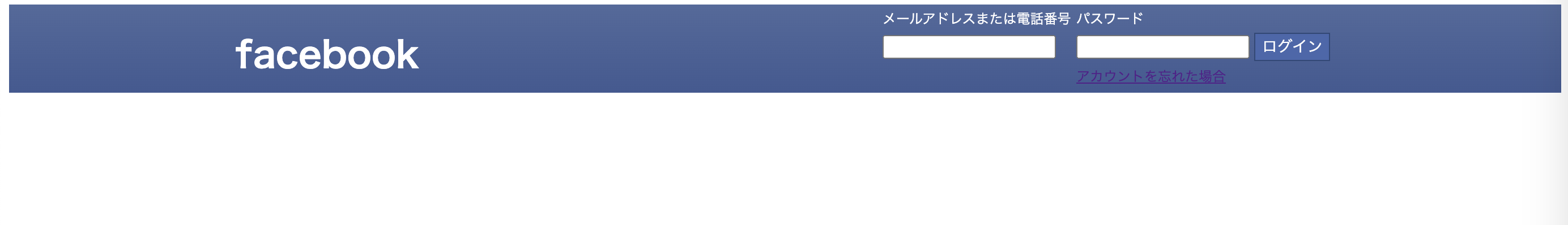
facebookのログインページの模写コーディングをしています。
ヘッダーの周り部分に余白ができしまいます。 bodyにmargin:0;を指定するとなくなるとありますが解決しません。他の要素が飛び出ていないかなど確認しましたがそういうことはありませんでした。

html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="UTF-8"> 5 <title>Facebook - ログインまたは登録</title> 6 <link rel="stylesheet" href="style.css"> 7</head> 8<body> 9 <header> 10 <h1 class="logo">facebook</h1> 11 <table class="header-right"> 12 <tr> 13 <td><label name="mail">メールアドレスまたは電話番号</label></td> 14 <td><label name="pw">パスワード</label></td> 15 <td></td> 16 </tr> 17 <tr> 18 <td><input name="mail" type="text"></td> 19 <td><input name="pw" type="password"></td> 20 <td><input type="submit" value="ログイン" class="login"></td> 21 </tr> 22 <tr> 23 <td></td> 24 <td><a href="#">アカウントを忘れた場合</a></td> 25 <td></td> 26 </tr> 27 </table> 28 </header> 29</body> 30</html>
css
1@charset "UTF-8" 2 3 4body { 5 margin: 0; 6} 7header { 8 width: 1370px; 9 height: 78px; 10 color: white; 11 background: linear-gradient( #52699d, #415993); 12} 13.logo { 14 margin: 0; 15 padding-left: 200px; 16 padding-top: 20px; 17 float: left; 18} 19.header-right { 20 float: right; 21 font-size: 12px; 22 padding-right: 200px; 23} 24.login { 25 color: white; 26 border: 1px #2f4879 solid; 27 background-color: #4967ad; 28}
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/06/29 11:51 編集