記事と記事タグは多対多の関係である
事前に設定したtagsメソッドを使用すると、記事に関連付けされている記事タグが取得できる
##実現したいこと

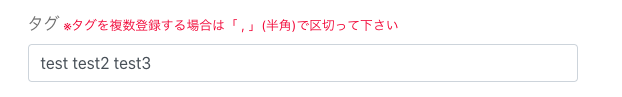
記事編集フォームで、上記画像と同様のかたちにして表示したい
##現在のコードと状況
実装しているコード
erb
1<%= form_with(model: @article, local: true) do |f| %> 2 <!--タグ--> 3 <div class=""> 4 <%= f.label :name, 'タグ' %> <small class="text-danger">※タグを複数登録する場合は「 , 」(半角)で区切って下さい</small> 5 <%= f.text_field :name, value: @article.tags.pluck(:name), class: "" %> #articleに関連付けされたタグを pluck メッソドで取得し表示 6 </div> 7 <!--タグ--> 8 <!--本文--> 9 <div class=""> 10 <%= f.label :content, '本文' %> 11 <%= f.text_area :content, class: "", rows: "7" %> 12 </div> 13 <!--本文--> 14 <div> 15 <%= f.submit '変更', class: "" %> 16 </div> 17<% end %>
どうにもうまく表示することができません
pluckメソッドを使用しない方法でも全く問題ございませんので、ご教示頂けますと幸いです。
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/06/29 07:06