前提・実現したいこと
ローカルストレージに保存した画像をHTMLのimgタグで表示したいと考えています。
発生している問題・エラーメッセージ
画像をバイナリー形式からbase64にエンコードし、ローカルストレージに保存する所まではできたのですが、
localStrage.getItem("key")でローカルストレージの画像を取ってこようとするとうまく表示されません。

エラーメッセージ
特に出ていません。
該当のソースコード
ソースコード
<template>
</div> </template> <script> export default { data() { return { file: "", title: "", view: true, base64: "", data_url_scheme: "", display: "", }; }, methods: { onFileChange(e) { var files = e.target.files || e.dataTransfer.files; if (!files.length) return; this.createImage(files[0]); }, createImage(file) { var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function() { this.data_url_scheme = reader.result; //画像のバイナリー形式をbase64にエンコード this.base64 = window.btoa(this.data_url_scheme) //ローカルストレージに"picture"というキー名で画像を保存 window.localStorage.setItem( "picture", "data:image/jpeg;base64," + this.base64 ); }; alert("登録完了"); window.localStorage.getItem("picture"); }, }, created() { //ローカルストレージから画像を取ってくる console.log(window.localStorage.getItem("picture")); this.display = window.localStorage.getItem("picture"); }, }; </script> <style> .img { width: 100px; } </style><p>画像</p> <img class="img" :src="display" width="200" height="100" />
試したこと
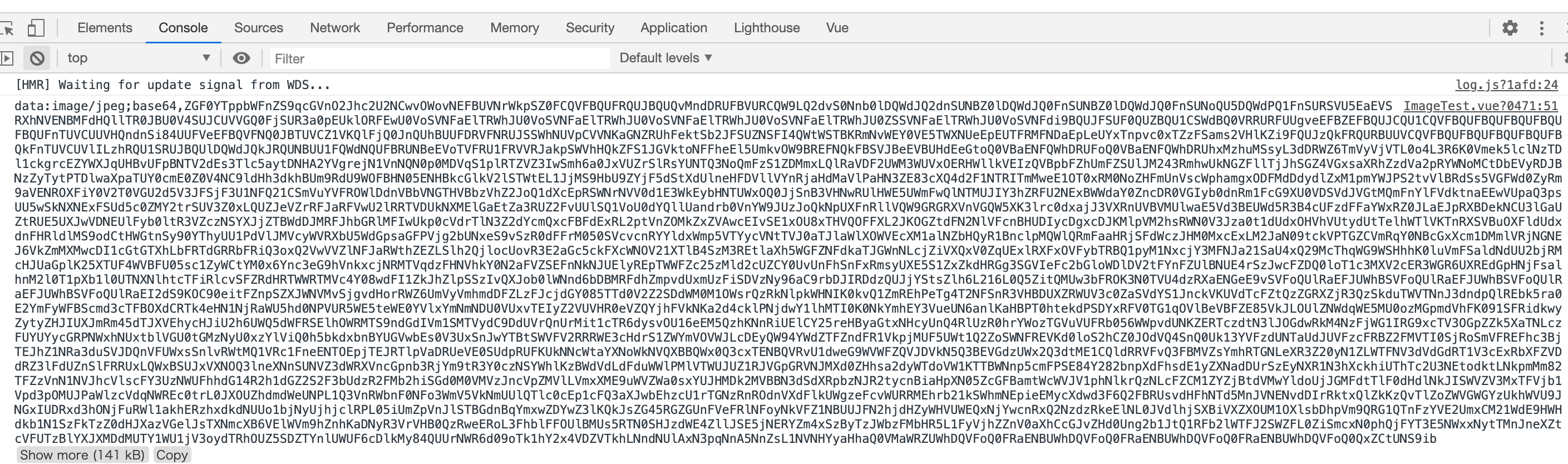
localstrage.getItem()でストレージ内の画像データが取ってこれているかをconsole.logで確認しましたが、
ちゃんと取れてきていました。

imgタグでのバインドのさせ方が間違っているのでしょうか、、、
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
あなたの回答
tips
プレビュー






