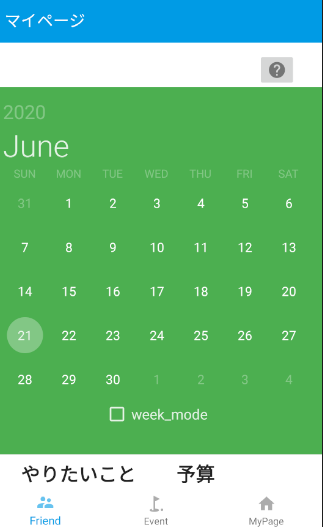
bottomnavigationで「マイページ」を開いた際に、マイページの部分が青く光るようにしたいのですが、グレーのままになってしまいます。
調べた所、「drawableにselectorを作って、state_pressed=trueにする」と書かれているものがありましたので、やってみましたがうまくいきませんでした。
不足している情報等がありましたら、指摘していただけると幸いです。よろしくお願いします。
bottom_nav.xml
kotlin
1<?xml version="1.0" encoding="utf-8"?> 2<menu xmlns:android="http://schemas.android.com/apk/res/android"> 3 4 <item 5 android:id="@+id/originFriendActivity" 6 android:icon="@drawable/ic_action_friend" 7 android:title="@string/bottomnav_friend" /> 8 <item 9 android:id="@+id/originEventActivity" 10 android:icon="@drawable/ic_action_event" 11 android:title="@string/bottomnav_event" /> 12 <item 13 android:id="@+id/originMyPageActivity" 14 android:icon="@drawable/ic_action_mypage" 15 android:title="@string/bottomnav_mypage" /> 16 17</menu>
activity_origin_my_page.xml
kotlin
1<?xml version="1.0" encoding="utf-8"?> 2<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:id="@+id/originmypage_relativelayout" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 app:background="@color/colorPrimary" 9 tools:context=".originMyPage.OriginMyPageActivity"> 10 11 12 <com.google.android.material.bottomnavigation.BottomNavigationView 13 android:id="@+id/btm_nav" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:layout_alignParentStart="true" 17 android:layout_alignParentBottom="true" 18 android:layout_marginStart="-2dp" 19 android:layout_marginBottom="-7dp" 20 app:itemBackground="@color/whiteColor" 21 app:menu="@menu/bottom_nav" /> 22 23 <LinearLayout 24 android:id="@+id/originmypage_linearlayout" 25 android:layout_width="match_parent" 26 android:layout_height="wrap_content" 27 android:fitsSystemWindows="true" 28 android:orientation="vertical"> 29 30 <androidx.appcompat.widget.Toolbar 31 android:id="@+id/toolbar" 32 android:layout_width="match_parent" 33 android:layout_height="wrap_content" 34 android:background="?attr/colorPrimary" 35 android:minHeight="?attr/actionBarSize" 36 android:theme="@style/ThemeOverlay.AppCompat.ActionBar" 37 app:titleTextColor="@android:color/white" /> 38 39 <FrameLayout 40 android:id="@+id/originmypage_framelayout" 41 android:layout_width="match_parent" 42 android:layout_height="match_parent"> 43 44 </FrameLayout> 45 46 </LinearLayout> 47 48 49</RelativeLayout> 50 51
selector.xml
kotlin
1<?xml version="1.0" encoding="utf-8"?> 2<selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 4<item android:drawable="@drawable/ic_action_friend" 5 android:state_pressed="true" /> 6<item android:drawable="@drawable/ic_action_friend" /> 7 8 <item android:drawable="@drawable/ic_action_event" 9 android:state_pressed="true" /> 10 <item android:drawable="@drawable/ic_action_event" /> 11 12 13 <item android:drawable="@drawable/ic_action_mypage" 14 android:state_pressed="true" /> 15 <item android:drawable="@drawable/ic_action_mypage" /> 16 17</selector>
(補足)
https://gyazo.com/1af373aad44d1ebd5cc1b1d83963a346
OnNavigationItemSelectedListenerの一番下をtrueに返した所、画面遷移後にもう一度ボタンを押せば光るようにはなったのですが、遷移と同時に光ってはくれませんでした。
OriginMyPageActivity.kt
kotlin
1 private val mOnNavigationItemSelectedListener = 2 BottomNavigationView.OnNavigationItemSelectedListener { 3 item -> 4 when (item.itemId){ 5 R.id.originFriendActivity -> { 6 val intent = Intent(this, OriginFriendActivity::class.java) 7 startActivity(intent) 8 return@OnNavigationItemSelectedListener true 9 } 10 R.id.originEventActivity -> { 11 12 } 13 R.id.originMyPageActivity ->{ 14 val intent = Intent(this, OriginMyPageActivity::class.java) 15 startActivity(intent) 16 return@OnNavigationItemSelectedListener true 17 } 18 19 } 20 true 21 }
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/06/21 08:32
2020/06/21 08:39
2020/06/21 11:30
2020/06/22 13:44
2020/06/29 10:06
2020/07/11 02:58
2020/07/12 08:20