前提・実現したいこと
GitHubPagesでjQuery(bgSwitcher)を実装したWebサイトを公開したい
発生している問題・エラーメッセージ
GitHubPagesにHTML,CSS,JSファイル,画像データをアップロード後、URLを開くと画像が表示されませんでした。
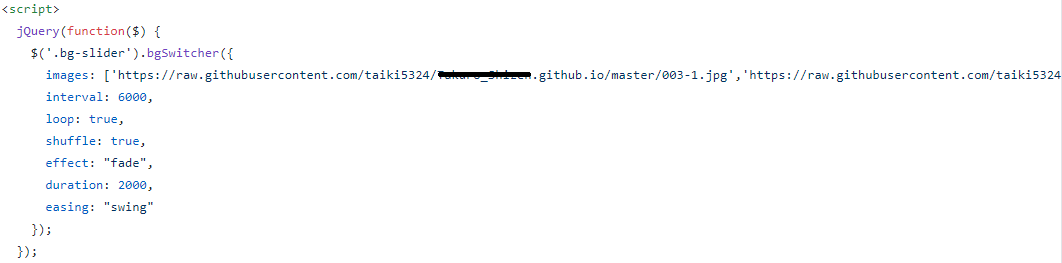
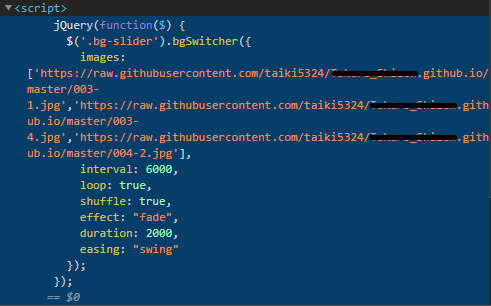
該当のソースコード
試したこと
ファイルパスの問題かと思い、以下を試しました。
・GitHubの当該リポジトリにアップロードした画像を開き、画像アドレスをコピペ
・GitHubの当該リポジトリにアップロードした画像のリンクのアドレスをコピペ
・imageフォルダからではなく、1つずつ画像をHTMLファイルと同じ階層のディレクトリにアップロードし直し、画像ファイル名(003-1.jpg)をHTMLファイルに記載
補足情報(FW/ツールのバージョンなど)
OS:Windows10
ブラウザ:Chrome
あなたの回答
tips
プレビュー