お世話になっております。
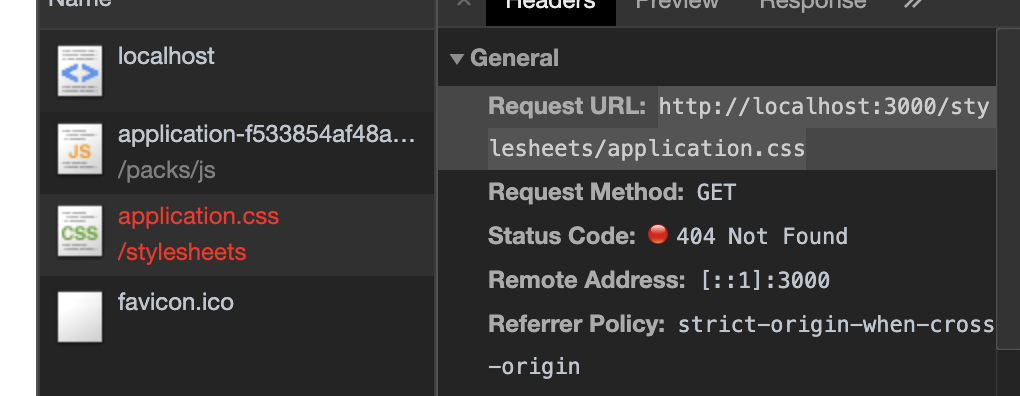
railsで添付のようにstylesheet_link_tagがassets配下を読み込んでくれず、application.cssが適用されません。
確認するべきファイルなどございますでしょうか?
関係あるかはわかりませんが、Dockerを使用しています。
erb
1<!DOCTYPE html> 2<html> 3 <head> 4 <title>Api</title> 5 <%= csrf_meta_tags %> 6 <%= csp_meta_tag %> 7 8 <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> 9 <%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %> 10 </head> 11 12 <body> 13 <%= yield %> 14 </body> 15</html>
css
1/* 2 * This is a manifest file that'll be compiled into application.css, which will include all the files 3 * listed below. 4 * 5 * Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's 6 * vendor/assets/stylesheets directory can be referenced here using a relative path. 7 * 8 * You're free to add application-wide styles to this file and they'll appear at the bottom of the 9 * compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS 10 * files in this directory. Styles in this file should be added after the last require_* statement. 11 * It is generally better to create a new file per style scope. 12 * 13 *= require_tree . 14 *= require_self 15 */
version
- ruby:2.7.1-alpine3.11
- rails: 6.0.3.1
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。