前提・実現したいこと
HTMLとCSSで簡単な問い合わせページを作っています。
発生している問題・エラーメッセージ
反映されない理由を検索しすべて実行しても、真っ白い画面のままでした

エラーメッセージ
該当のソースコード
html
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>UIに関する疑似要素の練習</title> 6 <link rel="stylesheet" type="text/css" href="1-3re.css"> 7 </head> 8 <body> 9 <form> 10 <input type="text" name="name" placeholder="name"/> 11 <input type="text" name="email" placeholder="email" disabled/> 12 <div> 13 <input name="radio" id="radio1" type="radio"/><label for="radio1">option1</label> 14 <input name="radio" id="radio2" type="radio"/><label for="radio2">option2</label> 15 <input name="radio" id="radio3" type="radio"/><label for="radio3">option3</label> 16 </div> 17 <input type="submit" name="submit"/> 18 </form> 19 </body> 20</html>
css
1body { 2 background-color: #e8f3f8; 3 font: 1em/1.5 sans-serif; 4 5} 6form { 7 margin: 80px auto; 8 width: 320px; 9 color: steelblue; 10} 11input { 12 padding: 10px; 13 border-radius: 5px; 14 font-size: inherit; 15} 16input[type="text"] { 17 display: block; 18 margin-bottom: 25px; 19 width: 100%; 20 border: 2px solid steelblue; 21} 22input[type="radio"] { 23 margin: 0 8px 25px 18px; 24} 25input[type="radio"]:firstchild { 26 margin-left: 0; 27} 28input[type="submit"] { 29 width: 344px; 30 height: 45px; 31 border: none; 32 background: steelblue; 33 color: white; 34 cursor: pointer; 35} 36
試したこと
・「;」の有無確認
・スペルミスや打ち間違い確認
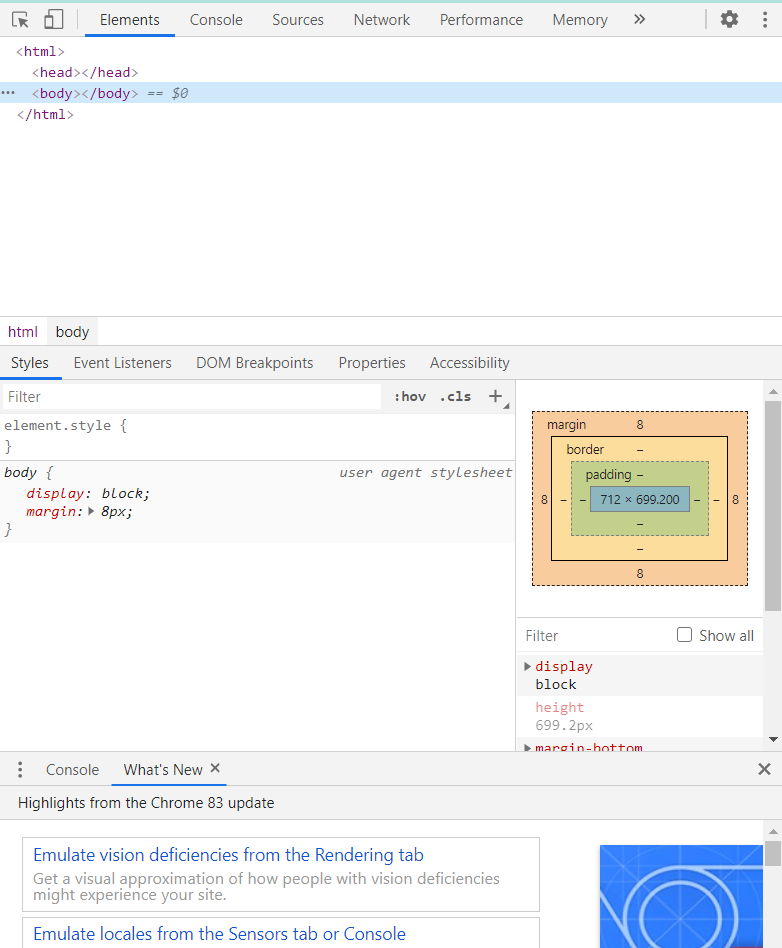
・ディベロッパーツールで確認(コードがちゃんと書かれていませんでした)
・ファイルが本当に保存されているか確認
・編集したファイルと同じものを開いているか確認
・更新し、新しい状態であるか確認
・内容をコピーして新しく作り直した【できました~~~~!!!】
補足情報(FW/ツールのバージョンなど)
Sublimetextを使用しています。
「ディベロッパーツールで確認(コードがちゃんと書かれていませんでした)」とはどういう状況でしょうか。
ブラウザは何を使用していますか?
また、HTMLをローカルで、ダブルクリックして開いている、とかでしょうか?
ditさん>画像を追加しました。書いたコードが反映されていなく、どこを修正すればいいかわかりません...
miyabi_takasukさん>後者です。
いくつか確認をしてください。
・ファイルがきちんと保存されているか
・編集したファイルと開いているファイルが同じものか
・キャッシュクリア、スーパーリロードなどで最新の情報を読み込むように
また、「web.config」タグがありますがこちらは何か関係がありますか?
ここで書かれている「実行」とは具体的にどのような操作でしょうか
挙げられているHTMLとCSSをコピーした内容からファイルを作成してブラウザーで表示させると、特に問題なくフォームが表示されます。
回答してくれた皆さん、本当にありがとうございました!
コピーして新しくファイルを作り直したら表示されていました。
よかったですね。元のファイルが残っているなら、表示されない原因を探ってみましょう。
原因がわかったら、自己解決の投稿をして、質問を閉じられるといいかと。
回答1件
あなたの回答
tips
プレビュー




