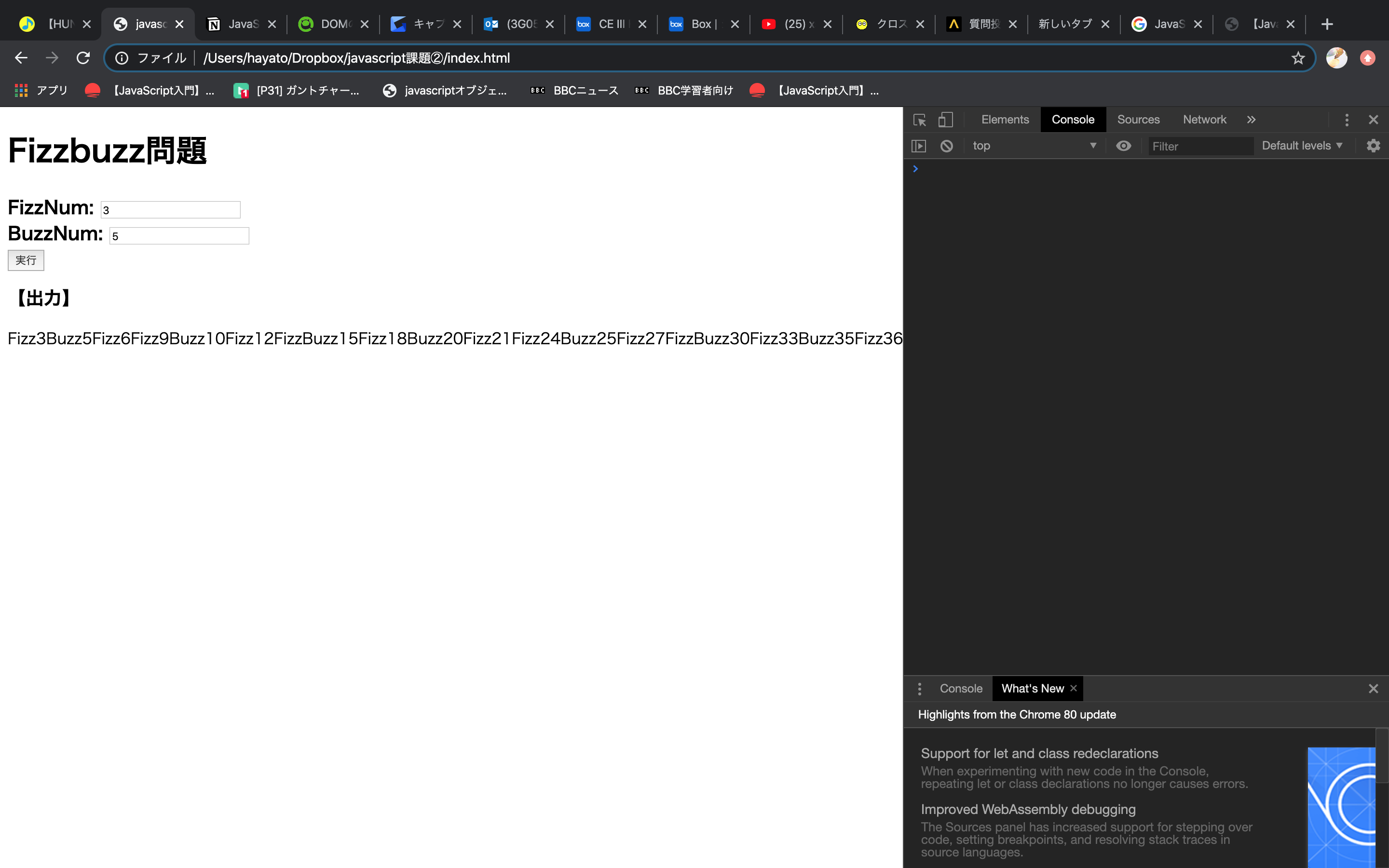
コード出力毎に改行して表示したいのですが、いくら調べてもその方法が見つからず困っています。
javascript
1'use strict' 2 3 4 5 document.getElementById('button').addEventListener('click',()=>{ 6 const fizz = document.getElementById('fizz'); 7 const buzz = document.getElementById('buzz'); 8 const div = document.getElementById('output-area'); 9 const p = document.createElement('p'); 10 // console.log(fizz.value); 11 // console.log(buzz.value); 12 13 if(Number.isInteger(Number(fizz.value)) === false || Number.isInteger(Number(buzz.value)) === false || fizz.value ==='' || buzz.value === ''){ 14 p.textContent += '整数値を入力してください'; 15 div.appendChild(p); 16 }else{ 17 for(let i=1; i<100; i++){ 18 if(i%fizz.value === 0 && i%buzz.value === 0){ 19 p.textContent += `FizzBuzz${i}`; 20 div.appendChild(p); 21 }else if(i%fizz.value === 0){ 22 p.textContent += `Fizz${i}`; 23 div.appendChild(p); 24 }else if(i%buzz.value === 0){ 25 p.textContent += `Buzz${i}`; 26 div.appendChild(p); 27 } 28 } 29 } 30 });
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>javascript課題②</title> 7 <style> 8 input{ 9 width: 140px; 10 } 11 h3{ 12 margin: 0; 13 } 14 .output{ 15 margin-top: 15px; 16 margin-bottom: 15px; 17 } 18 </style> 19</head> 20<body> 21 22 23 24 <h1>Fizzbuzz問題</h1> 25 26 <h3>FizzNum: <input type="text" id="fizz" placeholder="整数値を入力してください"></h3> 27 <h3>BuzzNum: <input type="text" id="buzz" placeholder="整数値を入力してください"></h3> 28 <button id="button">実行</button> 29 <h3 class="output">【出力】</h3> 30 <div id ="output-area"></div> 31 <script src="js/main.js"> 32 </script> 33</body> 34</html>
回答1件
あなたの回答
tips
プレビュー