JavascriptでPHP配列データごとに<td>タグを動的に生成し、隣に削除ボタンを設置したいです。
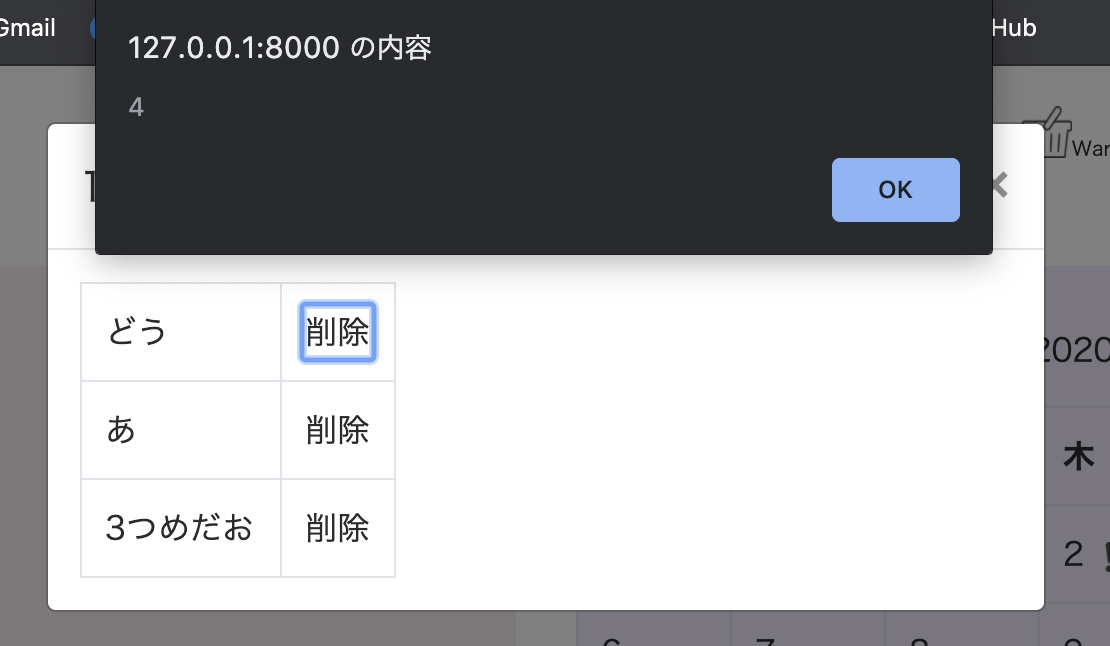
削除ボタンをクリックした時に、クリックしたボタンの固有のid番号を取得したいのですが、下図のようにアラートで確認するとすべての行が同じid番号になってしまい行き詰まっています。
HTML
1<!--モーダルここから--> 2 <div class="modal fade" id="Modal" tabindex="-1" role="dialog" arialabelledby="myModalLabel"> 3 <div class="modal-dialog" role="document"> 4 <div class="modal-content"> 5 <div class="modal-header"> 6 <h5 class="modal-title"></h5> 7 <button type="button" class="close" data-dismiss="modal" aria-label="閉じる"> 8 <span aria-hidden="true">×</span> 9 </button> 10 </div> 11 <div class="modal-body"> 12 <table class="contents"> 13 <!-- この部分にデータがフィールドごとに動的に表示される --> 14 </table> 15 </div> 16 </div> 17 </div> 18 </div> 19<!--モーダルここまで-->
Javascript
1$(function() { 2 3 $('#Modal').on('show.bs.modal', function(event) { //ID部分をモーダルとして表示させるイベントが発生 4 5 $('.modal-content tr').remove() //li要素をあらかじめ初期化 6 7 var button = $(event.relatedTarget); //モーダルを呼び出すときに使われたボタンを取得 8 9 var date = button.data('day'); //日付を取得 10 var data = button.data('task'); //予定を配列で取得 11 var id = button.data('id'); //予定に付随したidを配列で取得 12 13 var modal = $(this); //モーダルを取得 14 15 $('.modal-title').text(date + '日の予定'); //日付をモーダルに反映 16 17 for (var i = 0; i < data.length; i++) { 18 $('.contents').append('<tr><td>' + data[i] + '</td><td><input type="button" class="delete" value="削除" data-delete="' + id[i] + '"></td></tr>'); //予定とidをモーダルに反映 19 } 20 21 /* Ajax で削除機能実装*/ 22 $('.delete').click(function() { 23 //クリックしたボタンのdata属性からidを取得し、同じidを削除する 24 var id = $('.delete').data('delete'); 25 alert(id); //←★★★ここの値が全て一緒になってしまう★★★ 26 }) 27 }) 28 });
試しに「<p> id[i] </p>」などで画面に表示させた場合は、ちゃんと行ごとの固有のidを確認することができます。
クリックイベントでの設定方法に不備があるのでしょうか?
おそれいりますが、よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/05/07 23:19