PHPでビンゴゲームを作っています。PHPはドットインストールで無料の入門編を終えたばかりのレベルです
スタートボタンを押すと、ランダムに数字に色がついていくといった処理を描きたいのですが、処理の書き方が全く思いつきません。考えていてもらちが明かないので、ほかの人が作ったビンゴゲームのバックエンド部分を参考にしてみたのですが、それでも処理の方法がわかりません。どのように処理を記述していけばよいでしょうか?
該当のソースコード
PHP
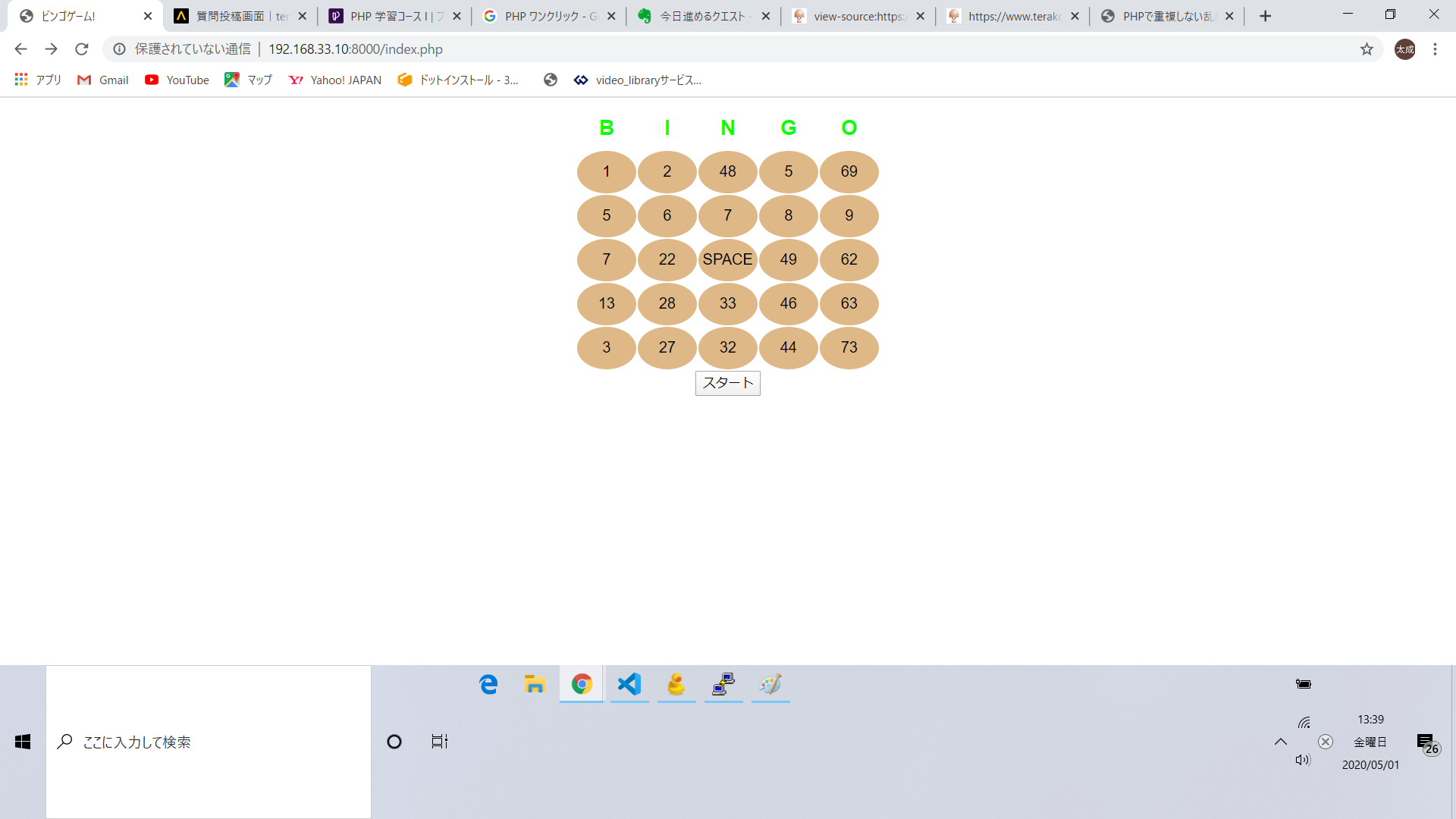
1<DOCTYPE heml> 2 <html lang ="ja"> 3<head> 4 <meta chaset="utf-8"> 5 <title>ビンゴゲーム!</title> 6<link rel="stylesheet" href="styles.css"> 7</head> 8<body> 9 <div id="container"> 10 <table> 11 <tr> 12 <th>B</th><th>I</th><th>N</th><th>G</th> 13 <th>O</th> 14 </tr> 15 <tr> 16 <td>1</td> 17 <td>2</td> 18 <td>48</td> 19 <td>5</td> 20 <td>69</td> 21 </tr> 22 <tr> 23 <td>5</td> 24 <td>6</td> 25 <td>7</td> 26 <td>8</td> 27 <td>9</td> 28 </tr> 29 <tr> 30 <td>7</td> 31 <td>22</td> 32 <td>SPACE</td> 33 <td>49</td> 34 <td>62</td> 35 </tr> 36 <tr> 37 <td>13</td> 38 <td>28</td> 39 <td>33</td> 40 <td>46</td> 41 <td>63</td> 42 </tr> 43 <tr> 44 <td>3</td> 45 <td>27</td> 46 <td>32</td> 47 <td>44</td> 48 <td>73</td> 49 </tr> 50</table> 51<input type="submit" name="add" value="スタート" /> 52</body>
CSS
1body { 2 font-family: Arial, sans-serif; 3 text-align: center; 4 font-size: 16px; 5} 6#btn{ 7 width: 200px; 8 height: 100px; 9 background: crimson; 10 border-radius: 50%; 11 margin: 30px auto; 12 text-align: center; 13 line-height: 100px; 14 font-weight: bold; 15} 16 17#container { 18 margin: 0 auto; 19 width: 322px; 20} 21 22td,th { 23 width: 60px; 24 height: 45px; 25} 26 27td { 28 background-color: burlywood; 29 text-align: center; 30 border-radius: 50%; 31} 32th { 33 color: rgb(9, 255, 0); 34}
回答2件
あなたの回答
tips
プレビュー