下記ページにおいて、
Observableのライフサイクル
下記を実行させたいと考えいます。
export class AppComponent { constructor(private router: Router) { } ngOnInit() { this.router.events.pipe( filter(event => event instanceof NavigationEnd), ).subscribe((event: NavigationEnd) => { console.log(event.url); }); } }
app.component.tsに対し上記を追加すれば実行できると思いますが、
あと何を補えば実行できるか分かりかねています。
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Tour of Heroes'; constructor(private router: Router) { } ngOnInit() { this.router.events.pipe( filter(event => event instanceof NavigationEnd), ).subscribe((event: NavigationEnd) => { console.log(event.url); }); } }
基礎を確認し取り組んでいますが、いざ手を加えようとしても手が止まります。
どうかご教授いただけるとありがたいです。
どうかよろしくお願いします。
(試したこと)
private router: Routerを使用するためにimportを記載しようとしましたが、
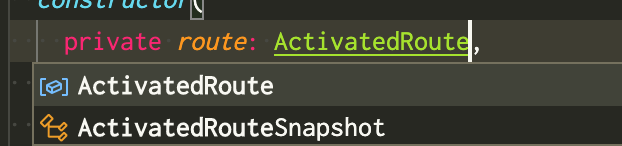
private route: ActivatedRouteの場合の場合下記のように候補が出てきましたが、Routerは出てきませんでした。

(補足)
以下バージョンです。9.1.0です。
mbp:toh-pt3 aaa$ ng -v
Your global Angular CLI version (9.1.0) is greater than your local
version (9.0.7). The local Angular CLI version is used.
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/04/30 10:03
2020/04/30 13:07 編集
2020/04/30 14:04