前提・実現したいこと
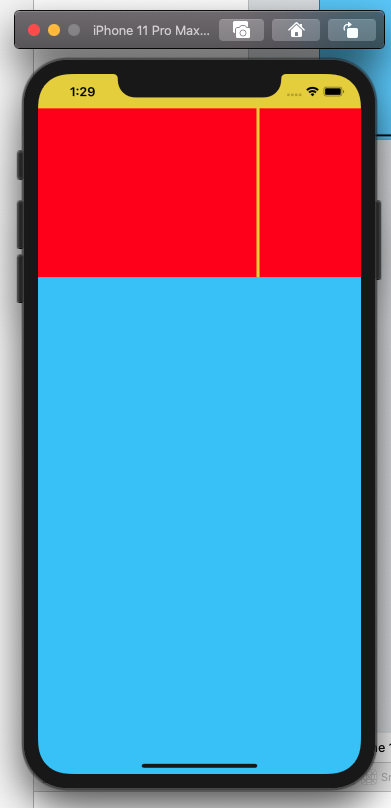
google mapのようにsafe areaのところにもcellが見えるようにしたいのですがsimulator のような状態になってしまいます。どうすればよいのでしょうか?
(view=青, collectionView=黄色, cell=赤)


該当のソースコード
Swift
1 func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize { 2 return .init(width: 280, height: 260) 3 } 4 5 func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat { 6 return 4 7 }
##試しとこと
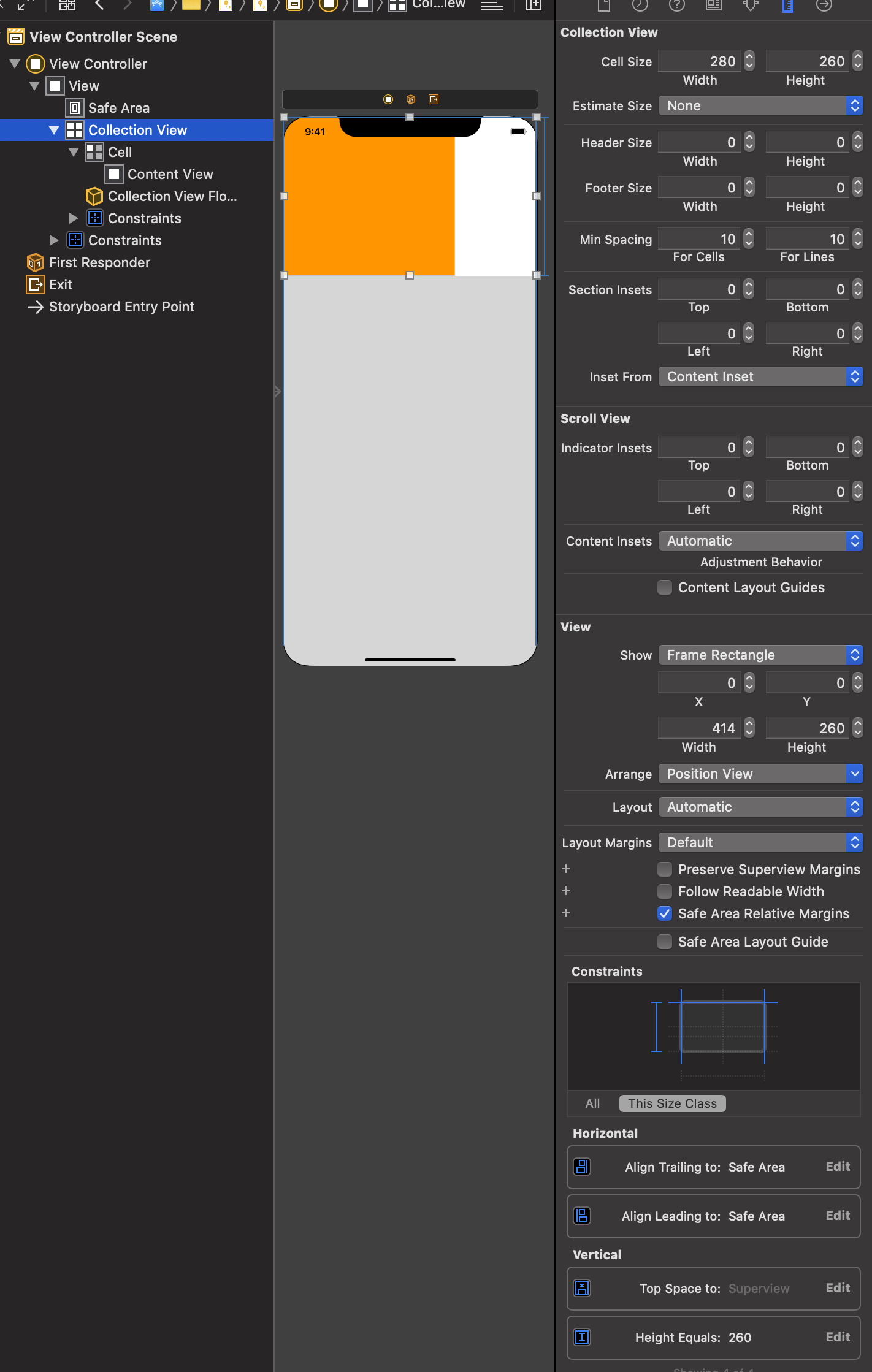
storyboard上でcollectionViewのestimate size のところをautomaticからnoneに変更したところ画像のようになりました。

回答1件
あなたの回答
tips
プレビュー











バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/04/24 03:19
退会済みユーザー
2020/04/24 03:34 編集