前提・実現したいこと
react-railsを用いたWeb開発をしたいと考えております。
開発環境は以下の通りです。
- Ubuntu 18.04
- Ruby 2.7.1
- Rails 6.0.2.2
react-railsでルートパスにReactコンポーネントが表示されるようにすべく、以下の手順を行いました。
参考にしたサイトはこちらです
1.rails newでプロジェクト作成
$ rails new react-rails-tutorial $ cd react-rails-tutorial
2.react-railsを使用可能にするためのコマンド実行
$ vi Gemfile # ...省略 gem 'react-rails', '~> 1.0' # 追加する $ bundle install $ rails g react:install $ rails g react:component CommentBox
3.app/assets/javascripts/components/comment_box.js.jsxを編集
var CommentBox = React.createClass({ render: function() { return ( <div className="commentBox"> Hello, world! I am a CommentBox. </div> ); } });
4.コマンドを実行してコントローラーを作成
$ rails g controller comments
5.ビュー(app/views/comments/index.html.erb)を作成
<%= react_component('CommentBox') %>
6.ルーティング設定
Rails.application.routes.draw do root 'comments#index' end
発生している問題
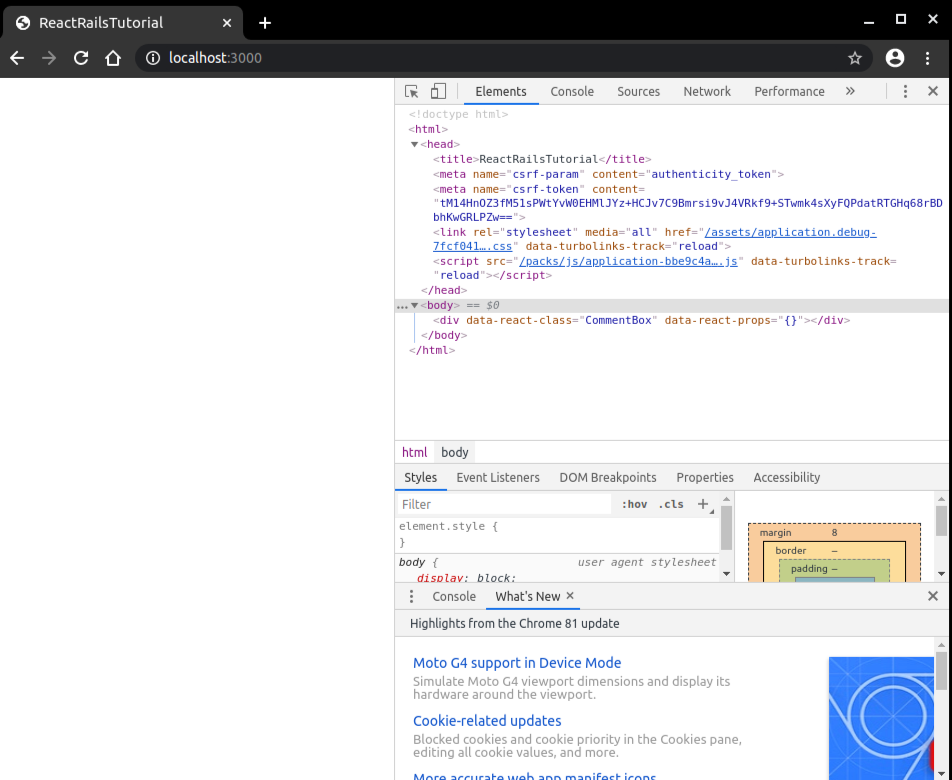
rails serverを実行し、localhost:3000にアクセスしましたが、何も表示されず画面が真っ白になります。
デベロッパーツールで確認すると、作成したコンポーネント(CommentBox)を表示しようとしていることは確認できました。

期待動作
ブラウザ上に「Hello, world! I am a CommentBox.」と表示される
試したこと・質問したいこと
別のサイトをいくつか調べましたが、参考にしたサイトと同様の手順を行っており、結果は同じになりました。
なぜ目的のメッセージが表示されないのでしょうか。
教えていただけますと幸いです。
回答1件
あなたの回答
tips
プレビュー






