##環境、ツール、バージョン等
Docker
Laravel 6.8
laravel-Mix 4.0.7
vue 2.5.17
vuetify 2.2.22
vuetify-loader 1.4.3
前提・実現したいこと
当方、Vue.js, Vuetifyに関して全くの初心者です。
参考にした動画をもとにLaravel&Vue.jsの環境でナビゲーションバーをVuetifyを使い作成しました。
Vuetifyのナビゲーションバーの導入自体は出来たのですがその際に元々あったinput, button, selectタグの枠線が消えてしまいました。
ナビゲーションバーは公式の中から以下を使用しました。
使用したナビゲーションバー
確認したこと
Chromeのデベロッパツールで確認したところ、各要素にborder-style: none;が適応されているようで、mix('js/app.js')で読み込んでいるVuetifyをコメントアウトしたら枠線の表示はされたのでこれが原因というところまでは分かりました。
Vue.js, Vuetifyの扱いが原因かと思うのですが解決方法が分からず困っています。
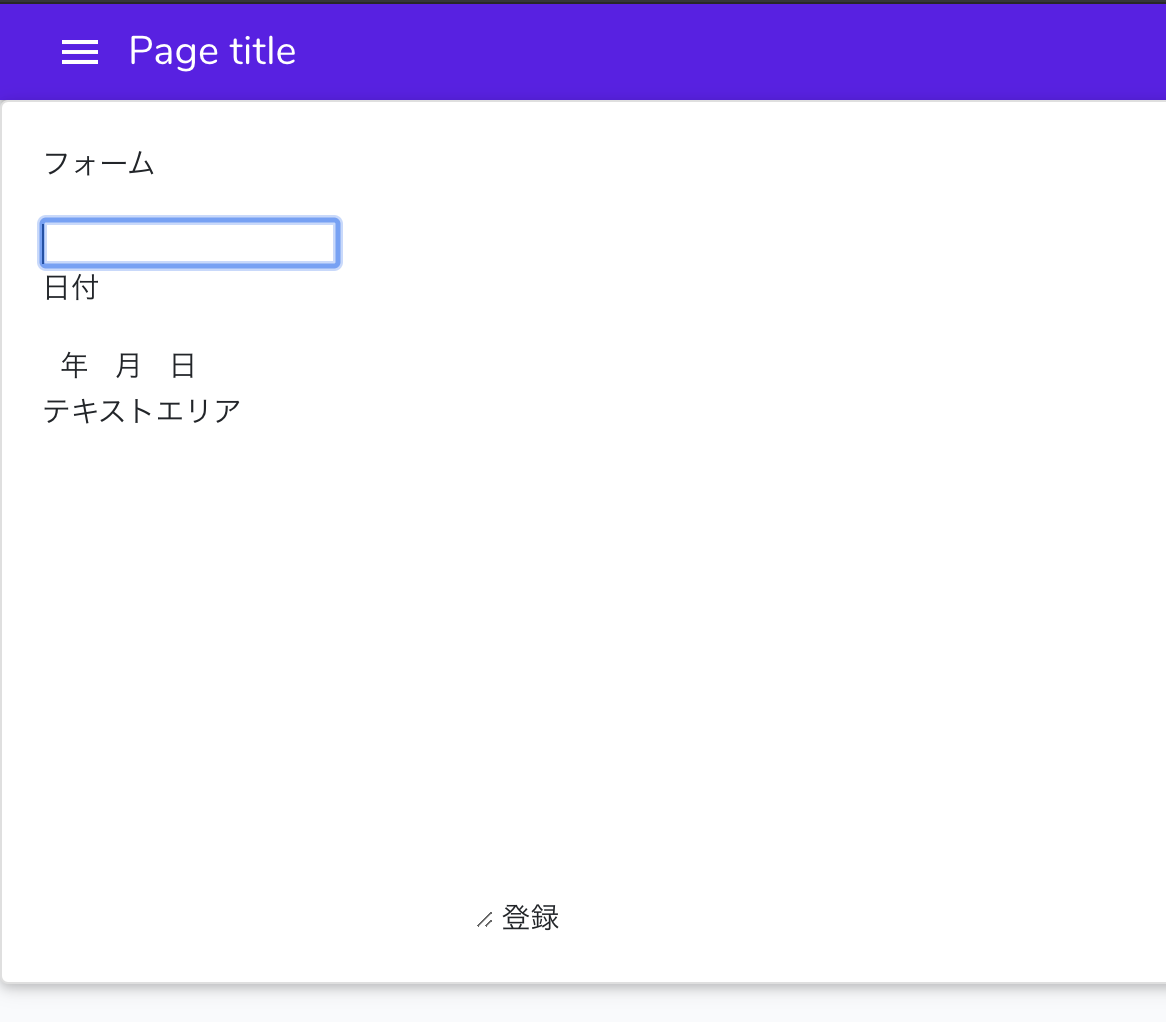
##現在の状態
カーソルを当てるとこのように枠が出るのですが、何もしていないと下のテキストエリアの部分のように枠線がない状態になっています。

該当のソースコード
resources/plugins/vuetify.js
import Vue from 'vue' import Vuetify from 'vuetify/lib' Vue.use(Vuetify) const opts = {} export default new Vuetify(opts)
resources/js/app.js
import './bootstrap' import Vue from 'vue' import Vuetify from '../plugins/vuetify' import NavBar from './components/NavBar' const app = new Vue({ vuetify: Vuetify, el: '#app', components: { NavBar } });
枠線の表示がなくなったファイル
@extends('layouts.app') @section('title', 'タイトル') @section('content') <nav-bar></nav-bar> <form action=""> @csrf <div class="card"> <div class="card-body"> <p>フォーム</p> **<<!-- ここから下 -->>** <input type="text"> <p>日付</p> <div> <select name="" id=""></select>年 <select name="" id=""></select>月 <select name="" id=""></select>日 </div> <p>テキストエリア</p> <textarea name="" id="" cols="30" rows="10"></textarea> <button>登録</button> **<<!-- ここまでの枠線が消えてしまいました -->>** </div> </div> </form> @endsection
上記ファイルでextendsしているファイル
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title> @yield('title') </title> <!-- CSRF Token --> <meta name="csrf-token" content="{{ csrf_token() }}"> <!-- Vuetify:font & icons -->> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet"> <!-- Fonts --> <link rel="dns-prefetch" href="//fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet"> <!-- Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css"> <!-- Bootstrap core CSS --> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"> <!-- Material Design Bootstrap --> <link href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.8.11/css/mdb.min.css" rel="stylesheet"> <!-- Styles --> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> </head> <body> <div id="app"> @yield('content') </div> <script src="{{ mix('js/app.js') }}"></script> <!-- JQuery --> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!-- Bootstrap tooltips --> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.4/umd/popper.min.js"></script> <!-- Bootstrap core JavaScript --> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> <!-- MDB core JavaScript --> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.8.11/js/mdb.min.js"></script> </body> </html>
質問の中でわかりづらい部分当ありましたら追記しますのでご教示よろしくお願いします。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/04/18 06:23
2020/04/18 08:32
2020/04/18 14:01