前提・実現したいこと
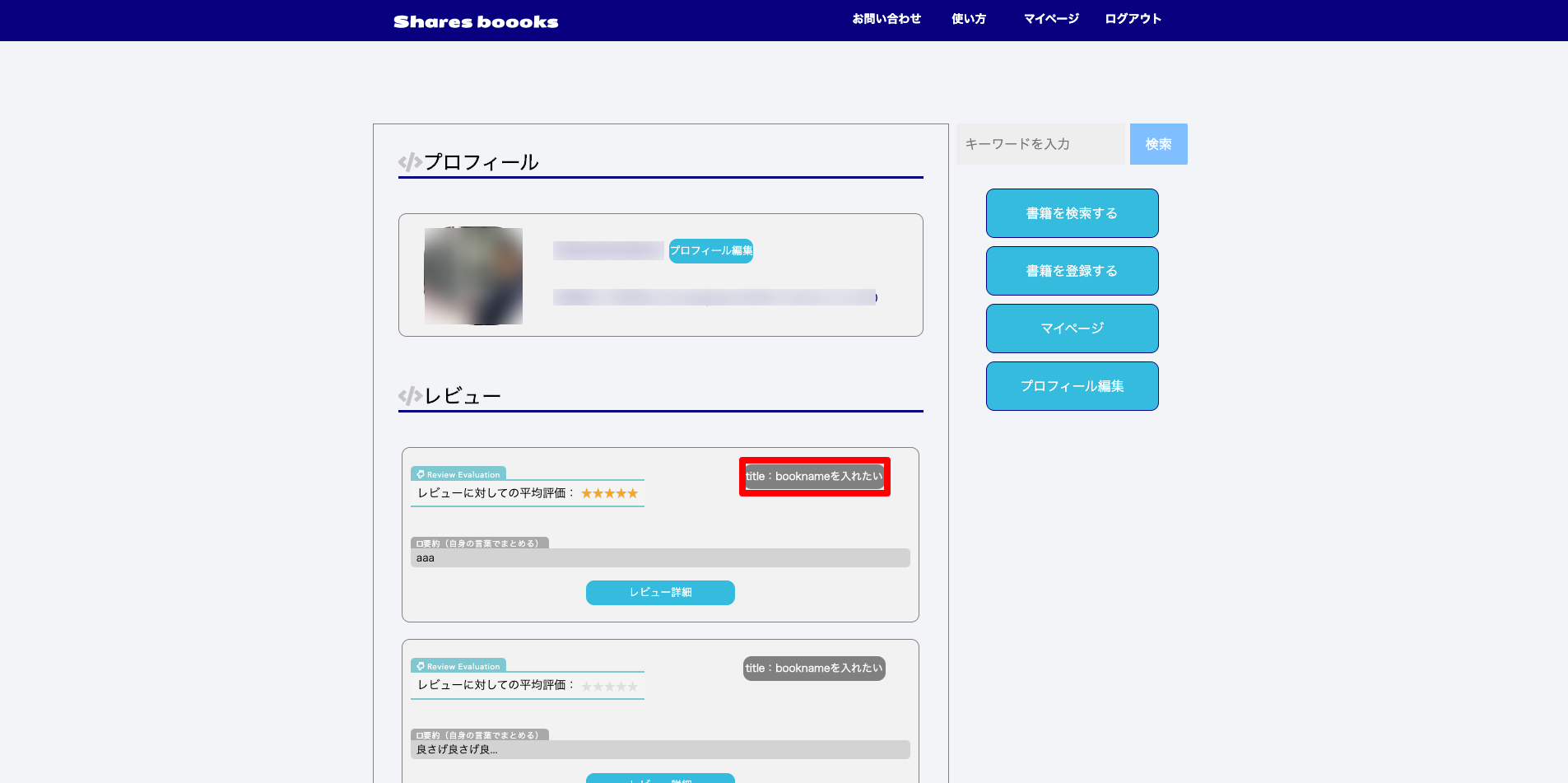
users_showページにて@productを定義したい
users_showページにて、
そのユーザーの書いたレビューを一覧で反映させたいのですが、@productを定義できないためか本の名前を反映させることができずにいます。
(赤枠のところこのユーザーのレビューした本の名前を反映させたい)

発生している問題・エラーメッセージ
users_showページにproductテーブルで定義している@productを定義したいのですが、
カラムがないため?エラーになってしまいます。
該当のソースコード
##users_controller class UsersController < ApplicationController def show @user = User.find(params[:id]) @nickname = @user.nickname @users = current_user.reviews.page(params[:page]).per(3) end end
試したこと
@product = Product.find(params[:id]) や @product = Product.find(params[:product_id])
など試しましたが両方エラーが出てしまいます。
どなたかuserテーブルにおける@productを挿入する方法をお教えいただけますと幸いです。
■追記
##users_show.html.erb <div class="contents-box"> <div class="container-left"> <div class="container-left-register"> <h3>プロフィール</h3> </div> <div class="container-search-result"> <div class="container-search-result-box-pf"> <div class="container-search-result-box-left"> <% if @user.image.attached? %> <%= image_tag @user.image %> <% end %> </div> <div class="container-search-result-box-right"> <h2>@<%= @nickname %> <% if current_user.id == @user.id %> <%= link_to "プロフィール編集", edit_user_path(current_user), {:class => "btn3" } %> <% end %> </h2> <p><%= simple_format(@user.selfintroduction) %></p> </div> </div> </div> <div class="container-left-register"> <h3>レビュー</h3> </div> <% @users.each do |review| %> <div class="review-detail"> <div class="review-detail-item"> <div class="username"> <p class="text-small"> <% if review.comments.present? %> <span>レビューに対しての平均評価:</span> <span class="rating-star"> <i class="star-actived rate-<%= review.comments.average(:rate).round %>0"></i> </span> <% else %> <span>レビューに対しての平均評価:</span> <span class="rating-star"> <i class="star-actived rate-0"></i> </span> <% end %> </p> </div> <div class="write-review"> <h3><span class="product-btn">title:booknameを入れたい</span></h3><!--titleを入れたい--> </div> <div class="review-1"> <br><p><%= truncate(review.review, length: 10) do %></p> <% end %> </div> </div> <%= link_to 'レビュー詳細', "", method: :get, class: "right-btn-review-detail" %> <!--routingがわからない--> </div> <% end %> <div class="JIP"> <%= paginate(@users) %> </div> </div> <div class="container-right"> <%= form_tag('/products/search', method: :get) do %> <input id="sbox" name="keyword" type="text" placeholder="キーワードを入力" /> <input id="sbtn" type="submit" value="検索" > <% end %> <form accept-charset="utf-8" action="/" class="js-search-submit" method="get"> </form> <br> <%= link_to "書籍を検索する", "/products/search", class: "right-btn" %> <%= link_to "書籍を登録する", "/products/new", class: "right-btn" %> <% if user_signed_in? %> <%= link_to "マイページ", user_path(current_user), class: "right-btn" %> <% end %> <% if current_user.id == @user.id %> <%= link_to "プロフィール編集", edit_user_path(current_user), class: "right-btn" %> <% end %> </div> </div>







