nuxt + typescript で vue-awesome-swiper でvue-awesome-swiperを使いたいと思い。下記記事を参考に導入してみました。
Nuxt.jsでvue-awesome-swiperを使ったスライダー実装
Nuxt.js + TypeScriptでvue-awesome-swiperを使う
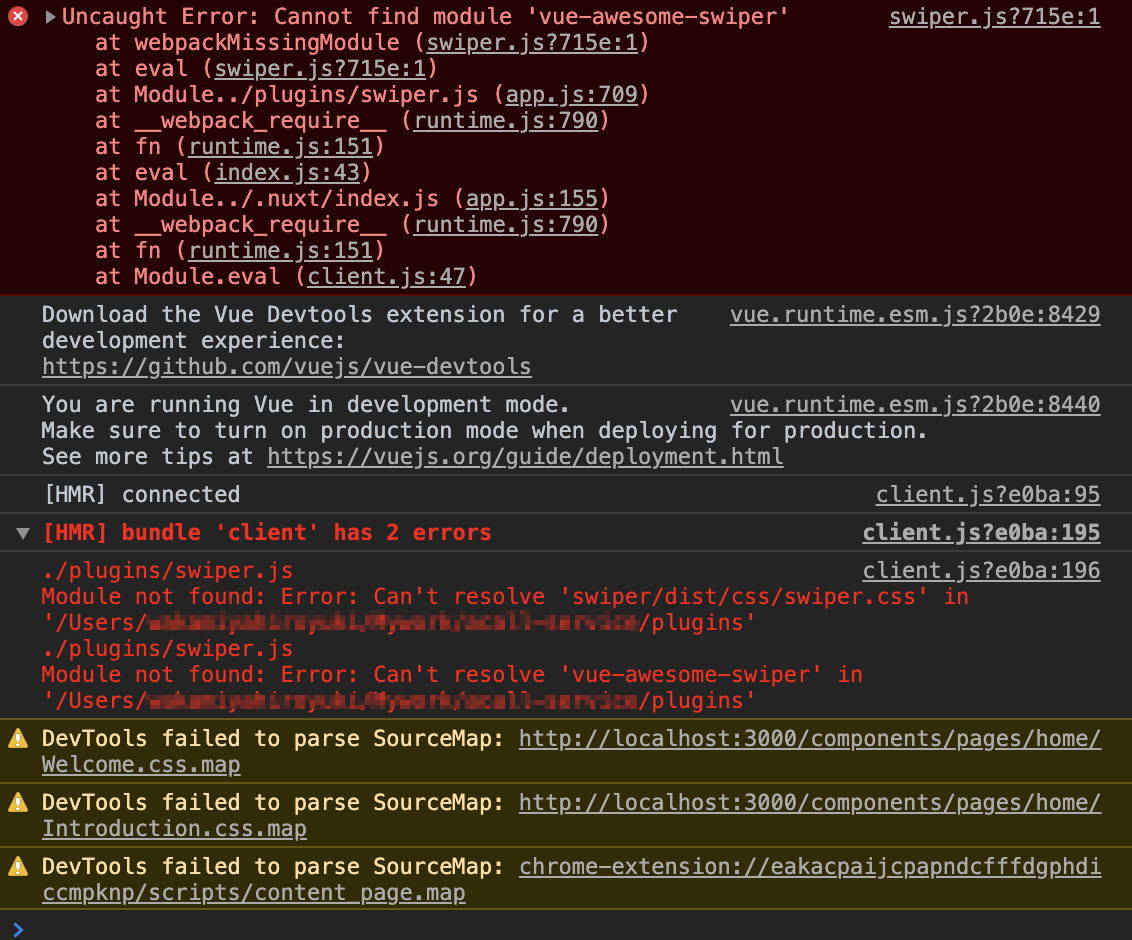
導入後このようなエラーがでます。
nuxt + typescript で vue-awesome-swiper を入れるとエラーがでます。

Failed to compile with 2 errors friendly-errors 11:00:23 These dependencies were not found: friendly-errors 11:00:23 friendly-errors 11:00:23 * swiper/dist/css/swiper.css in ./plugins/swiper.js friendly-errors 11:00:23 * vue-awesome-swiper in ./plugins/swiper.js
行った実装はこちらになります。
index.vue
vue
1<template lang="pug"> 2section.case 3 v-layout( 4 column 5 wrap 6 class="py-12" 7 align-center) 8 v-flex(xs12 sm4 class="my-4") 9 .text-center 10 h2.headline Title 11 span.subheading Subtitle 12 v-flex(xs12 sm4 class="my-4") 13 client-only 14 swiper(:options="swiperOption") 15 swiper-slide スライド1 16 swiper-slide スライド2 17 swiper-slide スライド3 18 .swiper-pagination(slot="pagination") 19 .swiper-button-prev(slot="button-prev") 20 .swiper-button-next(slot="button-next") 21</template> 22 23<script> 24export default { 25 data () { 26 return { 27 swiperOption: { 28 autoplay: { 29 delay: 2500, 30 disableOnInteraction: false 31 }, 32 pagination: { 33 el: '.swiper-pagination', 34 clickable: true 35 }, 36 slidesPerView: 2, 37 centeredSlides: true, 38 spaceBetween: 5, 39 loop: true, 40 navigation: { 41 nextEl: '.swiper-button-next', 42 prevEl: '.swiper-button-prev' 43 } 44 } 45 } 46 } 47} 48</script> 49
plugin/swiper.js
javascript
1import Vue from 'vue' 2import VueAwesomeSwiper from 'vue-awesome-swiper' 3import 'swiper/dist/css/swiper.css' 4 5Vue.use(VueAwesomeSwiper) 6
nuxt.config.ts
ts
1import colors from 'vuetify/es5/util/colors' 2 3export default { 4 mode: 'universal', 5 /* 6 ** Headers of the page 7 */ 8 head: { 9 titleTemplate: '%s - ' + process.env.npm_package_name, 10 title: process.env.npm_package_name || '', 11 meta: [ 12 { charset: 'utf-8' }, 13 { name: 'viewport', content: 'width=device-width, initial-scale=1' }, 14 { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } 15 ], 16 link: [ 17 { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } 18 ] 19 }, 20 /* 21 ** Customize the progress-bar color 22 */ 23 loading: { color: '#fff' }, 24 /* 25 ** Global CSS 26 */ 27 css: [ 28 ], 29 /* 30 ** Plugins to load before mounting the App 31 */ 32 plugins: [ 33 { src: '~/plugins/swiper.js', ssr: false }, 34 { src: '~/plugins/vuetify.js', ssr: false } 35 ], 36 /* 37 ** Nuxt.js dev-modules 38 */ 39 buildModules: [ 40 '@nuxt/typescript-build', 41 '@nuxtjs/vuetify' 42 ], 43 /* 44 ** Nuxt.js modules 45 */ 46 modules: [ 47 '@nuxtjs/style-resources' 48 ], 49 styleResources: { 50 stylus: [ 51 '~/assets/stylus/_variables.styl', 52 '~/assets/stylus/_mixins.styl' 53 ] 54 }, 55 /* 56 ** vuetify module configuration 57 ** https://github.com/nuxt-community/vuetify-module 58 */ 59 vuetify: { 60 customVariables: ['~/assets/variables.scss'], 61 theme: { 62 dark: false, 63 themes: { 64 dark: { 65 primary: colors.blue.darken2, 66 accent: colors.grey.darken3, 67 secondary: colors.amber.darken3, 68 info: colors.teal.lighten1, 69 warning: colors.amber.base, 70 error: colors.deepOrange.accent4, 71 success: colors.green.accent3 72 } 73 } 74 } 75 }, 76 /* 77 ** Build configuration 78 */ 79 build: { 80 /* 81 ** You can extend webpack config here 82 */ 83 transpile: [ 84 'vuetify/lib' 85 ] 86 // extend(config: any, ctx: any) {} 87 }, 88 typescript: { 89 typeCheck: { 90 eslint: true 91 }, 92 ignoreNotFoundWarnings: true 93 } 94}
tsconfig.json
json
1{ 2 "compilerOptions": { 3 "target": "es2018", 4 "module": "esnext", 5 "moduleResolution": "node", 6 "lib": [ 7 "esnext", 8 "esnext.asynciterable", 9 "dom" 10 ], 11 "skipLibCheck": true, 12 "esModuleInterop": true, 13 "allowJs": true, 14 "sourceMap": true, 15 "strict": true, 16 "noEmit": true, 17 "experimentalDecorators": true, 18 "baseUrl": ".", 19 "paths": { 20 "~/*": [ 21 "./*" 22 ], 23 "@/*": [ 24 "./*" 25 ] 26 }, 27 "types": [ 28 "@types/node", 29 "@nuxt/types", 30 "vuetify" 31 ] 32 }, 33 "exclude": [ 34 "node_modules", 35 ".nuxt", 36 "dist" 37 ] 38}
そもそもtypescriptに実装できるようになっていないのか、初期の設定がまちがっているのかわからないので
できない原因がしりたいです。
足らない情報があればついかしますのでご回答お願いします。
あなたの回答
tips
プレビュー





