タイトル通りなのですが、ググると、
固定ページに個別のCSSを適用するには、
・Header.phpに記述する
・function.phoに記述する
・カスタムフィールドを使う
など、色々なやり方があり、どれも試してみたのですが、
CSSが全くききませんでした。。
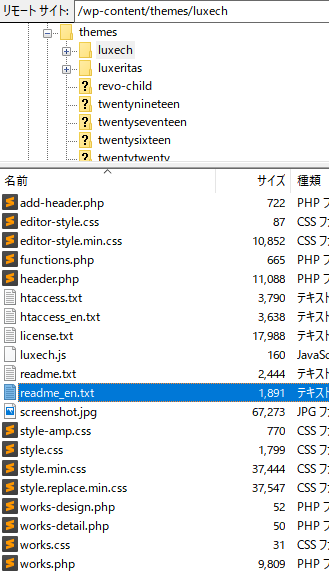
固定ページに自分の作成した下記の「works.css」を適用するには、
どのようにするとよろしいのでしょうか。
教えていただけますと大変助かります。
上記の、luxechというのがluxeritasの子テーマです。
子テーマの中に、works.cssを入れ、それを固定ページで適用させたいです。
上記header.phpを子テーマのフォルダに入れ、
php
1<?php if ( is_page( 'works' ) ): ?> 2<link rel="stylesheet" href="works.css" /> 3<?php endif; ?>
上記の記述でworks.cssを読み込もうとしましたが、
適用されません。
初心者で理解力がないので大変恐縮ですが、
宜しくお願いします。
追記2020/4/8/15:10
親テーマのheader.phpにworks.cssを読み込ませる記述をしてみますと、

↑ページのソースを表示はこういう形に

↑変えたい部分はここなのですが、

↑エラーがでています。
回答1件
あなたの回答
tips
プレビュー