初歩的な質問ですが、ご回答いただけるとありがたいです。
JavascriptでJsonのデータを出力したいのですがうまく出力できません。
どのように取り出すべきかアドバイスをいただけると幸いです。
表示をしたいdataはreturnDataに入っています。
returnDataはajaxで受け取ったデータです。
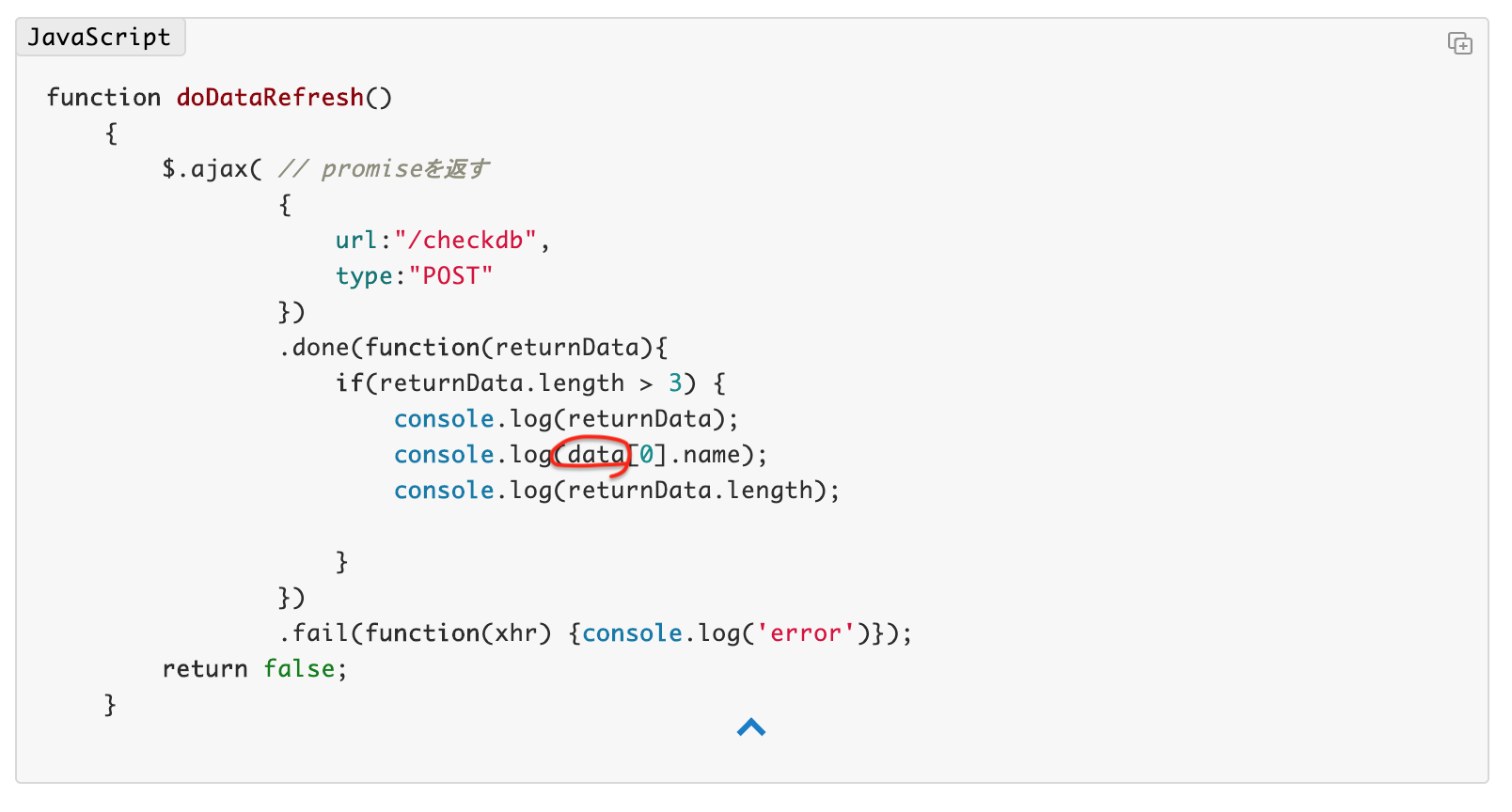
js
1function doDataRefresh() 2 { 3 $.ajax( // promiseを返す 4 { 5 url:"/checkdb", 6 type:"POST" 7 }) 8 .done(function(returnData){ 9 if(returnData.length > 3) { 10 console.log(returnData); 11 console.log(returnData[0].name); 12 console.log(returnData.length); 13 14 } 15 }) 16 .fail(function(xhr) {console.log('error')}); 17 return false; 18 }
#console.log(returnData)を実行
console
1[ { 2 "name" : "John", 3 "date" : "04/01 17時44分" 4}, { 5 "name" : "taro", 6 "date" : "04/01 17時47分" 7} ]
このデータのそれぞれの要素を取り出したいです。
js
1console.log(returnData[0].name); 2console.log(returnData[0].date);
として出力をすると名前と時間を表示したいのですがundefinedが出力されます。
データの取り出し方に問題があるとは思うのですが
どのように取り出すべきなのでしょうか?
回答5件
あなたの回答
tips
プレビュー