したいこと
Bootstrapを使って横にもカードを表示させ、最終的には縦5×横4でカードを表示したいです。
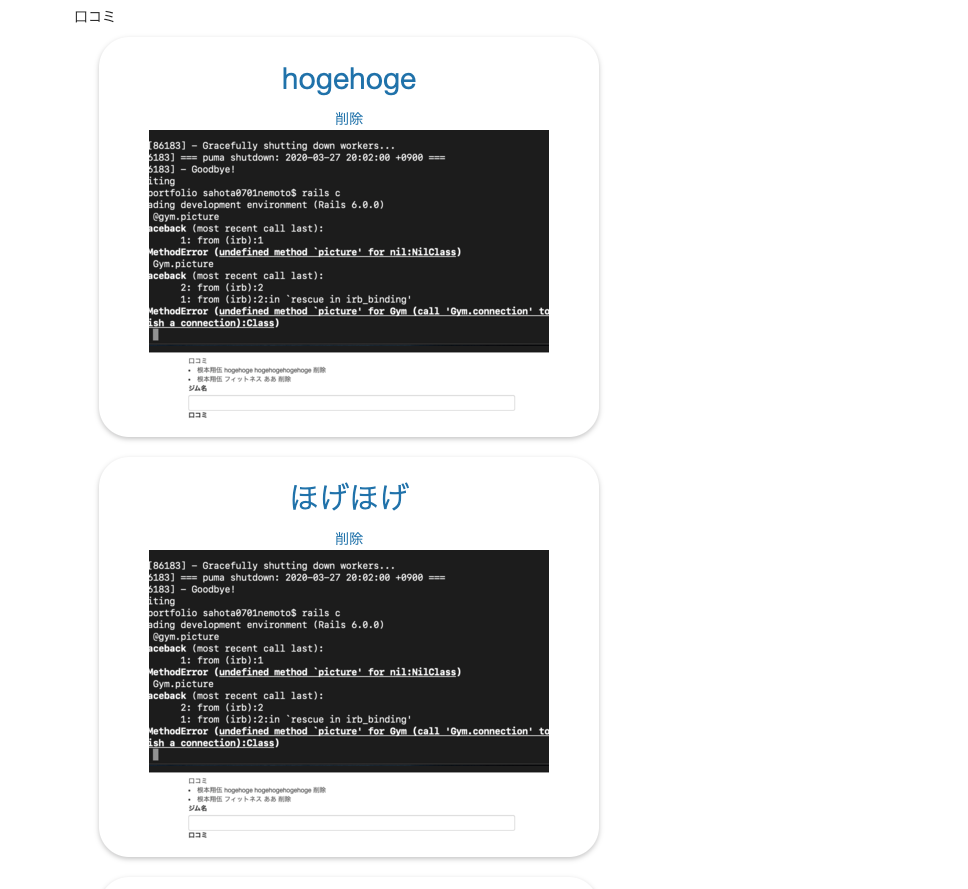
現状の画像
その他
Rubyonrailsを使ってアプリを作成しています。
html
1<div class="container"> 2 <div class="row"> 3 <div class="col-md-4"> 4 <div class="gymbox"> 5 <div class="gymtitle"> 6 <%= link_to (gym.name), gym_path(gym) %> 7 </div> 8 <div class="delete"> 9 <% if current_user?(gym.user) %> 10 <%= link_to "削除", gym, method: :delete, 11 data: { confirm: "削除しますか?" } %> 12 <% end %> 13 </div> 14 <div class="gympicture"> 15 <% gym.picture.each do |picture| %> 16 <%= image_tag picture.url %> 17 <% end %> 18 </div> 19 </div> 20 </div> 21 </div> 22</div> 23
css
1.gymbox { 2 width: 500px; 3 height: 400px; 4 text-align: center; 5 background: #fff; 6 border-radius: 30px; 7 padding : 20px; 8 box-shadow: 0 2px 5px #ccc; 9 margin : 10px; 10} 11 12.gymtitle { 13 font-size: 30px; 14 margin-bottom: 10px; 15 color: #333; 16} 17 18.delete{ 19 font-size: 14px; 20 line-height: 1.5; 21} 22






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/04/03 02:41
2020/04/03 04:27 編集
2020/04/03 11:49