会話文形式のやり取りについて
会話文形式のCSSを教えてもらい、使っているのですが、
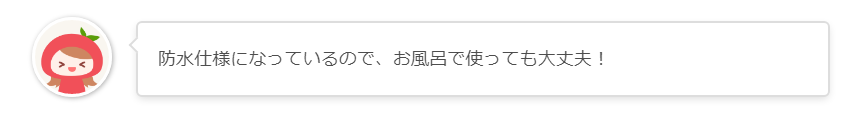
このまま打ち込むと、会話文の余白がすごく余ってしまうことがあります。
文字数に合わせて、会話文のボックスを自動調整するには、コードのどこをさわればよいのか教えていただけますか?
発生している問題・エラーメッセージ
余白が大きくなります
<p class="r-fuki miku">防水仕様になっているので、お風呂で使っても大丈夫!</p> の部分で、余白ができてしまいます。 コードをどのように変更すればよいのか、ご教授願います。該当のソースコード
.entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: calc(100% - 82px); box-sizing:border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #ddd; box-shadow: 0 3px 8px -2px rgba(0,0,0,.16); background-color: #fff; z-index: 1; box-sizing: border-box; } .entry-content .l-fuki { margin: 20px auto 36px 0; } .entry-content .r-fuki { margin: 20px 0 36px auto; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #ddd; border-bottom: 2px solid #ddd; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 60px; height: 60px; top: -6px; border-radius: 50%; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; box-sizing: border-box; } .entry-content .l-fuki::after { right: -82px; } .entry-content .r-fuki::after { left: -82px; } @media screen and (min-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 80px; height: 80px; } .entry-content .l-fuki, .entry-content .r-fuki { width: calc(100% - 106px); } .entry-content .l-fuki::after { right: -106px; } .entry-content .r-fuki::after { left: -106px; } } miku::after {background-image:url( https://cdn-ak.f.st-hatena.com/images/fotolife/m/meipapa0219/20200316/20200316154432.png);} コード
試したこと
色んなサイトを見て試してみましたが、コードが複雑なため、わかりませんでした。
https://meipapa.hatenablog.jp/が自分のサイトです。
ここで使っている会話文の余白をなくしたいと考えています。

補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー








