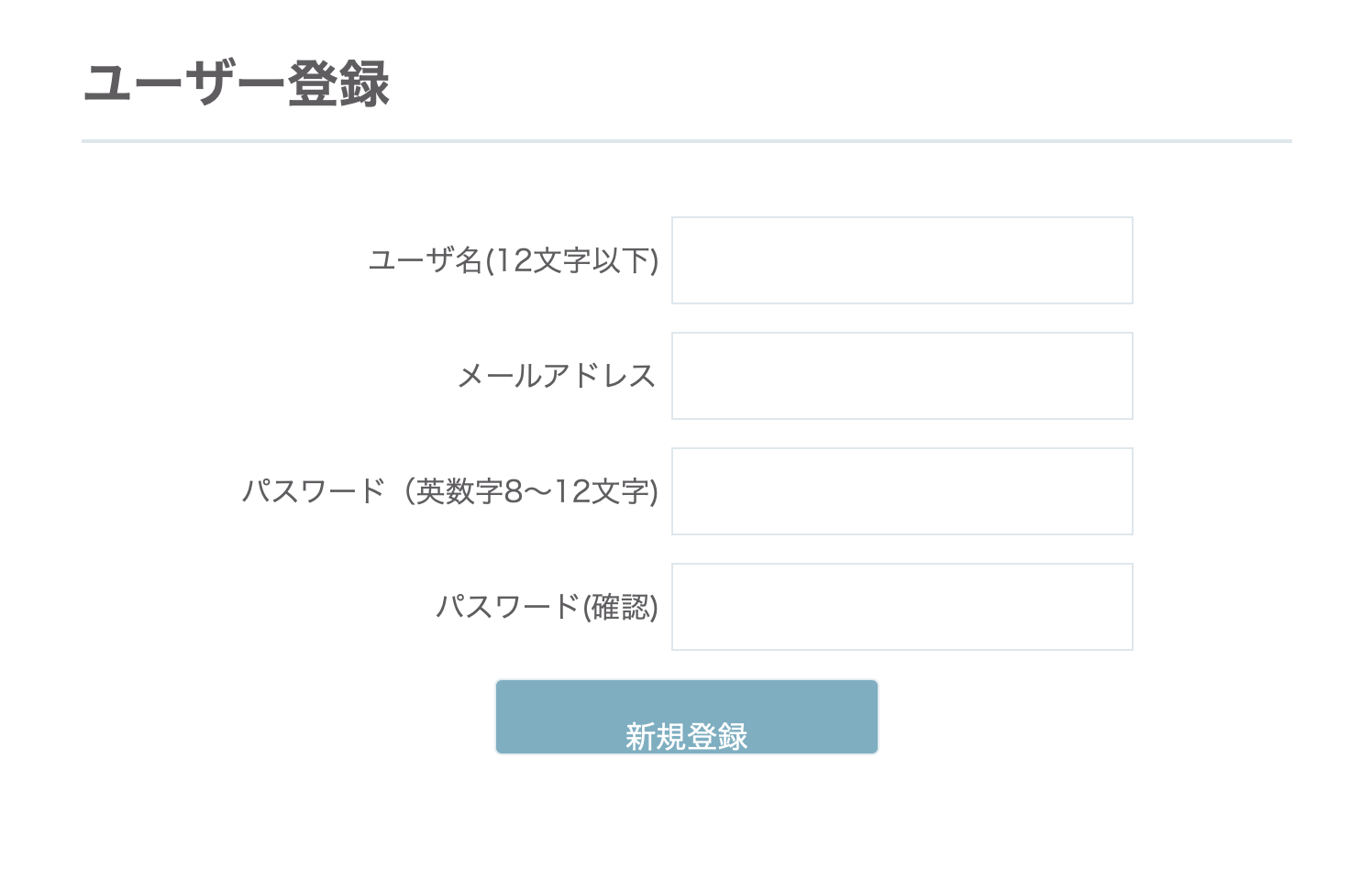
.signUp-btnの下部が画像のように見切れてしまい
上下非対称になってしまいます。
inline要素や、inline-blockなど調べてはみたのですが解決方法が見つからず
なにかアドバイスをいただけると幸いです。
HTML
1<!DOCTYPE html> 2<html> 3<head> 4<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 5<title>ユーザー登録</title> 6<meta name="viewport" content="width=divece-width,initial-scale=1.0"> 7<link 8 href="https://fonts.googleapis.com/css?family=Montserrat&display=swap" 9 rel="stylesheet"> 10<link rel="stylesheet" href="/css/style.css"> 11</head> 12<body> 13 <header class="header"> 14 <div class="container"> 15 <div class="container-small"> 16 <a href="index" class="headA"></a> 17 <button type="button" class="headC"> 18 <span class="fa fa-bars" title="MENU"></span> 19 </button> 20 </div> 21 <nav class="headB"> 22 <ul> 23 <li><a href="index">トップ</a></li> 24 <li><a href="signUp" class="signup-show">新規登録</a></li> 25 <li><a href="#" class="login-show">ログイン</a></li> 26 </ul> 27 </nav> 28 </div> 29 </header> 30 <div class="signUp-wrapper"> 31 <div class="signUp-container"> 32 <h1 class="section-title">ユーザー登録</h1> 33 <div class="signUp-form"> 34 <p class="err"></p> 35 <form action="/signUp" method="post"><input type="hidden" name="_csrf" value="f495f0ae-3509-4a01-ad5f-6f20ea5842c1"/> 36 <div> 37 <label for="userName">ユーザ名(12文字以下)</label> <input type="text" 38 name="userName" id="userName" value="" /> 39 40 </div> 41 <div> 42 <label for="mailAddress">メールアドレス</label> <input type="text" 43 name="mailAddress" id="mailAddress" value="" /> 44 45 </div> 46 <div> 47 <label for="password">パスワード(英数字8〜12文字)</label> <input type="password" 48 name="password" id="password" value="" /> 49 50 </div> 51 <div> 52 <label for="confirmPassword">パスワード(確認)</label> <input 53 type="password" name="confirmPassword" 54 id="confirmPassword" value="" /> 55 56 </div> 57 <div> 58 <input class="signUp-btn" type="submit" value="新規登録" /> 59 </div> 60 </form> 61 </div> 62 </div> 63 </div> 64 <footer> 65 <div class="container"> 66 <div class="footA"> 67 <h2></h2> 68 </div> 69 <div class="footC">©︎HTML corp. All rights reserved.</div> 70 </div> 71 </footer> 72</body> 73</html>
CSS
1<!-- sighUpForm --> 2.signUp-wrapper { 3 background-color:background-color: #f7f7f7; 4} 5 6.signUp-container { 7 width: 80%; 8 height: 500px; 9 padding:60px; 10 margin:0 auto; 11 color: #5f5d60; 12} 13.section-title { 14 border-bottom: 2px solid #dee7ec; 15 font-size: 28px; 16 font-family:"Hiragino Kaku Gothic ProN"; 17 padding-bottom: 10px; 18 margin-bottom: 30px; 19} 20 21.signUp-form { 22 text-align: center 23} 24 25.signUp-form label { 26 display: inline-block; 27 width: 230px; 28 text-align: right; 29} 30.signUp-form input { 31 width: 210px; 32 height: 6px; 33 margin: 10px 0 5px; 34 padding: 20px; 35 font-size: 18px; 36 border: 1px solid #dee7ec; 37} 38 39.signUp-btn { 40 display:inline-block; 41 padding: 10px 24px; 42 margin-top: 100px; 43 color: white; 44 opacity: 0.8; 45 border-radius: 4px; 46 background-color: var(--main-color); 47} 48 49.signUp-btn:hover { 50 opacity: 1; 51} 52 53.err { 54 margin-bottom: 20px; 55 color: red; 56} 57
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/03/24 07:14