実現したいこと
HTMLとJavaScriptでカウントアップ・ダウン処理を作っています。
ボタンを押すとカウントアップ・ダウン処理をする機能に加え、入力フォームに任意の数値を入力し確定ボタンを押すと今ある数値を上書きし、「+1」「-1」を押すと任意の数値からカウントアップ・ダウン処理をしたいのですがなかなか上手く実装ができません…。
進捗としては
ボタンを押すとカウントアップ・ダウンする → 〇
入力フォームに任意の数値を入力し今表示されている数値を上書きする → 〇
上書きした任意の数字から「+1」「-1」する → ✖
また、コーディングでここの部分をこうしたらもっと良くなる等ありましたら是非アドバイスいただけますと幸いです。
「window.onload」とHTMLに「onclick」を追加する書き方が混在しているので、できれば多少記述量が多くても個人的に理解がしやすい「window.onload」に統一させたいです。その場合はどうコーディングすればいいでしょうか?
発生している問題
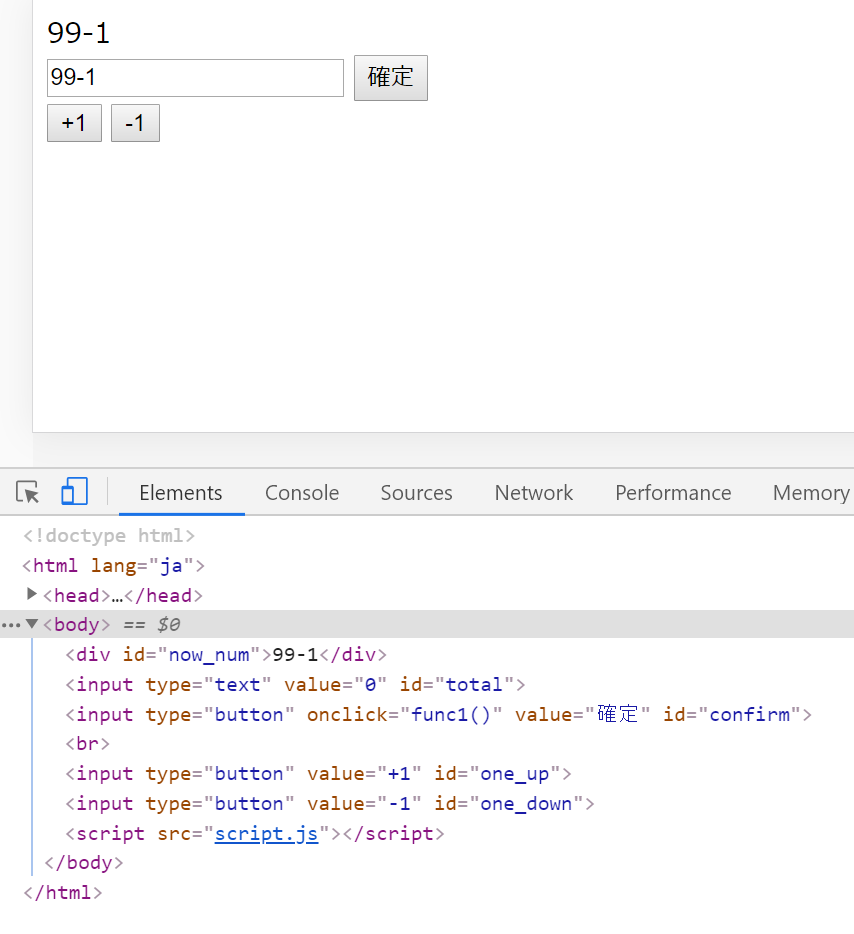
例)任意の数値を99とする→確定ボタンを押す
「+1」「-1」を押すと下記のような結果に…
→文字列の足し算・引き算になってしまう


現在のソースコード
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8" /> 5 <title>カウントアップ・ダウン</title> 6</head> 7<body> 8 <div id="now_num">0</div> 9 <input type="text" value="0" id="total" /> 10 <input type="button" onclick="func1()" value="確定" id="confirm" /> <br /> 11 <input type="button" value="+1" id="one_up" /> 12 <input type="button" value="-1" id="one_down" /> 13 14<script src="script.js"></script> 15</body> 16</html>
JavaScript
1window.onload = function(){ 2 var total = document.getElementById("total"); 3 var now_num = document.getElementById("now_num"); 4 //増加 5 var one_up_btn = document.getElementById("one_up"); 6 //減少 7 var one_down_btn = document.getElementById("one_down"); 8 //定義 9 var count_num = 0; 10 11 //カウントアップ処理 12 one_up.onclick = function(){ 13 count_num += 1; 14 total.value = count_num; 15 now_num.innerHTML = count_num; 16 } 17 //カウントダウン処理 18 one_down.onclick = function(){ 19 count_num += -1; 20 total.value = count_num; 21 now_num.innerHTML = count_num; 22 } 23} 24 function func1() { 25 var input_num = document.getElementById("total").value; 26 document.getElementById("now_num").innerHTML = input_num; 27 one_up.onclick = function(){ 28 input_num += 1; 29 total.value = input_num; 30 now_num.innerHTML = input_num; 31 } 32 one_down.onclick = function(){ 33 input_num += -1; 34 total.value = input_num; 35 now_num.innerHTML = input_num 36 } 37 } 38 39
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/03/16 09:23 編集