前提・実現したいこと
progateの中級道場「ヘッダーを作ってみよう」で
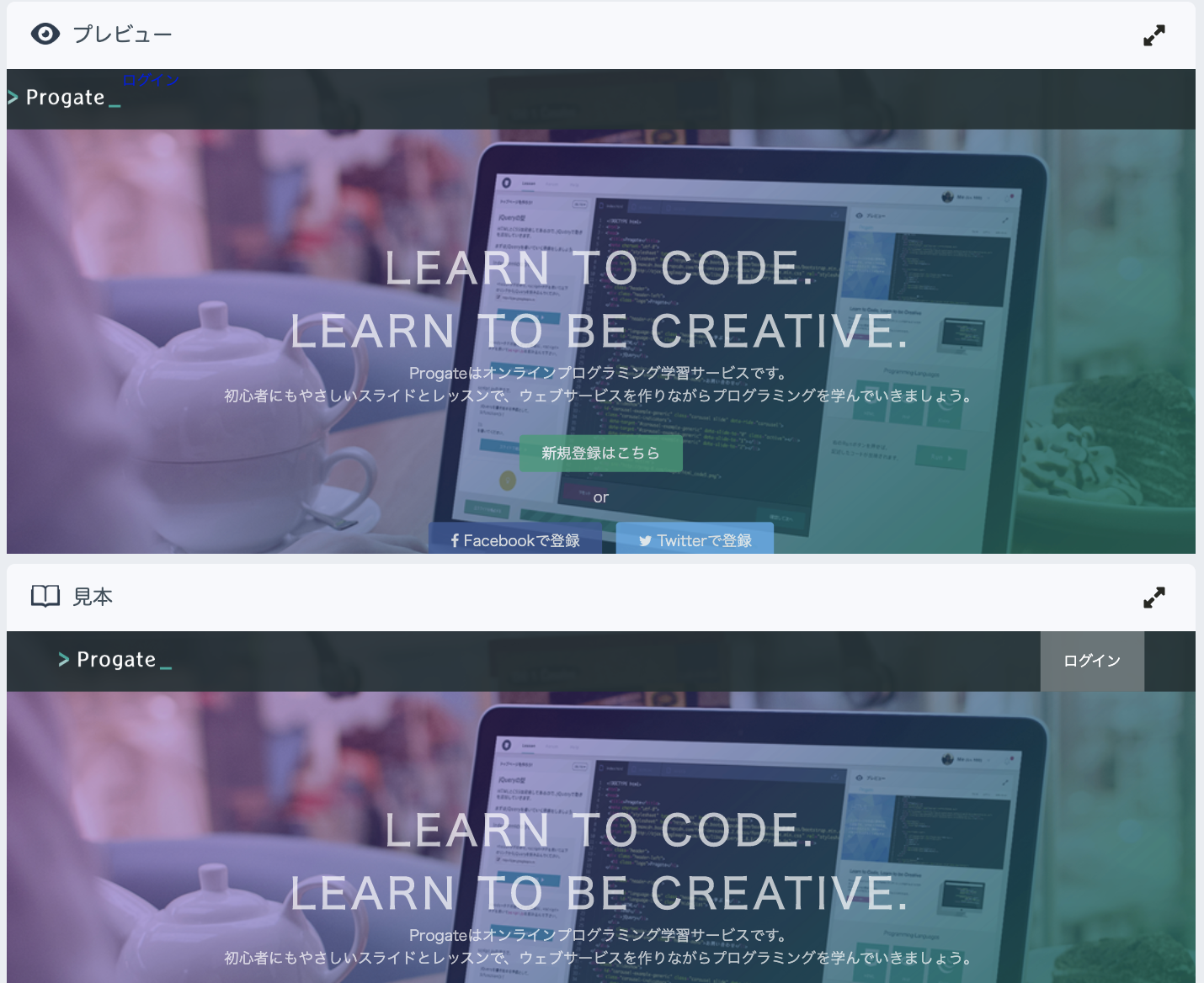
ロゴを打ち込んだんですがヘッダーの一番端っこに寄ってしまいます
見本では、左から数cm離れています
(画像の左上です)
解決できるコードと、何が間違っているのかを説明していただけるとありがたいです
至らない説明で申し訳ありません
該当のソースコード
CSS
1ソースコード 2```header{ 3 background-color:rgba(34,49,52,0.9); 4 height:65px; 5 z-index:10; 6 position:fixed; 7 width:100%; 8} 9header .container{ 10 width:1170px; 11} 12.logo{ 13 float:left; 14 width:124px; 15 margin:20px 0 20px 0; 16} 17.top-wrapper{ 18 background-image:url(https://prog-8.com/images/html/advanced/top.png); 19 background-size:cover; 20 height:350px; 21 padding:180px 0 100px 0; 22 text-align:center; 23} 24.containers{ 25 width:1170px; 26 margin:0 auto; 27 padding:o 15; 28} 29 30### 試したこと 31 32paddingで無理やり離したりしてみたのですが、小さい画面ではちゃんとできているように見えても 33大画面に引き伸ばすとずれてしまいます 34 35### 補足情報(FW/ツールのバージョンなど) 36 37ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/03/19 06:19
2020/03/19 06:59
2020/03/19 07:06