グローバルメニューは表示されるようになったのですが
(ありがたいことにこちらのサイトで教えていただきました><ありがとうございます)
規定の白色から変更されない状態で、色を変更したいものの
どうすればよいのか分からず困っております。
使用しているテーマ*「STORY」
私のサイト komatuharuna.com
です。
*実際に行ったこと
テーマを販売されているTCDさまのサイトを参考に
(https://tcd-manual.net/?p=1102)
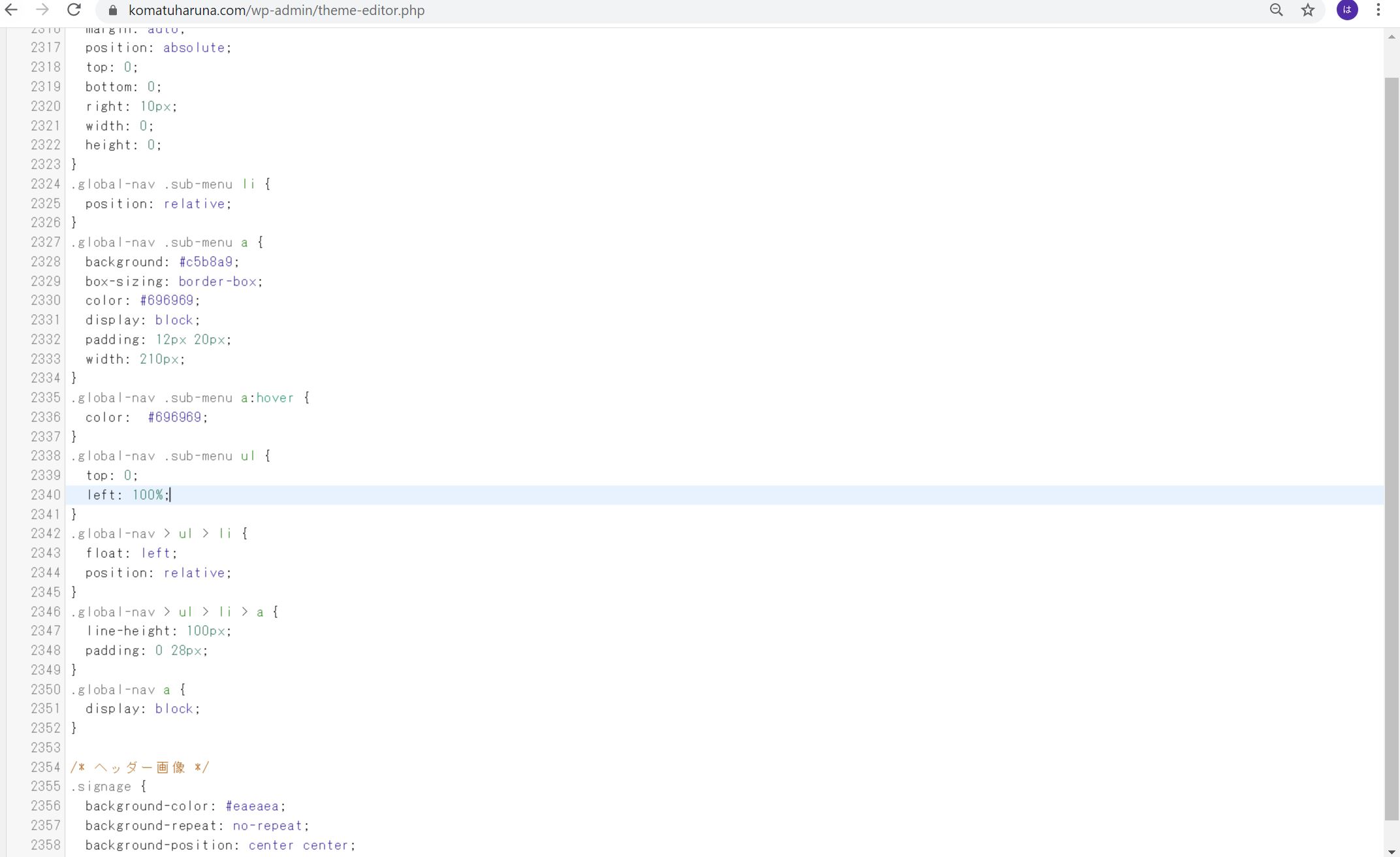
STORY: スタイルシート (style.css)の編集を行ったのですが
変更されないままになっています。
変更した点はこちらです
.global-nav .sub-menu a {
background: #c5b8a9;
box-sizing: border-box;
color: #696969;
display: block;
padding: 12px 20px;
width: 210px;
}
.global-nav .sub-menu a:hover {
color: #696969;
}
このcolorの部分を黒色っぽいグレーにしたのですが(#696969)
(変更前は#ffffでした)
変更されないままの状態です。。
✩追記です

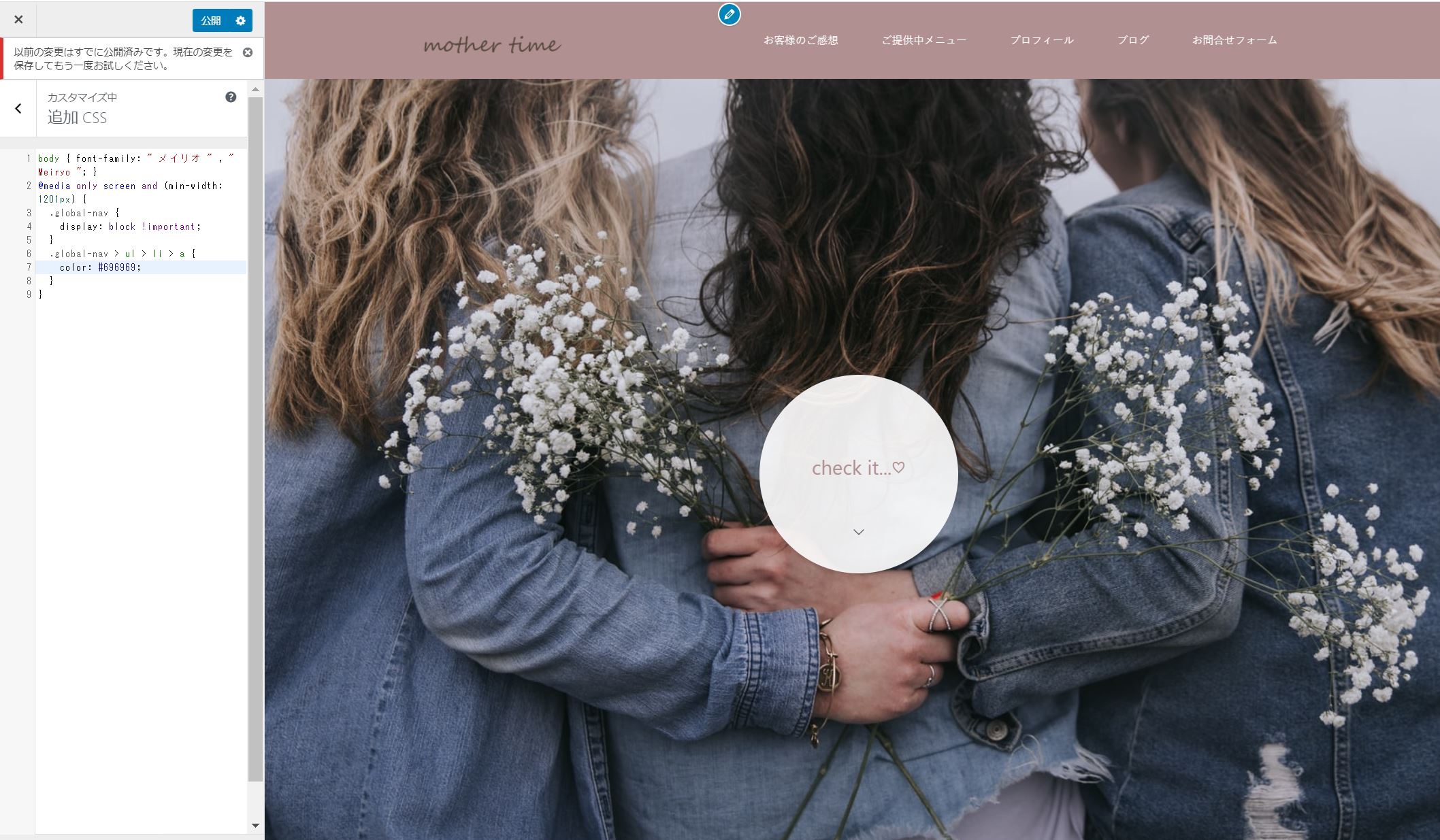
追加CSSでグローバルメニューについて記述しているのですが
色はこちらもグレーっぽい色に変更しています
ですがグローバルメニューでは文字が真っ白のままです...
お手数ですが教えていただけると助かります。
よろしくお願いします*
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/03/11 02:52 編集
2020/03/11 03:18
2020/03/11 03:19
2020/03/11 03:29
2020/03/11 03:33
2020/03/11 13:33