#質問したいこと
現在、Todoアプリのようなものを作っています。
そこで、一番最初の画面からコードを使って画面遷移をしようとしているのですが、セルをタップしても画面遷移ができません。
特にエラーなどは出ていません。
#コード
//一番最初の画面 import UIKit final class ViewController: UIViewController { // MARK: IBOutlet @IBOutlet weak var tableView: UITableView! // MARK: Properties private let model = UserDefaultsModel() private var dataSource: [Memo] = [Memo]() { didSet { tableView.reloadData() } } // MARK: Lifecycle static func instance() -> ViewController { let vc = UIStoryboard(name: "Main", bundle: nil).instantiateInitialViewController() as! ViewController return vc } override func viewDidLoad() { super.viewDidLoad() configureUI() configureTableView() } override func viewWillAppear(_ animated: Bool) { super.viewWillAppear(animated) loadMemos() } // MARK: IBAction @objc private func onTapAddButton(_ sender: UIBarButtonItem) { let vc = AddViewController.instance() navigationController?.pushViewController(vc, animated: true) } } // MARK: - Configure extension ViewController { private func configureUI() { navigationItem.title = "メモ一覧" navigationItem.rightBarButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(onTapAddButton(_:))) } private func configureTableView() { tableView.delegate = self tableView.dataSource = self tableView.tableFooterView = UIView() tableView.rowHeight = TableViewCell.rowHeight tableView.register(TableViewCell.nib, forCellReuseIdentifier: TableViewCell.reuseIdentifier) } } // MARK: - Model extension ViewController { private func loadMemos() { guard let memos = model.loadMemos() else { return } self.dataSource = memos } } // MARK: - TableView dataSource, delegate extension ViewController: UITableViewDataSource, UITableViewDelegate { func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return dataSource.count } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { tableView.register(TableViewCell.self, forCellReuseIdentifier: NSStringFromClass(TableViewCell.self)) let cell = tableView.dequeueReusableCell(withIdentifier: TableViewCell.reuseIdentifier, for: indexPath) as! TableViewCell let memo = dataSource[indexPath.row] cell.setupCell(title: memo.title, content: memo.content) return cell } func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { tableView.deselectRow(at: indexPath, animated: true) let memo = dataSource[indexPath.row] let vc = DetailViewController.instance(memo) navigationController?.pushViewController(vc, animated: true) print("vc animated true") } }
//詳細画面 import UIKit import SwiftyTesseract final class DetailViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate { // MARK: IBOutlet @IBOutlet weak var titletextField: UITextField! @IBOutlet weak var contentTextView: UITextView! @IBOutlet weak var imageView: UIImageView! // MARK: Properties private let model = UserDefaultsModel() private var memo: Memo! let swiftyTesseract = SwiftyTesseract(language: RecognitionLanguage.japanese) // MARK: Lifecycle static func instance(_ memo: Memo) -> DetailViewController { print("before vc") let vc = UIStoryboard(name: "DetailViewController", bundle: nil).instantiateInitialViewController() as! DetailViewController print("after vc") vc.memo = memo print("vc.memo = memo") return vc } @objc func commitButtonTapped() { self.view.endEditing(true) } override func viewDidLoad() { super.viewDidLoad() // donebuttonの実装 let kbToolBar = UIToolbar(frame: CGRect(x: 0, y: 0, width: 320, height: 40)) kbToolBar.barStyle = UIBarStyle.default // スタイルを設定 kbToolBar.sizeToFit() // 画面幅に合わせてサイズを変更 // スペーサー let spacer = UIBarButtonItem(barButtonSystemItem: UIBarButtonItem.SystemItem.flexibleSpace,target: self, action: nil) // 閉じるボタン let commitButton = UIBarButtonItem(barButtonSystemItem: UIBarButtonItem.SystemItem.done, target: self, action: #selector(self.commitButtonTapped)) kbToolBar.items = [spacer, commitButton] contentTextView.inputAccessoryView = kbToolBar configureUI() } @IBAction func tappedSwiftyTesseract(_ sender: Any) { guard let image = imageView.image else { return } swiftyTesseract.performOCR(on: image) { recognizedString in guard let text = recognizedString else { return } print("(text)") self.contentTextView.text! = text } } @IBAction func launchCamera(_ sender: UIButton) { let camera = UIImagePickerController.SourceType.camera if UIImagePickerController.isSourceTypeAvailable(camera) { let picker = UIImagePickerController() picker.sourceType = camera picker.delegate = self self.present(picker, animated: true) } imageView.isHidden = false // imageButton.isHidden = true } //カメラロールから写真を選択する処理 @IBAction func choosePicture() { // カメラロールが利用可能か? if UIImagePickerController.isSourceTypeAvailable(.photoLibrary) { // 写真を選ぶビュー let pickerView = UIImagePickerController() // 写真の選択元をカメラロールにする // 「.camera」にすればカメラを起動できる pickerView.sourceType = .photoLibrary // デリゲート pickerView.delegate = self // ビューに表示 self.present(pickerView, animated: true) } } // //ユーザーが撮影し終わった時の処理 func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) { imageView.image = info[UIImagePickerController.InfoKey.originalImage] as? UIImage // fatalError("Expected a dictionary containing an image, but was provided the following: (info)") let image = imageView.image let pngImageData:Data = image!.pngData()! let documentsURL:URL = FileManager.default.urls(for: .documentDirectory, in: .userDomainMask).first! let fileURL:URL = documentsURL.appendingPathComponent("image.png") do{ try pngImageData.write(to: fileURL) }catch{ print("書き込み失敗") } dismiss(animated: true, completion: nil) //編集機能を表示させたい場合 //UIImagePickerControllerEditedImageはallowsEditingをYESにした場合に用いる。 //allowsEditingで指定した範囲を画像として取得する事ができる。 //UIImagePickerControllerOriginalImageはallowsEditingをYESにしていたとしても編集機能は表示されない。 // if info[UIImagePickerController.InfoKey.originalImage] != nil { // let image = info[UIImagePickerController.InfoKey.editedImage] as! UIImage // //画像を設定する imageView.image = image } @IBAction func tappedSaveButton(sender: UIBarButtonItem) { saveMemo() } // シェアボタン @IBAction func showActivityView(_ sender: UIBarButtonItem) { let activitycontroller = UIActivityViewController(activityItems: [titletextField, contentTextView,imageView], applicationActivities: nil) self.present(activitycontroller, animated: true, completion: nil) } } // MARK: - Configure extension DetailViewController { private func configureUI() { // - Navigation navigationItem.title = "メモ詳細" // - Label titletextField.text = memo.title contentTextView.text = memo.content // - ImageView if let image = model.loadImage(id: memo.id) { imageView.image = image } } } extension DetailViewController { private func saveMemo() { guard let title = titletextField.text, let content = contentTextView.text else { return } // Save memo let memo = Memo(id: UUID().uuidString, title: title, content: content) if let storedMemos = model.loadMemos() { var newMemos = storedMemos newMemos.append(memo) model.saveMemos(newMemos) } else { model.saveMemos([memo]) } // Save image if let image = imageView.image { model.saveImage(id: memo.id, image: image) } // Pop navigationController?.popViewController(animated: true) } }
#やってみたこと
print()とかをしてコンソールに出力しましたが、結局どこがダメなのかよくわかりませんでした。
#追記

よろしくお願いします。
もしかしてですが、
Main.storyboardに全ての画面のViewControllerが作ってあるような構成ですか?
DetailViewControllerだけちがう一つのファイルを作ってあります。
なるほど、ありがとうございます ????♂️
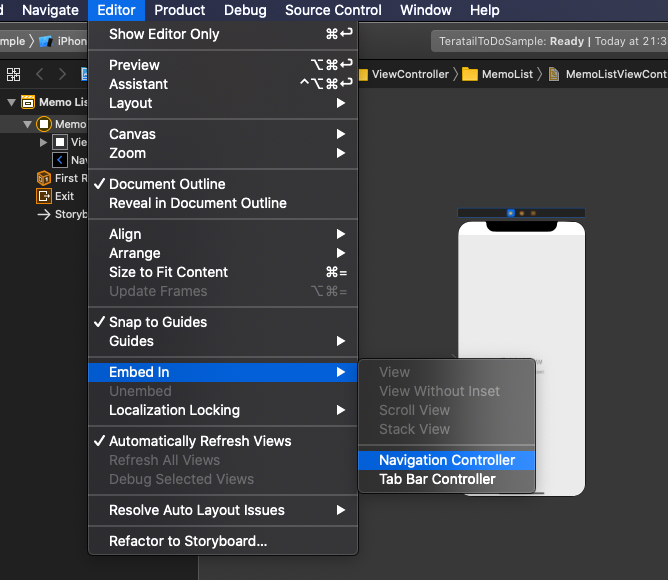
それなら最初に表示している(遷移元)のViewControllerはNavigationControllerの管理下になっていますか?
Main.storyboardの中には
ViewController (一番最初の画面)とAddViewController(追加画面)があって、DetailViewcontroller(詳細画面)は違うDetailViewcontroller.storyboardに作ってあります
すみません。初心者で質問がよく分からなくて…
Viewcontrollerはnavigation controllerの管理下とはどういうことですか?
いえ、問題ないです ????
それではそのMain.storyboardのスクショを載せていただくことは可能ですか?
スクショを載せておきました。
左側にたくさん矢印があるのは、チュートリアル画面からのものです。
その矢印の一つにEntry Pointもあります。
回答1件
あなたの回答
tips
プレビュー